跨域恳求一般产生在当你的网页需求从不同域名的服务器上获取数据时。JQuery是一个盛行的JavaScript库,它简化了HTML文档遍历和操作、事情处理、动画和Ajax等操作。当运用JQuery进行跨域恳求时,一般会遇到浏览器的同源战略约束。
同源战略(Sameorigin policy)是浏览器的一个安全特性,它约束了从一个源加载的文档或脚本怎么与另一个源的资源进行交互。这意味着,假如你从一个域名恳求另一个域名的资源,浏览器会阻挠这个恳求。
要运用JQuery进行跨域恳求,你能够采纳以下几种办法:
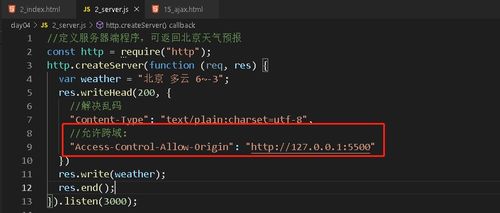
1. CORS(跨源资源共享): 这是最常见和引荐的办法。服务器需求在呼应头中增加`AccessControlAllowOrigin`字段,以答应特定域名的恳求。 例如,假如你正在恳求的页面来自`http://example.com`,服务器需求设置`AccessControlAllowOrigin: http://example.com`。
3. 署理: 假如你的服务器支撑跨域恳求,你能够设置一个署理来转发恳求。 例如,假如你的前端运用运行在`http://localhost:3000`,你能够在你的服务器上设置一个署理来转发到`http://example.com`。
4. 设置`document.domain`: 假如两个页面坐落同一个尖端域名下,但子域名不同,你能够经过设置`document.domain`来答应它们之间的通讯。 例如,假如你有两个页面,一个在`http://subdomain.example.com`,另一个在`http://anothersubdomain.example.com`,你能够在两个页面上设置`document.domain = 'example.com'`。
5. 运用WebSockets: WebSockets供给了一种在单个TCP衔接上进行全双工通讯的办法,它不受同源战略的约束。 你能够在服务器上设置一个WebSocket服务器,并在客户端运用JQuery或其他库来衔接到它。
请注意,跨域恳求涉及到安全性和隐私问题,因此在完成时需求保证遵从相关的法律法规和最佳实践。
jQuery跨域恳求详解
在Web开发中,跨域恳求是一个常见且杂乱的问题。因为浏览器的同源战略约束,前端JavaScript代码无法直接与不同源的服务器进行交互。jQuery作为一款强壮的JavaScript库,供给了多种办法来绕过这些约束,完成跨域恳求。本文将具体介绍jQuery跨域恳求的完成办法及其原理。
什么是跨域恳求?

跨域恳求指的是从一个域名的网页上测验去恳求另一个域名的资源。因为浏览器的同源战略,这种恳求一般会被浏览器阻挠,除非服务器端设置了相应的呼应头答应跨域拜访。
jQuery跨域恳求的常见办法

1. JSONP(JSON with Padding)

```javascript
$.ajax({
url: \
未经允许不得转载:全栈博客园 » jquery跨域, 什么是跨域恳求?

 全栈博客园
全栈博客园 jquery鼠标悬停事情, 什么是鼠标悬停事情?
jquery鼠标悬停事情, 什么是鼠标悬停事情? css文本居中, 默许文本居中
css文本居中, 默许文本居中 css 画图
css 画图 vue获取当时时刻戳, 什么是时刻戳?
vue获取当时时刻戳, 什么是时刻戳? 支撑html5的阅读器,谷歌的旗舰产品
支撑html5的阅读器,谷歌的旗舰产品 css3挑选器有哪些, 根本挑选器
css3挑选器有哪些, 根本挑选器 html怎么刺进图片,```html 刺进图片示例
html怎么刺进图片,```html 刺进图片示例











