线性突变(`lineargradient`)
```csslineargradient;```
`direction`:界说突变的方向,可所以视点(如`to top left`、`45deg`)或关键字(如`left`、`right`、`top`、`bottom`)。 `colorstop`:突变中的色彩和方位,例如`red 50%`表明在50%的方位中止赤色。
```cssbackgroundimage: lineargradient;```
径向突变(`radialgradient`)
```cssradialgradient;```
`shape`:突变的形状,可所以`circle`或`ellipse`。 `size`:突变的巨细,可所以`closestside`、`farthestside`、`closestcorner`、`farthestcorner`等。 `position`:突变的中心点方位。
```cssbackgroundimage: radialgradient;```
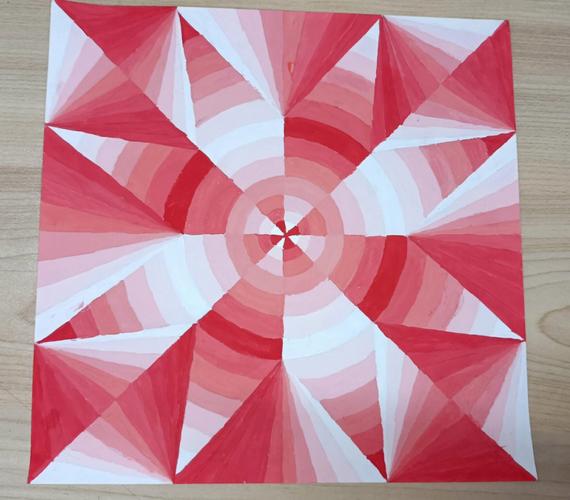
圆锥突变(`conicgradient`)
```cssconicgradient;```
`angle`:突变的开端视点。 `colorstop`:突变中的色彩和方位。
```cssbackgroundimage: conicgradient;```
杂乱突变示例
```cssbackgroundimage: lineargradient;backgroundimage: radialgradient;backgroundimage: conicgradient;```
这些示例展现了怎么运用CSS创立不同类型的色彩突变作用。你能够依据需求调整色彩、方向、形状、巨细和方位等参数来创立所需的突变作用。
CSS色彩突变:打造视觉冲击力的网页规划
跟着网页规划的不断发展,色彩突变现已成为了一种盛行的视觉元素。它不仅能够提高网页的漂亮度,还能增强用户的视觉体会。本文将具体介绍CSS色彩突变的完成办法,帮助您打造具有视觉冲击力的网页规划。
突变的概念与类型

突变是指色彩在空间或时刻上的接连改变。在CSS中,色彩突变首要分为两种类型:线性突变和径向突变。
- 线性突变:色彩沿着一条直线或视点进行突变,如从左到右、从上到下或从左上角到右下角。

- 径向突变:色彩从一个中心点向四周分散突变。

线性突变的完成办法

线性突变能够经过CSS的`background-image`特点完成。以下是一个简略的线性突变示例:
```css
.linear-gradient {
background-image: linear-gradient(to right, red, yellow);
这个比如中,`linear-gradient`函数界说了一个从赤色到黄色的突变,突变方向是从左到右。
线性突变还能够设置多个色彩和突变方位。以下是一个更杂乱的线性突变示例:
```css
.complex-linear-gradient {
background-image: linear-gradient(to right, red 0%, yellow 50%, green 100%);
在这个比如中,突变从赤色开端,到黄色时到达50%的方位,然后变为绿色,直到突变完毕。
径向突变的完成办法

径向突变相同能够经过CSS的`background-image`特点完成。以下是一个简略的径向突变示例:
```css
.radial-gradient {
background-image: radial-gradient(circle, red, yellow);
这个比如中,`radial-gradient`函数界说了一个以圆形为中心的突变,从赤色突变到黄色。
径向突变也能够设置多个色彩和突变方位。以下是一个更杂乱的径向突变示例:
```css
.complex-radial-gradient {
background-image: radial-gradient(circle at center, red, yellow 30%, green 70%);
在这个比如中,突变从赤色开端,到黄色时到达30%的方位,然后变为绿色,直到突变完毕。
突变的运用场景

- 导航栏:运用突变能够使导航栏更具视觉吸引力,提高用户体会。

- 布景:突变布景能够为网页添加层次感,使页面愈加漂亮。

- 按钮:突变按钮能够提高按钮的点击感,添加用户互动性。

- 图标:突变图标能够使图标愈加生动,提高视觉作用。

突变的留意事项

在运用突变时,需求留意以下几点:
- 色彩调配:挑选适宜的色彩调配,防止过于扎眼或单调。

- 突变方向:依据规划需求挑选适宜的突变方向,如水平、笔直或斜向。

- 突变方位:合理设置突变方位,使突变作用愈加天然。

- 浏览器兼容性:保证突变作用在不同浏览器中都能正常显现。

CSS色彩突变是一种强壮的视觉元素,能够帮助您打造具有视觉冲击力的网页规划。经过本文的介绍,信任您现已把握了线性突变和径向突变的完成办法。在实践运用中,结合规划需求,灵活运用突变作用,为您的网页添加更多魅力。
未经允许不得转载:全栈博客园 » css色彩突变, 突变的概念与类型

 全栈博客园
全栈博客园 vue中axios的运用,Vue中Axios的运用详解
vue中axios的运用,Vue中Axios的运用详解 html点击图片跳转页面,```html 图片点击跳转示例
html点击图片跳转页面,```html 图片点击跳转示例 vue子路由装备, 什么是子路由
vue子路由装备, 什么是子路由 运用html制造网页
运用html制造网页 vue路由阻拦, 什么是Vue路由阻拦?
vue路由阻拦, 什么是Vue路由阻拦? vue博客模板, 挑选适宜的Vue博客模板
vue博客模板, 挑选适宜的Vue博客模板










