以下是几个供给HTML5资料的网站,你能够依据需要挑选适宜的资源:
1. 爱给网:供给多种网页模板规划资料,绵亘HTML、CSS、CMS模板等,能够免费下载。
2. 模板之家:供给高质量的HTML5、CSS、后台等各类网站模板免费下载,协助开发者和规划师创立精巧的网站。
3. Qinyi资料网:供给HTML5资料,例如404界面,这些资料首要运用CSS和图片构建,火箭的左右翻滚依托jQuery.js。
4. 模板王:精选上万个网页模板免费下载,绵亘HTML模板、个人网站模板、企业网站模板、呼应式网站模板等。
5. HTML5 Tricks:供给HTML5开发教程、资源、运用、开发工具、游戏等,是一个综合性的HTML5学习网站。
6. jQuery之家:自在共享jQuery、HTML5、CSS3的插件库,供给丰厚的HTML5相关资源。
7. SITE123:供给免费的网站模板,一切模板都易于运用,能够协助你快速创立网站。
8. HTMLPAGE:供给依据Bootstrap 5.x的专业网页模板和页面模块,支撑一切职业。
9. Bootstrap模板库:供给呼应式HTML5模板,依据Bootstrap和HTML5结构,适用于一切设备。
10. 我爱模板网:供给各类优质精品的HTML网页规划模板及网站源码免费下载,绵亘企业网站模板、网页规划模板、商务模板等。
期望这些资源对你有所协助!
HTML5资料:打造现代网页规划的利器

一、HTML5资料的特色

1. 兼容性强:HTML5资料规划时考虑了不同浏览器的兼容性,保证网页在各种设备上都能正常展现。

2. 呼应式规划:HTML5资料支撑呼应式布局,能够依据不同屏幕尺度主动调整页面布局,进步用户体会。

3. 丰厚的多媒体支撑:HTML5资料支撑音频、视频等多媒体元素,使网页内容愈加生动有趣。

4. 易于保护:HTML5资料选用模块化规划,便于后期保护和更新。

二、HTML5资料的品种

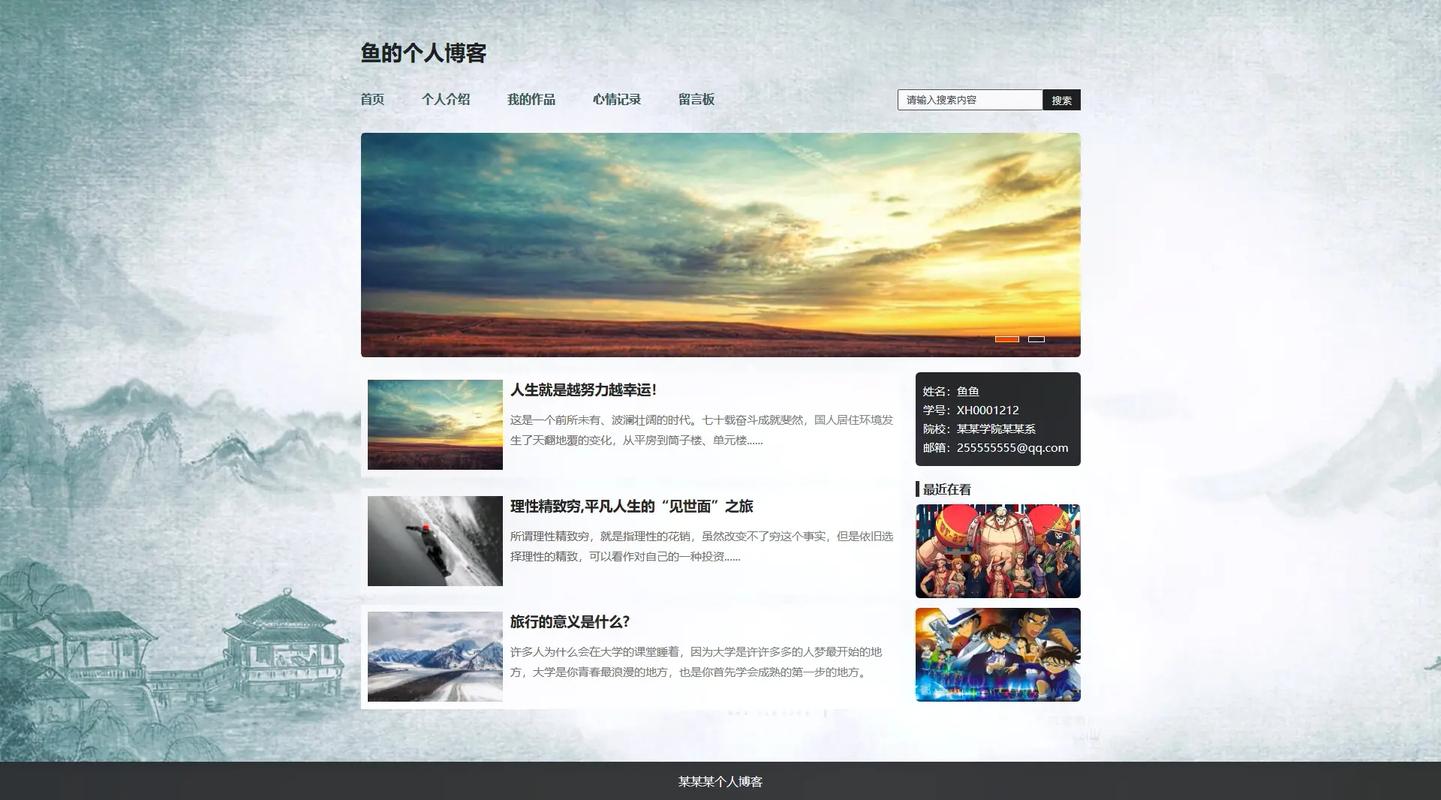
1. HTML5模板:供给完好的网页结构,绵亘头部、导航、内容、底部等,规划师能够依据需求进行修正和定制。
2. HTML5组件:如轮播图、图片画廊、表单验证等,能够快速集成到网页中,丰厚页面功用。
3. HTML5图标:供给各种风格的图标,便利规划师在网页中增加图标元素。
4. HTML5动画:如CSS3动画、JavaScript动画等,为网页增加动态效果。

