在 Vue 中运用 Axios 对错常常见的做法,由于 Axios 是一个根据 promise 的 HTTP 客户端,适用于浏览器和 node.js。以下是在 Vue 项目中装置和运用 Axios 的根本过程:
装置 Axios
首要,你需求装置 Axios。假如你运用的是 Vue CLI 创立的项目,能够在项目根目录下翻开指令行东西,然后运转以下指令来装置 Axios:
```bashnpm install axios```
或许,假如你运用的是 yarn:
```bashyarn add axios```
在 Vue 组件中运用 Axios
装置完结后,你能够在任何 Vue 组件中导入并运用 Axios。下面是一个简略的示例,展现如安在 Vue 组件中发送一个 GET 恳求:
```javascript User Information Loading...
Name: {{ user.name }}
Email: {{ user.email }}
import axios from 'axios';
export default { data { return { user: null, loading: true }; }, created { this.fetchUser; }, methods: { async fetchUser { try { const response = await axios.get; this.user = response.data; } catch { console.error; } finally { this.loading = false; } } }};```
在这个示例中,咱们在组件的 `created` 钩子中调用 `fetchUser` 办法,该办法运用 Axios 发送一个 GET 恳求到 `https://jsonplaceholder.typicode.com/users/1`。恳求成功后,咱们将呼应数据存储在 `user` 数据特点中,并在模板中显现。假如在恳求过程中产生过错,咱们会在操控台中打印过错信息。
装备 Axios
你还能够装备 Axios 的默认设置,例如基地址、超时时刻等。这一般在项目的进口文件(如 `main.js`)中完结:
```javascriptimport axios from 'axios';
// 设置 Axios 的基地址axios.defaults.baseURL = 'https://api.example.com';
// 设置恳求超时时刻axios.defaults.timeout = 10000;
// 设置恳求头axios.defaults.headers.common = 'Bearer YOUR_ACCESS_TOKEN';```
这样,在项目中一切运用 Axios 的恳求都会主动运用这些默认设置。
运用 Axios 完成更杂乱的恳求
Axios 支撑多种 HTTP 办法,如 GET、POST、PUT、DELETE 等。你还能够运用 `axios.all` 和 `axios.spread` 来并发处理多个恳求。例如:
```javascriptmethods: { async fetchMultipleUsers { try { const = await axios.all, axios.get qwe2qwe2; console.log; } catch { console.error; } }}```
这个办法一起获取两个用户的信息,并将它们的呼应数据打印到操控台。
Axios 是 Vue 项目中处理 HTTP 恳求的强壮东西。经过简略的装置和装备,你能够在 Vue 组件中轻松地发送各种类型的 HTTP 恳求,并处理呼应数据。记住,Axios 支撑各种 HTTP 办法,并供给了丰厚的装备选项,以满意你的需求。
Vue中运用Axios进行数据恳求的全面攻略
在Vue.js开发中,进行异步数据恳求是构建动态和呼应式用户界面的关键过程。Axios是一个根据Promise的HTTP客户端,它简化了与后端API的交互。本文将具体介绍如安在Vue项目中运用Axios进行数据恳求,包含装置、装备、实例创立以及恳求阻拦和过错处理。
装置Axios
在Vue项目中运用Axios之前,首要需求装置它。能够经过npm或yarn来装置Axios。
```bash
npm install axios
或许
yarn add axios
装置完结后,Axios将被添加到项目的`node_modules`目录中,并在`package.json`文件中记载。
创立Axios实例

尽管能够直接在组件中导入Axios并运用,但为了进步代码的可维护性和复用性,一般主张创立一个Axios实例。
```javascript
import axios from 'axios';
// 创立Axios实例
const api = axios.create({
baseURL: 'https://api.example.com', // 设置根底URL
timeout: 10000 // 设置恳求超时时刻
export default api;
在上述代码中,`baseURL`是一切恳求的公共部分,而`timeout`是恳求的超时时刻。
装备Axios实例
Axios实例能够装备多个选项,包含恳求头、呼应类型等。
```javascript
const api = axios.create({
baseURL: 'https://api.example.com',
timeout: 10000,
headers: {
'Content-Type': 'application/json'
},
responseType: 'json'
这些装备能够在创立实例时设置,也能够在发送恳求时掩盖。
发送恳求

