在 Vue 中,你能够运用 `this.$route` 来获取当时路由地址。`this.$route` 是 Vue 实例的一个特点,它绵亘了当时路由的信息。谈判,`this.$route.path` 能够获取当时路由的途径。
例如,你能够在一个 Vue 组件的办法中这样运用:
```javascriptexport default { methods: { getCurrentRoute { console.log; // 输出当时路由的途径 } }}```
当你调用 `this.getCurrentRoute` 办法时,它会在操控台输出当时路由的途径。
Vue获取当时路由地址详解
在Vue.js开发中,获取当时路由地址是一个常见的操作,它能够协助咱们完成页面跳转、权限操控、数据获取等功能。本文将具体介绍如安在Vue中获取当时路由地址,并讨论一些相关的运用场景。
一、Vue路由简介

在Vue中,路由是经过vue-router插件完成的。vue-router答应咱们为单页面运用界说路由和路由地址,并操控页面的切换。每个路由都映射到一个组件,当用户拜访不同的途径时,会烘托对应的组件。
二、获取当时路由地址的办法

2.1 运用`this.$route.fullPath`

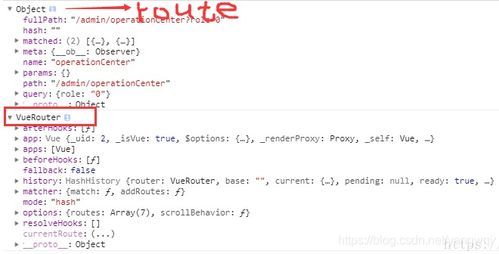
在Vue组件中,咱们能够经过`this.$route`目标来获取当时路由信息。`this.$route.fullPath`特点绵亘了当时路由的完好途径,绵亘查询参数。
```javascript
export default {
methods: {
getCurrentRoutePath() {
return this.$route.fullPath;
}
2.2 运用`this.$router.currentRoute.fullPath`
除了`this.$route`目标,咱们还能够运用`this.$router`目标来获取当时路由信息。`this.$router.currentRoute`特点绵亘了当时路由的实例,咱们能够经过它来拜访`fullPath`特点。
```javascript
export default {
methods: {
getCurrentRoutePath() {
return this.$router.currentRoute.fullPath;
}
2.3 运用`router-link`组件的`to`特点
在模板中,咱们能够运用`router-link`组件来创立路由链接。`to`特点能够是一个字符串途径,或许一个描绘地址的目标。经过`to`特点的值,咱们能够获取当时路由地址。
```html
未经允许不得转载:全栈博客园 » vue获取当时路由地址,vue风场

 全栈博客园
全栈博客园 css圆形进展条,```htmlCSS Circular Progress Bar .progresscontainer { position: relative; width: 200px; height: 200px; borderradius: 50%; backgroundcolor: e6e6e6; }
css圆形进展条,```htmlCSS Circular Progress Bar .progresscontainer { position: relative; width: 200px; height: 200px; borderradius: 50%; backgroundcolor: e6e6e6; } vue的watch, 什么是 Vue.js 监听器(watch)?
vue的watch, 什么是 Vue.js 监听器(watch)? html引导页,html引导页源码
html引导页,html引导页源码 css瀑布流布局
css瀑布流布局 html引进css,html引进css文件
html引进css,html引进css文件 css引进布景图片, 布景图片的引进方法
css引进布景图片, 布景图片的引进方法 css文字间隔怎样设置, 什么是文字间隔?
css文字间隔怎样设置, 什么是文字间隔? 编写html,HTML简介
编写html,HTML简介










