在HTML中,你能够运用不同的办法来设置色彩。以下是几种常用的办法:
1. 色彩称号:HTML界说了大约140种色彩称号。例如,`这是一个赤色文本。
2. 十六进制色彩代码:这是最常用的办法,运用RGB值来界说色彩。格局为 `RRGGBB`,其间RR、GG、BB别离代表红、绿、蓝的值,规模从00到FF。例如,`这是一个赤色文本。
3. RGB值:能够运用RGB值来界说色彩,格局为 `rgb`,其间r、g、b别离代表红、绿、蓝的值,规模从0到255。例如,`这是一个赤色文本。
4. RGBA值:与RGB值相似,但增加了通明度(alpha)值,格局为 `rgba`,其间a代表通明度,规模从0(彻底通明)到1(彻底不通明)。例如,`这是一个半通明的赤色文本。
5. HSL值:运用色相(Hue)、饱和度(Saturation)和亮度(Lightness)来界说色彩,格局为 `hsl`。例如,`这是一个赤色文本。
6. HSLA值:与HSL值相似,但增加了通明度(alpha)值,格局为 `hsla`。例如,`这是一个半通明的赤色文本。
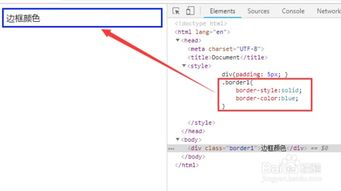
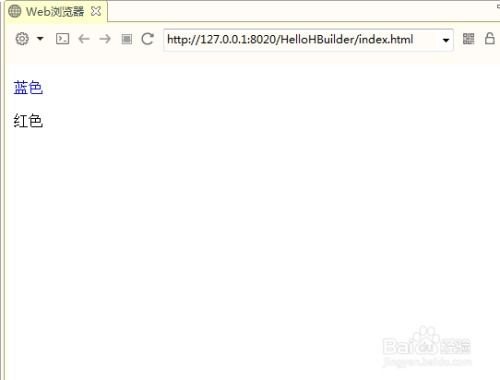
7. 承继色彩:假如没有指定色彩,元素会承继其父元素的色彩。例如,`这个阶段会承继div的蓝色。
你能够根据需要挑选适宜的办法来设置色彩。
HTML设置色彩:打造个性化网页视觉体会
在网页规划中,色彩是传达情感、突出重点和提高用户体会的要害元素。HTML供给了丰厚的东西和特点,使得开发者能够轻松地为网页元素设置色彩。本文将具体介绍HTML中设置色彩的办法,帮助您打造个性化的网页视觉体会。
色彩根底:了解色彩模型

在HTML中,色彩能够经过多种方法指定,包含色彩称号、RGB值、HEX值、HSL值等。了解这些色彩模型是设置色彩的根底。
色彩称号

HTML支撑140种规范色彩称号,如赤色(red)、蓝色(blue)、绿色(green)等。运用色彩称号简略直观,但可挑选的色彩品种有限。
RGB和RGBA色彩

RGB色彩模型运用三个数值(红、绿、蓝)来表明色彩,每个数值的规模是0到255。RGBA色彩模型与RGB相似,但增加了通明度(alpha)的设置,规模也是0到255。
HEX色彩
HEX色彩运用六位十六进制值来表明色彩,前两位代表赤色,中心两位代表绿色,最终两位代表蓝色。例如,FF0000表明赤色。
HSL和HSLA色彩
HSL色彩模型运用色彩(hue)、饱和度(saturation)和亮度(lightness)来表明色彩,更挨近人类对色彩的感知。HSLA色彩模型与HSL相似,但相同增加了通明度设置。
HTML元素色彩设置
在HTML中,能够经过多种方法为元素设置色彩,包含布景色彩、文字色彩和边框色彩。
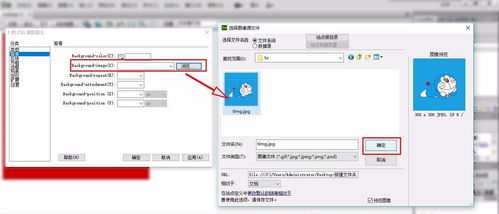
布景色彩
运用`background-color`特点能够设置元素的布景色彩。例如:
```html
未经允许不得转载:全栈博客园 » html设置色彩,了解色彩模型

 全栈博客园
全栈博客园 vue默许路由, 什么是默许路由
vue默许路由, 什么是默许路由 vue难吗,入门与进阶之路
vue难吗,入门与进阶之路 css撤销起浮,css铲除起浮代码
css撤销起浮,css铲除起浮代码 vue视频相机,从根底到进阶
vue视频相机,从根底到进阶 html6, HTML6的布景
html6, HTML6的布景










