1. 菜鸟教程 Vue.js 教程 这篇教程根据Vue 2.1.8版别,具体介绍了Vue的根底知识和运用方法。
2. CSDN Vue入门到通晓 这篇博客供给了具体的Vue教程,从根底到高档,并附有经典事例。
4. Vue.js 官方文档 快速上手 Vue.js官方供给的快速上手攻略,协助你快速建立Vue单页运用。
5. MDN Web Docs 开始运用 Vue MDN供给的Vue入门攻略,介绍了怎么装置Vue并创立新项目。
6. CSDN Vue新手快速入门攻略 这篇博客旨在协助初学者快速上手Vue结构,了解其间心概念并构建第一个运用。
7. 腾讯云 Vue.js入门攻略 这篇攻略从根底到进阶,全面介绍了Vue.js的中心概念和高档特性。
期望这些资源能协助你更好地学习和把握Vue结构。
Vue根底教程:从入门到实践
什么是Vue.js?

Vue.js是一个用于构建用户界面的渐进式JavaScript结构。它易于上手,一起供给了强壮的功用,使得开发者能够高效地构建杂乱的运用程序。Vue.js的中心库只重视视图层,易于与其他库或已有项目整合。
Vue.js的特色

Vue.js具有以下特色:
声明式烘托:Vue.js运用简练的模板语法来声明式地将数据烘托到DOM中。

呼应式数据:Vue.js的呼应式体系能够主动追寻依靠,当数据变化时,视图会主动更新。
组件化开发:Vue.js鼓舞开发者运用组件来构建大型运用,每个组件都是可复用的最小代码单元。
虚拟DOM:Vue.js运用虚拟DOM来进步DOM操作的功率,削减直接操作DOM带来的功能损耗。
单页面运用(SPA):Vue.js能够轻松地与单页面运用结构结合,如Vue Router,完成SPA开发。
Vue.js的装置与装备
要开始运用Vue.js,首要需求装置它。以下是在本地项目中运用Vue.js的过程:
创立一个新的项目目录。
在终端中进入项目目录。
运转指令 `npm init -y` 来初始化项目。
运转指令 `npm install vue` 来装置Vue.js。
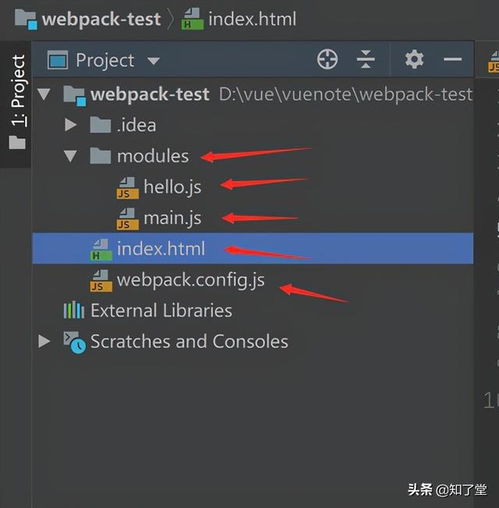
在项目目录中创立一个名为 `index.html` 的文件,并在其间引进Vue.js。
未经允许不得转载:全栈博客园 » vue根底教程, 什么是Vue.js?

 全栈博客园
全栈博客园 vue默许路由, 什么是默许路由
vue默许路由, 什么是默许路由 vue难吗,入门与进阶之路
vue难吗,入门与进阶之路 css撤销起浮,css铲除起浮代码
css撤销起浮,css铲除起浮代码 vue视频相机,从根底到进阶
vue视频相机,从根底到进阶 html6, HTML6的布景
html6, HTML6的布景










