CSS遮罩层一般用于创立一个掩盖在页面上的半透明层,用于显现模态对话框、杰出显现特定内容或作为加载指示器等。以下是一个简略的CSS遮罩层示例:
HTML:```html ```
CSS:```css.overlay { position: fixed; top: 0; left: 0; width: 100%; height: 100%; backgroundcolor: rgba; / 半透明的黑色布景 / display: flex; justifycontent: center; alignitems: center; zindex: 1000; / 保证遮罩层在最顶层 /}
.content { backgroundcolor: white; padding: 20px; borderradius: 5px; zindex: 1001; / 保证内容在遮罩层之上 /}```
在这个示例中,`.overlay` 类界说了一个固定方位、全屏的遮罩层,其布景色彩为半透明的黑色。`.content` 类界说了遮罩层内的内容区域,其布景色彩为白色,并设置了内边距和圆角。
您能够根据需要调整遮罩层的款式,例如更改布景色彩、透明度、边框、暗影等。一起,您还能够运用JavaScript来操控遮罩层的显现和躲藏。
CSS遮罩层:完成网页美感的秘密武器
在网页规划中,CSS遮罩层是一种常用的视觉元素,它能够为网页内容增加层次感,增强用户体会。经过奇妙地运用CSS遮罩层,咱们能够让网页规划愈加漂亮、专业。本文将具体介绍CSS遮罩层的制作方法、运用场景以及注意事项。
一、CSS遮罩层的基本概念

什么是CSS遮罩层?

CSS遮罩层,望文生义,便是运用CSS款式为网页元素增加一层掩盖,以到达美化、维护或引导用户的意图。它一般由布景色彩、图片、突变等元素组成,能够运用于各种网页元素,如按钮、图片、文字等。
CSS遮罩层的效果
1. 美化网页:经过增加遮罩层,能够使网页元素愈加漂亮,提高全体视觉效果。

2. 维护内容:遮罩层能够避免用户直接点击或操作网页元素,起到维护内容的效果。

3. 引导用户:经过设置遮罩层的款式,能够引导用户重视网页的特定区域。

二、CSS遮罩层的制作方法

1. 运用布景色彩创立遮罩层

```css
.mask {
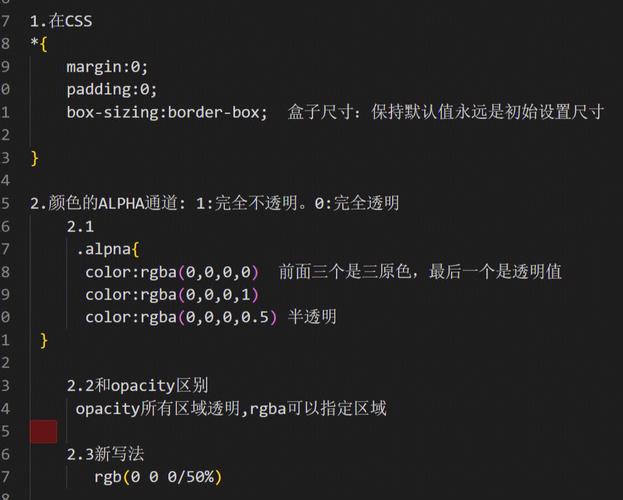
background-color: rgba(0, 0, 0, 0.5); / 半透明黑色布景 /

2. 运用图片创立遮罩层

```css
.mask {
background-image: url('path/to/image.jpg');
background-size: cover;
3. 运用突变创立遮罩层

```css
.mask {
background: linear-gradient(to right, ff7e5f, feb47b);

4. 运用CSS伪元素创立遮罩层

```css
.mask::before {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: rgba(0, 0, 0, 0.5);
三、CSS遮罩层的运用场景

1. 图片遮罩层

为图片增加遮罩层,能够增强图片的视觉效果,一起维护图片不被直接点击。
```html
未经允许不得转载:全栈博客园 » css遮罩层,css遮罩

 全栈博客园
全栈博客园 jquery教程,轻松把握前端开发利器
jquery教程,轻松把握前端开发利器 html解密, HTML代码加密的重要性
html解密, HTML代码加密的重要性 CSS盒子模型, 什么是CSS盒子模型
CSS盒子模型, 什么是CSS盒子模型 css实例, CSS根底语法
css实例, CSS根底语法 html图片翻滚代码
html图片翻滚代码 vue的生命周期,Vue 生命周期的概述
vue的生命周期,Vue 生命周期的概述 html字体代码
html字体代码













