1. 结构挑选:React是前端开发的一个盛行结构,它由Facebook开发并保护。React的首要特点是组件化开发,这意味着你能够将页面拆分红多个独立的小组件,这些组件能够独立开发、测验和重用。
2. 开发东西:React开发一般运用Webpack、Babel等东西进行模块打包和转译。此外,还能够运用如Create React App这样的脚手架东西来快速建立开发环境。
3. 状况办理:在React中,状况办理是一个重要的论题。常用的状况办理库有Redux、MobX等。这些库能够协助你更好地办理运用的状况,使运用愈加可猜测和可保护。
4. 路由办理:在后台办理体系中,路由办理是非常重要的。常用的路由库有React Router,它能够协助你完成页面的跳转和组件的懒加载。
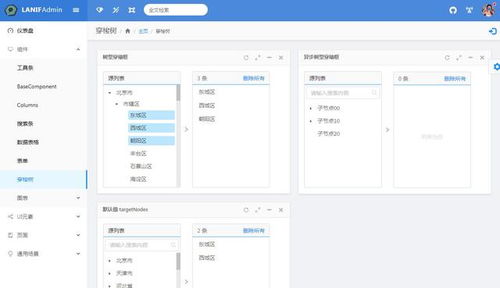
5. UI结构:为了进步开发功率,一般会运用一些UI结构,如Ant Design、MaterialUI等。这些结构供给了丰厚的组件和款式,能够快速建立出漂亮、易用的界面。
6. 后端集成:React后台办理体系一般需求与后端进行交互,如发送恳求、接纳数据等。常用的HTTP客户端库有Axios、Fetch API等。
7. 权限办理:在后台办理体系中,权限办理是非常重要的。你需求依据用户的人物和权限来操控用户能够拜访的功用和页面。
8. 布置和运维:开发完成后,需求将运用布置到服务器上。常用的布置东西有Docker、Kubernetes等。此外,还需求考虑运用的监控、日志、备份等运维作业。
以上是关于React后台办理体系的一些基础知识,期望对你有所协助。假如你有更多详细的问题,欢迎随时发问。
React后台办理体系开发攻略
一、项目初始化

在开端开发之前,咱们需求创立一个React项目。这儿引荐运用`create-react-app`脚手架东西,它能够协助咱们快速建立项目结构。
```bash
npx create-react-app admin-system
cd admin-system
二、依靠装置

- React Router: 用于页面路由办理。

- Ant Design: 一套企业级的UI规划语言和React组件库。
- Redux: 用于状况办理。
- Axios: 用于HTTP恳求。
```bash
npm install react-router-dom antd redux react-redux axios
三、项目结构规划
一个杰出的项目结构关于项目的可保护性和扩展性至关重要。以下是一个简略的项目结构示例:
src/
|-- components/ 组件库
| |-- Header.js
| |-- Footer.js
| |-- Sidebar.js
|-- pages/ 页面组件
| |-- Dashboard.js
| |-- UserList.js
|-- store/ Redux状况办理
| |-- actions/
| |-- reducers/
| |-- index.js
|-- App.js 运用进口
|-- index.js 进口文件
四、路由装备
运用`react-router-dom`库进行路由装备,将页面组件与路由途径相关起来。
```javascript
import React from 'react';
import { BrowserRouter as Router, Routes, Route } from 'react-router-dom';
import Dashboard from './pages/Dashboard';
import UserList from './pages/UserList';
const App = () => {
return (
未经允许不得转载:全栈博客园 » react后台办理体系

 全栈博客园
全栈博客园 html视频播映代码,```html 视频播映示例
html视频播映代码,```html 视频播映示例 网页css款式, 什么是CSS款式?
网页css款式, 什么是CSS款式? vue三元表达式, 什么是Vue三元表达式?
vue三元表达式, 什么是Vue三元表达式? vue阻挠默许事情, 什么是默许事情
vue阻挠默许事情, 什么是默许事情 css进犯,css全称是什么
css进犯,css全称是什么 html根本语法,HTML简介
html根本语法,HTML简介










