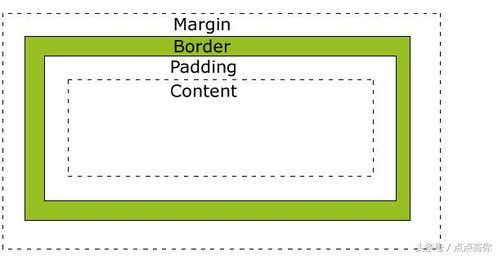
HTML内边距(padding)是指元素的内容与元素边框之间的空间。内边距是环绕内容的空间,并且是通明的。
内边距的特点值可所以像素、百分比或 em。假如内边距特点值为百分比,则是相对于其父元素的宽度核算的。
内边距能够应用于元素的顶部、底部、左边和右侧。内边距的特点值可所以独自的值,也可所以复合值。
例如,假如您想设置一个元素的顶部内边距为 20 像素,底部内边距为 10 像素,左边和右侧内边距为 15 像素,能够运用以下代码:
```html ```
您也能够运用复合值来设置内边距。复合值可所以 1 到 4 个值,别离代表顶部、右侧、底部和左边的内边距。例如,假如您想设置一个元素的顶部和底部内边距为 20 像素,左边和右侧内边距为 15 像素,能够运用以下代码:
```html ```
请注意,内边距会影响元素的整体尺度,由于它会添加元素的内容区域与边框之间的空间。
深化解析HTML内边距:布局中的细腻艺术
一、什么是HTML内边距

HTML内边距(Padding)是CSS盒子模型中的一个重要组成部分。它指的是元素内容与元素边框之间的空间。简略来说,内边距就像是元素内容的一个“保护层”,它为元素内容供给了必定的空间,使得元素在视觉上愈加明晰、漂亮。
二、内边距的设置办法

在CSS中,咱们能够经过以下几种方法来设置内边距:
直接在元素的款式中设置内边距特点,如:padding-top、padding-right、padding-bottom、padding-left。
运用复合特点padding来一起设置四个方向的内边距。
运用百分比来设置内边距,相对于元素的宽度或高度。
三、内边距的长度单位

内边距的长度单位可所以像素(px)、百分比(%)、em、rem等。其间,像素是最常用的单位,由于它能够精确地操控内边距的巨细。而百分比和em、rem等相对单位则愈加灵敏,能够依据元素的巨细和字体巨细来动态调整内边距。
四、内边距的兼并问题
当多个相邻的元素具有内边距时,可能会呈现内边距兼并的问题。具体来说,笔直方向的内边距会兼并,而水平方向的内边距则不会兼并。以下是一个示例:

 全栈博客园
全栈博客园 vue开发小程序,vue开发小程序的技术栈
vue开发小程序,vue开发小程序的技术栈 html5网页,```html 我的 HTML5 网页 欢迎来到我的网页 主页 关于我 联系方式 主页 这里是主页的内容
html5网页,```html 我的 HTML5 网页 欢迎来到我的网页 主页 关于我 联系方式 主页 这里是主页的内容 vue项目实战
vue项目实战 html引证外部css,```html Document Hello, World!```
html引证外部css,```html Document Hello, World!``` css外部款式表
css外部款式表