5. HTML5字体:供给丰厚的字体款式,满意不同网页风格的字体需求。
三、怎么合理运用HTML5资料

1. 清晰规划方针:在规划网页之前,清晰规划方针,保证所选资料契合网页主题和风格。

2. 优化页面加载速度:合理挑选和优化资料,防止因资料过大导致页面加载缓慢。

3. 重视用户体会:运用HTML5资料时,重视用户体会,保证页面布局合理、操作快捷。

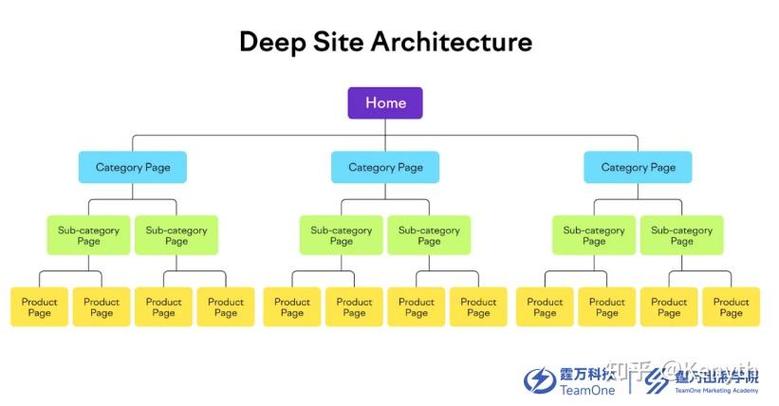
4. 遵从搜索引擎优化(SEO)准则:合理运用HTML5资料,进步网页在搜索引擎中的排名。
四、HTML5资料的获取途径

1. 免费资料网站:如资料我国、花瓣网等,供给很多免费HTML5资料。

2. 付费资料网站:如站酷、千图网等,供给高质量、付费的HTML5资料。
3. 开源社区:如GitHub、码云等,能够找到一些开源的HTML5项目,从中获取资料。

4. 规划师个人著作:重视一些优异规划师的个人网站或博客,从中获取创意。
HTML5资料在现代网页规划中扮演着重要人物。合理运用HTML5资料,能够进步网页的视觉效果和用户体会,一起也有助于搜索引擎优化。规划师们应不断学习、堆集HTML5资料,以打造出更多优异的网页著作。
未经允许不得转载:全栈博客园 » html5资料,打造现代网页规划的利器

 全栈博客园
全栈博客园 html点击图片跳转页面,```html 图片点击跳转示例
html点击图片跳转页面,```html 图片点击跳转示例 vue子路由装备, 什么是子路由
vue子路由装备, 什么是子路由 运用html制造网页
运用html制造网页 vue路由阻拦, 什么是Vue路由阻拦?
vue路由阻拦, 什么是Vue路由阻拦? vue博客模板, 挑选适宜的Vue博客模板
vue博客模板, 挑选适宜的Vue博客模板 html表格代码,```html 简略的HTML表格
html表格代码,```html 简略的HTML表格










