CSS设置下划线:打造个性化网页文本作用
在网页规划中,下划线是一种常见的文本润饰方法,它不仅能够增强文本的可读性,还能为网页增加必定的视觉吸引力。经过CSS,咱们能够轻松地为网页文本增加下划线,并对其进行个性化设置。本文将具体介绍怎么运用CSS设置下划线,绵亘下划线的类型、款式、巨细以及怎么去除下划线等。
下划线的类型

在CSS中,下划线主要有以下几种类型:
- 下划线(underline):这是最常见的下划线类型,一般用于表明链接或着重文本。

- 顶划线(overline):顶划线坐落文本的上方,常用于表明标题或着重文本。

- 删去线(line-through):删去线穿过文本,常用于表明促销信息或错误信息。
- 闪耀(blink):闪耀作用使文本快速闪耀,但请注意,这种作用在大多数现代浏览器中已不被支撑。
设置下划线款式
- underline:增加下划线。
- overline:增加顶划线。
- line-through:增加删去线。
- blink:使文本闪耀(不主张运用)。
- none:移除下划线。
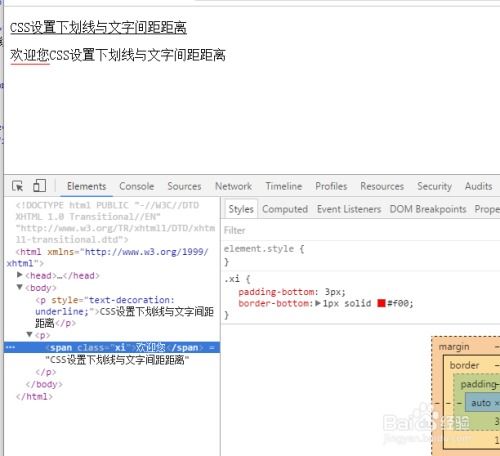
以下是一个示例代码,展现怎么为文本增加不同类型的下划线:
```css
font-size: 16px;
color: 333;
.underline {
text-decoration: underline;
.overline {
text-decoration: overline;
.line-through {
text-decoration: line-through;
.blink {
text-decoration: blink;
```html
未经允许不得转载:全栈博客园 » css设置下划线, 下划线的类型

 全栈博客园
全栈博客园 vue默许路由, 什么是默许路由
vue默许路由, 什么是默许路由 vue难吗,入门与进阶之路
vue难吗,入门与进阶之路 css撤销起浮,css铲除起浮代码
css撤销起浮,css铲除起浮代码 vue视频相机,从根底到进阶
vue视频相机,从根底到进阶 html6, HTML6的布景
html6, HTML6的布景










