创立一个React项目一般包括以下几个进程:
1. 装置Node.js和npm:React项目需求Node.js环境,以及npm(Node.js的包办理器)来装置和办理项目依靠。
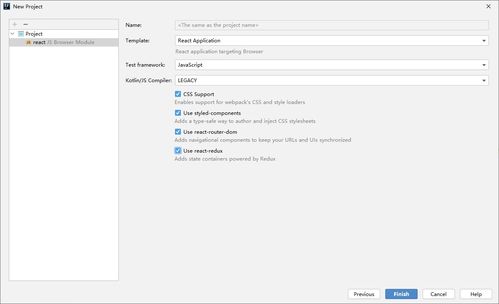
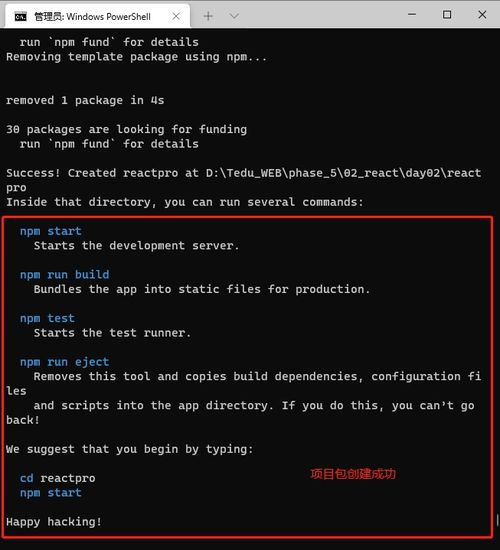
2. 创立新项目:能够运用`createreactapp`脚手架来快速创立一个新的React项目。这个脚手架会主动为你设置好项目的结构和开发环境。
3. 运转项目:在项目目录下运转`npm start`指令,发动开发服务器,你能够在浏览器中检查和修正你的React运用。
4. 编写代码:开端编写你的React组件,并运用React的特性来构建用户界面。
5. 调试和测验:运用浏览器的开发者东西来调试你的运用,并编写测验用例来保证你的组件按预期作业。
6. 构建和布置:当你预备发布你的运用时,能够运用`npm run build`指令来构建出产版别的代码,并将其布置到服务器或静态站点保管服务上。
下面是创立一个新React项目的具体进程:
装置Node.js和npm
首要,你需求在你的核算机上装置Node.js和npm。你能够从下载并装置合适你操作系统的版别。
创立新项目
翻开指令行东西,然后运转以下指令来创立一个新的React项目:
```bashnpx createreactapp myapp```
这将会创立一个名为`myapp`的新目录,并在这个目录中设置好项目的初始结构。
运转项目
进入项目目录,然后运转以下指令来发动开发服务器:
```bashcd myappnpm start```
现在,你能够在浏览器中翻开`http://localhost:3000`来检查你的React运用。
编写代码
在你的项目目录中,有一个名为`src`的文件夹,里边包括了你的React组件。你能够在这个文件夹中增加或修正组件。
调试和测验
运用浏览器的开发者东西来调试你的运用,并运用`src`目录中的`App.test.js`文件来编写测验用例。
构建和布置
当你预备发布你的运用时,运转以下指令来构建出产版别的代码:
```bashnpm run build```
构建后的代码会放在项目根目录下的`build`文件夹中。你能够将这个文件夹的内容布置到服务器或静态站点保管服务上。
创立 React 项目:从入门到实践
React 是一个盛行的 JavaScript 库,用于构建用户界面和单页运用程序。跟着前端开发的复杂性日益增加,React 供给了一种高效且灵敏的方法来构建动态和呼应式的用户界面。本文将带您从零开端,一步步创立一个 React 项目,并介绍一些有用的东西和最佳实践。
装置 Node.js 和 npm/yarn

在开端之前,保证您的核算机上装置了 Node.js 和 npm(或 yarn)。Node.js 是 JavaScript 运转时环境,而 npm/yarn 是 JavaScript 项目的包办理器。
您能够从 Node.js 官网下载并装置 Node.js,装置进程中会主动装置 npm。
运用 Create React App 创立项目

Create React App 是一个官方的脚手架东西,用于快速建立 React 项目。它供给了一个开箱即用的环境,包括 Babel、Webpack 和 ESLint。
在指令行中运转以下指令来创立一个新的 React 项目:
```bash
npx create-react-app my-react-app
这将创立一个名为 `my-react-app` 的新目录,其间包括一个根本的 React 运用程序。
了解项目结构
src:源代码目录。
src/App.js:运用的根组件。
src/index.js:运用的进口文件。
src/index.css:运用的款式文件。
创立组件
React 运用程序由组件组成。组件是可复用的代码块,用于构建用户界面。
在 `src` 目录下创立一个新的文件,例如 src/MyComponent.js,并编写以下代码:
```jsx
import React from 'react';
function MyComponent() {
return Hello, React!;
export default MyComponent;
在 src/App.js 中引进并运用这个组件:
```jsx
import React from 'react';
import MyComponent from './MyComponent';
function App() {
return (
);
export default App;
运用 React Hooks 进行状况办理
React Hooks 答应您在不编写类的情况下运用 state 和其他 React 特性。
例如,运用 `useState` 钩子来办理组件的状况:
```jsx
import React, { useState } from 'react';
function Counter() {
const [count, setCount] = useState(0);
return (
You clicked {count} times
setCount(count 1)}>
Click me
);
export default Counter;
运用 React Router 进行路由办理
React Router 是一个用于在 React 运用程序中增加路由功用的库。
首要,装置 React Router:
```bash
npm install react-router-dom
在 src/App.js 中设置路由:
```jsx
import React from 'react';
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';
import Home from './Home';
import About from './About';
function App() {
return (
未经允许不得转载:全栈博客园 » 创立react项目, 装置 Node.js 和 npm/yarn

 全栈博客园
全栈博客园 vue默许路由, 什么是默许路由
vue默许路由, 什么是默许路由 vue难吗,入门与进阶之路
vue难吗,入门与进阶之路 css撤销起浮,css铲除起浮代码
css撤销起浮,css铲除起浮代码 vue视频相机,从根底到进阶
vue视频相机,从根底到进阶 html6, HTML6的布景
html6, HTML6的布景









