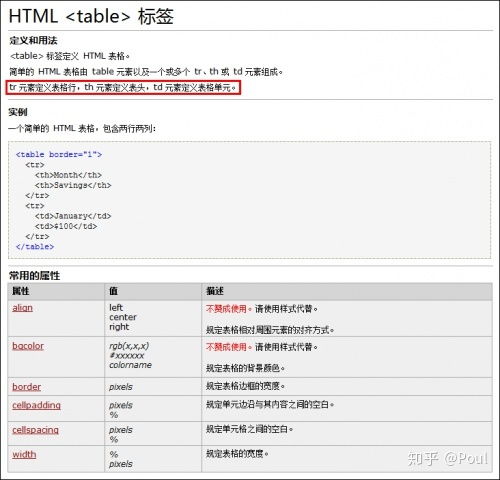
HTML表格是用于在网页上展现数据的一种方法,它由 `` 元素创立,表格中的行由 `` 元素界说,而表格中的列则由 ``(表头)和 ``(单元格)元素界说。
下面是一个简略的HTML表格示例:
```html 简略的HTML表格

简略的HTML表格

名字 年纪 工作 张三 30 程序员 李四 25 规划师
在上面的示例中,咱们创立了一个包括三列(名字、年纪、工作)和两行数据的表格。表格的边框设置为1,以便于在浏览器中检查。
您能够根据需要调整表格的布局和款式,例如增加边框、兼并单元格、设置布景色彩等。
HTML表格简介

HTML表格是一种在网页中展现和收拾数据的常用方法。它由行()和单元格()组成,能够用来展现结构化的数据,如成绩单、产品列表、计算信息等。HTML表格的灵活性和多样性使其成为网页规划中不可或缺的一部分。
HTML表格的根本结构
一个根本的HTML表格由以下几个部分组成:
table:界说整个表格,是表格的根元素。
tr:界说表格中的一行。
th:界说表头单元格,一般用于显现列标题。
td:界说数据单元格,用于显现实践的数据。
创立一个简略的HTML表格
名字
年纪
性别
张三
25
男
李四
30
女
表格款式与特点
为了美化表格和进步用户体会,咱们能够运用CSS款式和HTML特点来调整表格的外观和功用。
CSS款式:经过CSS款式,咱们能够设置表格的边框、布景色彩、字体款式、对齐方法等。以下是一个简略的CSS款式示例,用于设置表格的边框和布景色彩:
table {
border-collapse: collapse;
border: 1px solid 000;
background-color: f2f2f2;
}
单元格兼并与切割
兼并行单元格(rowspan):运用rowspan特点能够兼并多个行单元格。例如,以下代码将兼并第二行和第三行的第一个单元格:
未经允许不得转载:全栈博客园 » html表格,```html 简略的HTML表格

 全栈博客园
全栈博客园 vue开发小程序,vue开发小程序的技术栈
vue开发小程序,vue开发小程序的技术栈 html5网页,```html 我的 HTML5 网页 欢迎来到我的网页 主页 关于我 联系方式 主页 这里是主页的内容
html5网页,```html 我的 HTML5 网页 欢迎来到我的网页 主页 关于我 联系方式 主页 这里是主页的内容 vue项目实战
vue项目实战 html引证外部css,```html Document Hello, World!```
html引证外部css,```html Document Hello, World!``` css外部款式表
css外部款式表










