HTML5 和 CSS3 是现代网页规划和开发中的两个重要技能,它们各自有着共同的功用和用处,一起也能够协同作业以创立愈加丰厚和动态的网页。以下是关于 HTML5 和 CSS3 的扼要介绍:
HTML5
HTML5 是 HTML 的第五次严重修订,它的首要方针是供给更丰厚的网页内容,以及更好的跨渠道支撑。HTML5 引入了许多新的元素和特点,这些新特性使得网页开发愈加灵敏和高效。一些重要的 HTML5 特性包含:
3. 画布(Canvas):HTML5 的 `` 元素答应在网页上制作图形和动画,这是一个强壮的东西,能够用于游戏开发、数据可视化等。
4. 地舆定位:HTML5 供给了地舆定位 API,这使得网页能够拜访用户的地舆位置信息。
5. 离线运用:HTML5 支撑离线运用,这意味着网页能够在没有网络连接的情况下运转。
6. 拖放:HTML5 支撑拖放功用,这使得用户能够更方便地与网页进行交互。
CSS3
CSS3 是 CSS 的第三个版别,它引入了许多新的款式和布局特性,使得网页规划愈加灵敏和漂亮。CSS3 的一些重要特性包含:
1. 选择器:CSS3 引入了许多新的选择器,如特点选择器、伪类选择器等,这使得款式规矩能够愈加精确地运用于特定的元素。
2. 盒模型:CSS3 对盒模型进行了改善,引入了 `boxsizing` 特点,这使得开发者能够更灵敏地操控元素的盒模型。
3. 布景和边框:CSS3 支撑突变布景、圆角边框、暗影等作用,这使得网页规划愈加丰厚。
4. 文本作用:CSS3 引入了文本暗影、溢出躲藏等文本作用,以及 `@fontface` 规矩,这使得网页能够运用自定义字体。
5. 2D/3D 改换:CSS3 支撑二维和三维改换,如旋转、缩放、歪斜等,这使得网页元素能够愈加动态和交互。
6. 动画:CSS3 支撑过渡和动画,这使得网页元素能够滑润地过渡到新的状况,或许履行接连的动画作用。
7. 布局:CSS3 引入了弹性盒模型(Flexbox)和网格布局(Grid),这些布局方法使得网页布局愈加灵敏和呼应式。
HTML5 和 CSS3 的结合运用,使得现代网页规划愈加灵敏、动态和漂亮。经过合理运用这两个技能,开发者能够创立出愈加丰厚和用户友爱的网页体会。
HTML5与CSS3:构建现代网页规划的柱石
2. 多媒体支撑
CSS3:款式规划与呼应式布局

CSS3是层叠款式表的一个扩展,它供给了丰厚的款式规划功用,如暗影、圆角、突变等。此外,CSS3还支撑呼应式布局,使得网页能够习惯不同设备的屏幕尺度。
1. 款式规划
CSS3供给了丰厚的款式规划功用,如暗影(box-shadow)、圆角(border-radius)、突变(gradient)等,使得网页的视觉作用愈加丰厚。
2. 呼应式布局
CSS3的媒体查询(Media Queries)功用使得开发者能够依据不同的屏幕尺度运用不同的CSS款式,完成真实的呼应式规划。
构建契合搜索引擎规范的网页

2. 网页结构
合理规划网页结构,保证重要内容坐落页面顶部,便于搜索引擎抓取。
3. 网页速度
优化网页加载速度,进步用户体会和搜索引擎排名。
4. 关键词优化
合理运用关键词,进步网页在搜索引擎中的排名。
HTML5与CSS3的实践运用

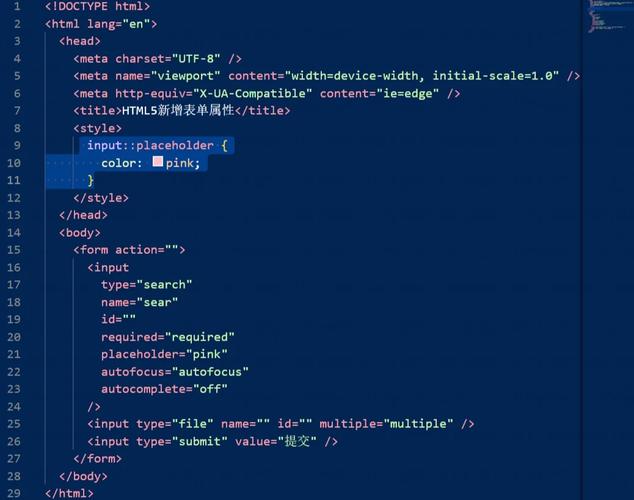
以下是一个简略的HTML5与CSS3的实践运用示例:
```html
未经允许不得转载:全栈博客园 » html5与css3,构建现代网页规划的柱石

 全栈博客园
全栈博客园 css手册中文版下载,CSS手册中文版下载——前端开发者的必备攻略
css手册中文版下载,CSS手册中文版下载——前端开发者的必备攻略 装置vue脚手架
装置vue脚手架 html网页生成东西,二、HTML网页生成东西的功用
html网页生成东西,二、HTML网页生成东西的功用 jquery替换html内容, HTML内容替换的根本概念
jquery替换html内容, HTML内容替换的根本概念










