在CSS中,字体色彩能够经过 `color` 特点来设置。这个特点能够承受多种不同的值,包含预界说的色彩称号、十六进制色彩代码、RGB或RGBA色彩代码,以及HSL或HSLA色彩代码。
预界说色彩称号CSS界说了一些预界说的色彩称号,例如 `red`、`blue`、`green` 等。这些色彩称号能够直接在 `color` 特点中运用。
```cssp { color: red;}```
十六进制色彩代码十六进制色彩代码是一个六位数字的代码,通常以 `` 最初,例如 `ff0000` 表明赤色。
```cssp { color: ff0000;}```
RGB和RGBA色彩代码RGB色彩代码运用赤色、绿色和蓝色的值来界说色彩,每个值的规模是 0 到 255。RGBA色彩代码与RGB色彩代码相似,但它还包含一个 alpha 值,用于界说色彩的透明度。
```cssp { color: rgb; / 赤色 /}
p { color: rgba; / 半透明的赤色 /}```
HSL和HSLA色彩代码HSL色彩代码运用色相(Hue)、饱和度(Saturation)和亮度(Lightness)来界说色彩。HSLA色彩代码与HSL色彩代码相似,但它还包含一个 alpha 值,用于界说色彩的透明度。
```cssp { color: hsl; / 赤色 /}
p { color: hsla; / 半透明的赤色 /}```
这些是CSS中设置字体色彩的首要办法。依据你的需求,你能够挑选最适合的色彩表明办法。
CSS中字体色彩详解
在网页规划中,字体色彩是影响视觉作用的重要因素之一。经过合理运用CSS中的字体色彩特点,能够提高网页的漂亮度和用户体会。本文将具体介绍CSS中字体色彩的相关常识,包含色彩表明办法、常用特点以及实践运用技巧。
色彩表明办法

色彩名
CSS界说了16种根本色彩名,如赤色(red)、蓝色(blue)、绿色(green)等。这些色彩名能够直接在特点值中运用。
```css
color: red;
RGB或RGBA
RGB色彩形式经过红(R)、绿(G)、蓝(B)三个色彩通道的值来表明色彩,每个通道的值规模是0到255。RGBA色彩形式与RGB相似,但增加了透明度(A)的设置,其值规模也是0到255。
```css
color: rgb(255, 0, 0); / 赤色 /

color: rgba(0, 0, 255, 0.5); / 半透明的蓝色 /
HEX或HEXA
HEX色彩形式运用六位十六进制数来表明色彩,前两位代表赤色通道,中心两位代表绿色通道,最终两位代表蓝色通道。HEXA色彩形式与HEX相似,但增加了透明度(A)的设置。
```css
color: ff0000; / 赤色 /
color: 00ff00aa; / 半透明的绿色 /
HSL或HSLA
HSL色彩形式经过色相(H)、饱和度(S)和亮度(L)来表明色彩,其间色相的值规模是0到360度,饱和度和亮度的值规模是0到100%。HSLA色彩形式与HSL相似,但增加了透明度(A)的设置。
```css
color: hsl(0, 100%, 50%); / 赤色 /
color: hsla(120, 100%, 50%, 0.5); / 半透明的绿色 /
常用字体色彩特点
color
`color`特点用于设置元素的文本色彩。
```css
color: red;
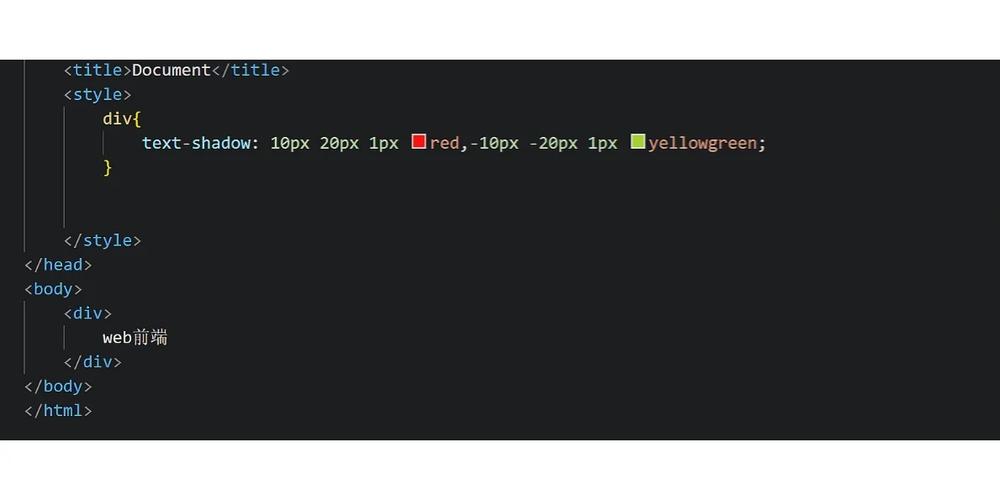
text-shadow

`text-shadow`特点用于设置文本的暗影作用,包含水平偏移量、笔直偏移量、含糊半径和色彩。
```css
text-shadow: 2px 2px 2px 000;
text-decoration
`text-decoration`特点用于设置文本的装修作用,如下划线、删去线、上划线等。
```css
text-decoration: underline;
background-color

`background-color`特点用于设置元素的布景色彩。
```css
background-color: f0f0f0;
实践运用技巧

- 运用对比度高的色彩调配,使文本易于阅览。
- 防止运用过于艳丽或扎眼的色彩,避免影响用户体会。
- 在不同设备和浏览器上测验字体色彩,保证其显现作用共同。
- 使用CSS色彩特点完成突变作用,提高网页的视觉作用。
未经允许不得转载:全栈博客园 » css中字体色彩, 色彩表明办法

 全栈博客园
全栈博客园 css排版, 文本根底特点
css排版, 文本根底特点 vue呼应式, 呼应式体系的原理
vue呼应式, 呼应式体系的原理 vue获取元素
vue获取元素 css文字超出躲藏变省略号
css文字超出躲藏变省略号 html按钮代码,```html HTML按钮示例
html按钮代码,```html HTML按钮示例 vue路由权限
vue路由权限