运用Axios实例发送恳求十分简略。以下是一个发送GET恳求的示例:
```javascript
api.get('/data')
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error('Error fetching data: ', error);
});
关于POST恳求,能够这样做:
```javascript
api.post('/data', { key: 'value' })
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error('Error posting data: ', error);
});
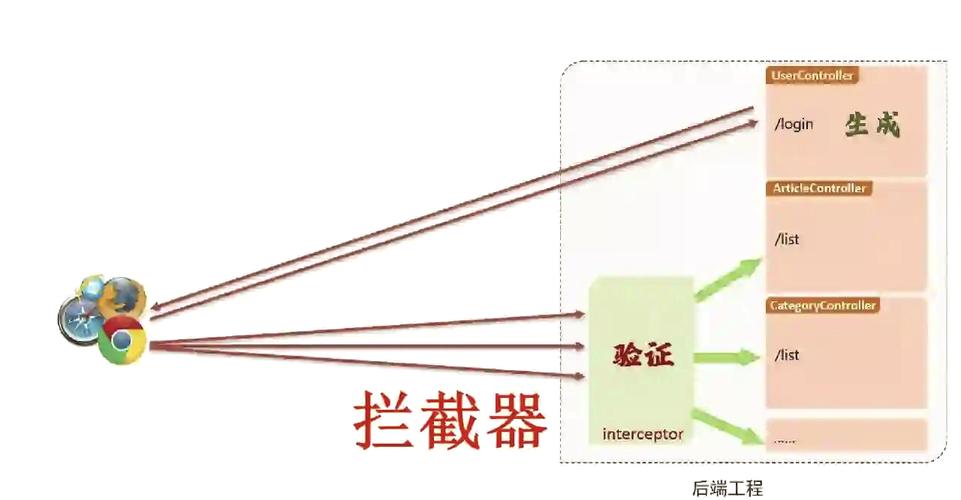
恳求阻拦器
恳求阻拦器答应你在发送恳求之前修正恳求装备。
```javascript
api.interceptors.request.use(config => {
// 在发送恳求之前做些什么
config.headers.common['Authorization'] = `Bearer ${token}`;
return config;
}, error => {
// 对恳求过错做些什么
return Promise.reject(error);
呼应阻拦器

呼应阻拦器答应你在呼应被then或catch处理之前阻拦它。
```javascript
api.interceptors.response.use(response => {
// 对呼应数据做点什么
return response;
}, error => {
// 对呼应过错做点什么
if (error.response) {
// 恳求已宣布,服务器以状况码呼应
console.error('Error status:', error.response.status);
} else if (error.request) {
// 恳求已宣布,但没有收到呼应
console.error('Error request:', error.request);
} else {
// 在设置恳求时触发了某些问题
console.error('Error message:', error.message);
return Promise.reject(error);
Axios是Vue项目中处理HTTP恳求的强壮东西。经过创立Axios实例、装备阻拦器以及发送各种类型的恳求,你能够轻松地与后端API进行交互。把握Axios的运用将大大进步你的Vue开发功率。
未经允许不得转载:全栈博客园 » vue中运用axios, 装置Axios

 全栈博客园
全栈博客园 html在线修正预览
html在线修正预览 jquery获取父元素, 什么是父元素?
jquery获取父元素, 什么是父元素? css画圆环,```htmlCircle Ring Example .circlering { position: relative; width: 200px; height: 200px; borderradius: 50%; backgroundcolor: 4CAF50; }
css画圆环,```htmlCircle Ring Example .circlering { position: relative; width: 200px; height: 200px; borderradius: 50%; backgroundcolor: 4CAF50; } HTML的,构建现代网页的柱石
HTML的,构建现代网页的柱石 html外边距, 什么是外边距
html外边距, 什么是外边距 vue const,运用、优势与最佳实践
vue const,运用、优势与最佳实践










