在CSS中,挑选榜首个子元素能够运用`:firstchild`伪类挑选器。这个挑选器匹配归于其父元素的榜首个子元素的每个元素。
例如,假如你想要挑选一个``元素的榜首个子元素,你能够运用以下CSS规矩:
```cssdiv :firstchild { / CSS款式 /}```
这个规矩会挑选``元素的榜首个子元素,并运用指定的CSS款式。不管榜首个子元素的类型是什么(如``、``、``等),只需它是``的榜首个子元素,它就会被选中。
CSS挑选榜首个子元素详解
在CSS中,挑选榜首个子元素是一个常见的需求,它能够协助咱们针对特定的元素运用特定的款式。本文将具体介绍如安在CSS中挑选榜首个子元素,并供给一些有用的技巧和示例。
什么是子元素
在HTML文档中,子元素是指某个元素内部的元素。例如,在一个``元素内部的一切元素都能够被认为是这个``的子元素。了解子元素的概念关于挑选榜首个子元素至关重要。
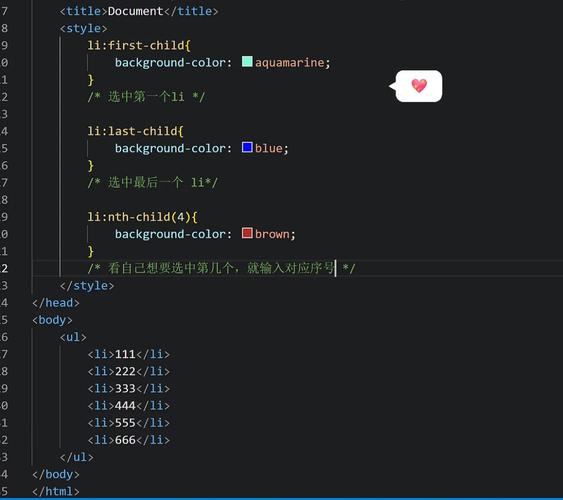
运用`:first-child`伪类挑选榜首个子元素

`:first-child`伪类是CSS中用来挑选父元素的榜首个子元素的伪类。以下是一个简略的示例:
```css
.parent > .child:first-child {
color: red;
在这个比如中,`.parent`是父元素的类名,`.child`是子元素的类名。这段CSS代码将使`.parent`元素下的榜首个`.child`元素文本色彩变为赤色。
留意点

1. ```:first-child`伪类只针对直接子元素有用,假如子元素之间有其他元素,则不会选中。

2. ```:first-child`伪类不区别元素类型,只需是最早呈现的子元素即可。

运用`:nth-child`挑选器挑选榜首个子元素
`:nth-child`挑选器能够用来挑选父元素中特定序号的子元素。要挑选榜首个子元素,能够运用`:nth-child(1)`。
```css
.parent > .child:nth-child(1) {
color: blue;
在这个比如中,`.parent`是父元素的类名,`.child`是子元素的类名。这段CSS代码将使`.parent`元素下的榜首个`.child`元素文本色彩变为蓝色。
留意点
1. ```:nth-child`挑选器相同只针对直接子元素有用。
2. ```:nth-child`挑选器能够与`:first-child`结合运用,例如`:nth-child(2n)`表明挑选偶数方位的子元素。

运用`:first-of-type`挑选器挑选榜首个特定类型的子元素
`:first-of-type`挑选器能够用来挑选父元素中榜首个特定类型的子元素。以下是一个示例:
```css
.parent > div:first-of-type {
color: green;
留意点
1. ```:first-of-type`挑选器只针对同一类型的子元素有用。
2. ```:first-of-type`挑选器能够与`:nth-of-type`结合运用,例如`:nth-of-type(2)`表明挑选第二个特定类型的子元素。
挑选榜首个子元素在CSS中是一个十分有用的技巧,能够协助咱们更好地操控页面布局和款式。经过运用`:first-child`、`:nth-child`和`:first-of-type`等挑选器,咱们能够轻松地完成这一方针。在实践开发中,灵活运用这些挑选器将使咱们的CSS代码愈加高效和高雅。
未经允许不得转载:全栈博客园 » css挑选榜首个子元素, 什么是子元素

 全栈博客园
全栈博客园 html的中文名称是
html的中文名称是 html什么意思
html什么意思 html5软件下载,轻松入门前端开发
html5软件下载,轻松入门前端开发 css排版, 文本根底特点
css排版, 文本根底特点 vue呼应式, 呼应式体系的原理
vue呼应式, 呼应式体系的原理 vue获取元素
vue获取元素











