在 Vue 中,三元表达式能够用来简化代码逻辑,它是一种条件表达式,依据条件的真假来决议回来哪个值。在 Vue 中,三元表达式一般用于模板中,用来操控元素的显现或躲藏,或许依据条件动态地绑定值。
根本用法
三元表达式的格局如下:
```javascript条件 ? 值1 : 值2;```
假如条件为真,则回来 `值1`。 假如条件为假,则回来 `值2`。
在 Vue 模板中的运用
在 Vue 的模板中,你能够运用三元表达式来操控元素的显现或躲藏,或许依据条件动态地绑定值。例如:
```html 显现这个 div
{{ isShow ? '显现这个 span' : '不显现这个 span' }}```
在 Vue 组件中的运用
在 Vue 组件中,你能够在核算特点、办法或模板中运用三元表达式。例如:
```javascriptexport default { data { return { isShow: true, }; }, computed: { message { // 依据 isShow 的值来决议回来哪个音讯 return this.isShow ? '显现这个音讯' : '不显现这个音讯'; }, },};```
留意事项
三元表达式应该简洁明了,防止过于杂乱的嵌套。 在模板中运用三元表达式时,尽量坚持代码的可读性。 在组件中运用三元表达式时,留意防止重复核算,能够运用核算特点来优化功能。
期望以上信息能协助你更好地了解 Vue 中的三元表达式。如有其他问题,请随时发问。
Vue三元表达式的深化解析与运用
在Vue.js中,三元表达式是一种十分有用的特性,它答应咱们在模板中依据条件表达式动态地显现不同的内容。三元表达式在JavaScript中十分常见,而在Vue模板中,它相同扮演着重要的人物。本文将深化探讨Vue三元表达式的用法、留意事项以及在实践开发中的运用。
什么是Vue三元表达式?

界说与语法

Vue三元表达式是一种条件运算符,它类似于JavaScript中的三元运算符。其根本语法如下:
```javascript
条件表达式 ? 表达式1 : 表达式2
当条件表达式为真时,表达式的成果为表达式1的值;当条件表达式为假时,表达式的成果为表达式2的值。
在Vue模板中的运用

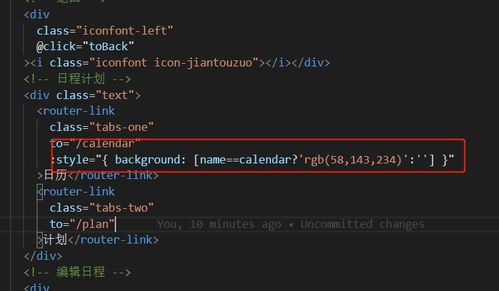
在Vue模板中,咱们能够直接运用三元表达式来依据条件显现不同的内容。例如:
```html
未经允许不得转载:全栈博客园 » vue三元表达式, 什么是Vue三元表达式?

 全栈博客园
全栈博客园 vue默许路由, 什么是默许路由
vue默许路由, 什么是默许路由 vue难吗,入门与进阶之路
vue难吗,入门与进阶之路 css撤销起浮,css铲除起浮代码
css撤销起浮,css铲除起浮代码 vue视频相机,从根底到进阶
vue视频相机,从根底到进阶 html6, HTML6的布景
html6, HTML6的布景










