在Vue.js中完成多言语支撑一般涉及到以下几个过程:
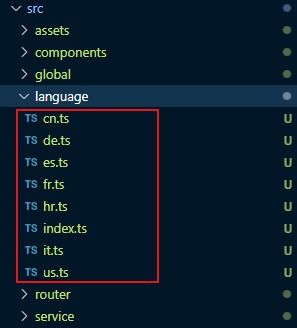
1. 界说言语文件:为每种言语创立一个JSON文件,其间包括该言语的一切翻译。例如,`en.json`、`fr.json`、`es.json`等。
2. 创立一个言语办理器:这个组件或模块将担任加载言语文件、切换言语和供给翻译函数。
3. 运用翻译函数:在组件中运用翻译函数来显现翻译后的文本。
下面是一个简略的示例,展现了如安在Vue.js中完成多言语支撑:
```javascript// 言语文件示例// en.json{ welcome: Welcome about: About Us contact: Contact}
// fr.json{ welcome: Bienvenue about: à propos contact: Contacteznous}
// i18n.jsimport Vue from 'vue';import VueI18n from 'vuei18n';
Vue.use;
const messages = { en: require, fr: require};
const i18n = new VueI18n;
export default i18n;
// main.jsimport Vue from 'vue';import App from './App.vue';import i18n from './i18n';
new Vue}qwe2.$mount;
// App.vue {{ $t }} {{ $t }}
{{ $t }}
export default { name: 'App'};```
在这个示例中,咱们首要界说了两个言语文件(`en.json`和`fr.json`),然后创立了一个言语办理器(`i18n.js`),它运用`vuei18n`插件来加载这些言语文件。在`main.js`中,咱们初始化了Vue实例并运用了这个言语办理器。在`App.vue`组件中,咱们运用`$t`函数来显现翻译后的文本。
请注意,这仅仅一个简略的示例,实践运用中或许需求更杂乱的言语办理逻辑,例如依据用户的言语偏好主动挑选言语、支撑更多言语等。
Vue多言语完成:轻松构建国际化运用
在当今全球化的互联网年代,构建一个能够支撑多言语的运用变得越来越重要。Vue.js 作为一款盛行的前端结构,供给了丰厚的功用来协助开发者完成多言语支撑。本文将具体介绍如安在Vue项目中完成多言语功用,包括运用Vue I18n插件、装备言语文件以及切换言语等。
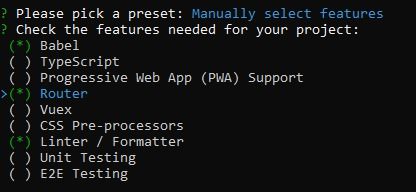
一、引进Vue I18n插件

Vue I18n 是一个根据 Vue.js 的国际化插件,它能够协助开发者轻松完成多言语支撑。首要,需求在项目中装置Vue I18n:
```bash
npm install vue-i18n --save
二、创立言语文件

在Vue项目中,一般会在`src/lang`目录下创立不同言语的JSON文件,例如`en.js`、`zh.js`等。这些文件将包括对应言语的翻译内容。
2.1 英文言语文件(en.js)

```javascript
export default {
message: {
welcome: 'Welcome to our application!',
goodbye: 'Goodbye!'
2.2 中文言语文件(zh.js)
```javascript
export default {
message: {
welcome: '欢迎运用咱们的运用!',
goodbye: '再会!'
三、初始化Vue I18n
在`src/main.js`文件中,引进Vue I18n并初始化:
```javascript
import Vue from 'vue';
import VueI18n from 'vue-i18n';
import en from './lang/en';
import zh from './lang/zh';
Vue.use(VueI18n);
const i18n = new VueI18n({
locale: 'zh', // 默许言语为中文
messages: {
en,
zh
new Vue({
i18n,
render: h => h(App)
}).$mount('app');
四、运用多言语内容
在Vue组件中,能够运用`$t`方法来获取当时言语的翻译内容:
```javascript
{{ $t('message.welcome') }}

 全栈博客园
全栈博客园 html点击图片跳转页面,```html 图片点击跳转示例
html点击图片跳转页面,```html 图片点击跳转示例 vue子路由装备, 什么是子路由
vue子路由装备, 什么是子路由 运用html制造网页
运用html制造网页 vue路由阻拦, 什么是Vue路由阻拦?
vue路由阻拦, 什么是Vue路由阻拦? vue博客模板, 挑选适宜的Vue博客模板
vue博客模板, 挑选适宜的Vue博客模板 html表格代码,```html 简略的HTML表格
html表格代码,```html 简略的HTML表格










