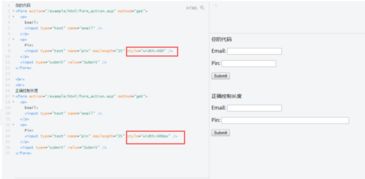
HTML 输入框的巨细能够经过 `size` 特点来操控。`size` 特点指定了输入框的宽度,单位是字符。例如,`` 将创立一个宽度为 20 个字符的文本输入框。
此外,还能够运用 CSS 来更精细地操控输入框的巨细。例如,能够运用 `width` 和 `height` 特点来设置输入框的宽度和高度,单位能够是像素、百分比或 em 等。
例如,以下代码创立了一个宽度为 200 像素、高度为 20 像素的文本输入框:
```html```
请注意,`size` 特点和 CSS 的 `width` 特点是不同的。`size` 特点只操控输入框的宽度,而 CSS 的 `width` 特点能够一起操控宽度和高度。在实践运用中,一般主张运用 CSS 来操控输入框的巨细,由于它供给了更多的灵活性和操控能力。
HTML输入框巨细设置攻略
在HTML页面规划中,输入框是用户与网站交互的重要元素。合理设置输入框的巨细不只能够提高用户体会,还能使页面布局愈加漂亮。本文将具体介绍怎么设置HTML输入框的巨细,并讨论相关技巧。
输入框巨细的基础知识

什么是输入框巨细?

输入框巨细指的是用户在输入内容时,输入框所占有的屏幕空间。它一般由输入框的宽度决议,有时也会涉及到高度。
影响输入框巨细的要素

输入框的巨细受以下要素影响:
- CSS款式:经过CSS款式能够准确操控输入框的宽度和高度。
- 内容:输入框中显现的内容也会影响其巨细。
- 浏览器:不同浏览器的默许输入框巨细或许有所不同。
运用CSS设置输入框巨细
运用`width`特点设置宽度
在CSS中,能够运用`width`特点来设置输入框的宽度。单位能够是像素(px)、百分比(%)或视口宽度(vw)等。
```css
input[type=\
未经允许不得转载:全栈博客园 » html输入框巨细, 输入框巨细的基础知识

 全栈博客园
全栈博客园 html5网页规划代码,包括文档的元数据,如``元素。
html5网页规划代码,包括文档的元数据,如``元素。 html布景图片巨细,HTML布景图片设置办法概述
html布景图片巨细,HTML布景图片设置办法概述 jquery分页插件,完成高效数据展现
jquery分页插件,完成高效数据展现 html是指,构建互联网柱石的柱石
html是指,构建互联网柱石的柱石 html项目,菜鸟教程官网进口
html项目,菜鸟教程官网进口 css布景通明度, 布景通明度概述
css布景通明度, 布景通明度概述 css首行缩进, 什么是首行缩进
css首行缩进, 什么是首行缩进









