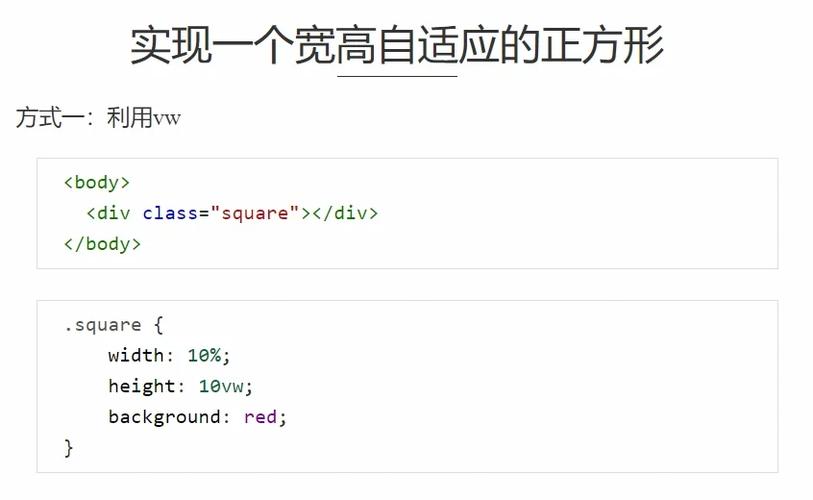
在CSS中,要完成图片等比例缩放,能够运用 `width` 和 `height` 特点,并设置谈判一个特点为百分比,另一个特点为 `auto`。这样,图片会依据容器的宽度或高度主动调整巨细,坚持原始的宽高比。
以下是一个简略的比如:
```css.imagecontainer { width: 50%; / 图片容器宽度为父容器的50% / height: auto; / 高度主动调整 /}
.imagecontainer img { width: 100%; / 图片宽度为容器宽度的100% / height: auto; / 高度主动调整 /}```
在这个比如中,`.imagecontainer` 是一个容器,它包括一个图片。容器的宽度设置为父容器的50%,而图片的宽度设置为容器宽度的100%。这样,图片会依据容器的宽度等比例缩放,一起坚持原始的宽高比。
你还能够运用 `objectfit` 特点来操控图片的缩放办法。例如,`objectfit: contain;` 会坚持图片的宽高比,一起填充整个容器;`objectfit: cover;` 会坚持图片的宽高比,一起掩盖整个容器,可能会裁剪图片的某些部分。
CSS图片等比例缩放:完成网页美感的诀窍
在网页规划中,图片的展现是不可或缺的一部分。怎么让图片在网页中坚持纵情欢乐且不失真,成为了规划师们重视的焦点。本文将具体介绍CSS怎么完成图片等比例缩放,协助您在网页规划中轻松驾御图片展现。
一、等比例缩放的概念

等比例缩放是指坚持图片原始宽高比的一起,依据容器的巨细调整图片的尺度。这样,体会图片扩大仍是缩小,都不会呈现变形的状况。
二、CSS完成图片等比例缩放的办法

1. 运用`width`和`height`特点

经过设置`width`和`height`特点,能够操控图片的显现尺度。为了完成等比例缩放,能够将`height`特点设置为`auto`,这样图片的高度会依据宽度主动调整。
```css
img {
width: 100%; / 宽度设置为容器宽度的100% /

height: auto; / 高度主动调整 /
2. 运用`max-width`和`max-height`特点

`max-width`和`max-height`特点能够约束图片的最大宽度和高度。当图片尺度超越容器巨细时,图片会主动缩放以习惯容器。
```css
img {
max-width: 100%; / 最大宽度设置为容器宽度的100% /

max-height: 100%; / 最大高度设置为容器高度的100% /

3. 运用`object-fit`特点

`object-fit`特点能够操控图片在容器中的显现办法。经过设置`object-fit: contain;`,图片会坚持原始宽高比,并在必要时进行缩放以习惯容器。
```css
img {
object-fit: contain; / 坚持原始宽高比 /

4. 运用`background-size`特点
关于背景图片,能够运用`background-size`特点完成等比例缩放。将`background-size`设置为`cover`,图片会掩盖整个容器,并坚持原始宽高比。
```css
.background {
background-image: url('image.jpg'); / 设置背景图片 /
background-size: cover; / 掩盖整个容器 /
三、实战事例

以下是一个运用CSS完成图片等比例缩放的实战事例:
```html
CSS图片等比例缩放事例

.container {
width: 300px;
height: 200px;
background-color: f0f0f0;
overflow: hidden; / 躲藏溢出的内容 /

}
.container img {
width: 100%; / 宽度设置为容器宽度的100% /
height: auto; / 高度主动调整 /
}

 全栈博客园
全栈博客园 vue默许路由, 什么是默许路由
vue默许路由, 什么是默许路由 vue难吗,入门与进阶之路
vue难吗,入门与进阶之路 css撤销起浮,css铲除起浮代码
css撤销起浮,css铲除起浮代码 vue视频相机,从根底到进阶
vue视频相机,从根底到进阶 html6, HTML6的布景
html6, HTML6的布景









