在Vue中,你能够运用多种办法来制作图形。以下是几种常用的办法:
1. 运用SVG:SVG是一种根据XML的图像格式,能够直接在HTML中运用。你能够运用Vue的数据绑定来动态地更新SVG元素。
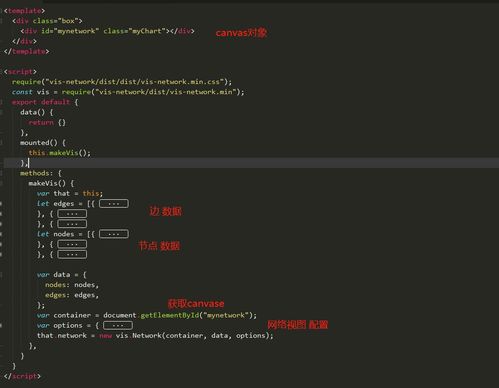
2. 运用Canvas:Canvas是一个HTML5元素,用于在网页上制作图形。你能够运用JavaScript来操作Canvas,并经过Vue的数据绑定来更新Canvas上的内容。
3. 运用第三方库:有许多第三方库能够协助你在Vue中制作图形,例如D3.js、ECharts、Highcharts等。这些库供给了丰厚的图表和图形制作功用,而且能够很容易地与Vue集成。
4. 运用Vue组件:你能够创立自己的Vue组件来制作图形。这些组件能够包含SVG、Canvas或其他图形库的代码,并经过props和事情与父组件进行通讯。
5. 运用Vue指令:你能够创立自定义的Vue指令来制作图形。这些指令能够在元素的刺进或更新时履行,而且能够接纳参数来操控图形的制作。
以下是一个简略的比如,展现了如安在Vue中运用SVG来制作一个圆形:
```html
export default { data { return { width: 200, height: 200, x: 100, y: 100, radius: 50, color: 'blue' }; }};```
在这个比如中,咱们运用Vue的数据绑定来动态地更新SVG圆形的方位、巨细和色彩。你能够根据需求修正这些特色来制作不同的图形。
Vue.js 在前端绘图中的运用与完成

一、Vue.js 简介

Vue.js 是一套用于构建用户界面的渐进式结构,其中心库只重视视图层,易于上手,便于与第三方库或既有项目整合。Vue.js 的特色包含:
呼应式:Vue.js 的数据绑定机制使得数据与视图坚持同步,当数据发生变化时,视图会自动更新。
组件化:Vue.js 支撑组件化开发,将界面拆分红多个可复用的组件,进步代码的可维护性和可读性。
双向数据绑定:Vue.js 供给了双向数据绑定机制,使得数据与视图之间的交互愈加快捷。
二、Vue.js 绘图原理

Vue.js 绘图首要依赖于第三方库,如 ECharts、D3.js、SVG.js 等。这些库供给了丰厚的绘图功用,能够满意各种图形制作的需求。以下以 ECharts 为例,介绍 Vue.js 绘图的原理。
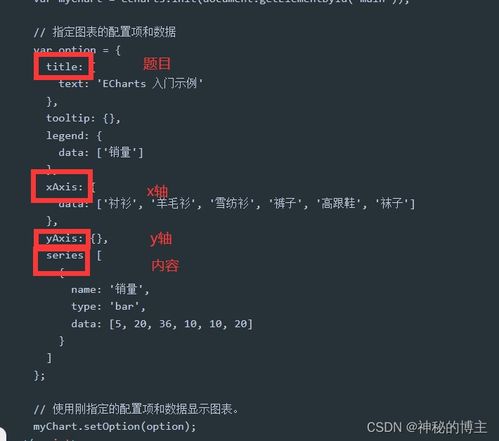
ECharts 是一个运用 JavaScript 完成的开源可视化库,供给直观、交互性强、可高度定制化的图表。在 Vue.js 中运用 ECharts,一般需求以下过程:
引进 ECharts 库:在项目中经过 npm 装置 ECharts 库,例如:`npm install echarts --save`。
创立图表容器:在 Vue.js 组件的模板中创立一个 HTML 元素作为图表容器,例如:`

 全栈博客园
全栈博客园 jquery表单验证, 引进jQuery库
jquery表单验证, 引进jQuery库 html修改器下载,挑选适宜您的开发东西
html修改器下载,挑选适宜您的开发东西 脚手架vue,前端开发的得力助手
脚手架vue,前端开发的得力助手 html自习惯,HTML自习惯布局的原理与实践
html自习惯,HTML自习惯布局的原理与实践 html个人简介代码,html毛遂自荐网页代码能仿制
html个人简介代码,html毛遂自荐网页代码能仿制 css换行符, 什么是CSS换行符?
css换行符, 什么是CSS换行符? css图片边框
css图片边框









