1. Visual Studio Code : Windows/Linux: `Ctrl /` macOS: `Cmd /`
2. Sublime Text: Windows/Linux: `Ctrl /` macOS: `Cmd /`
3. Atom: Windows/Linux: `Ctrl /` macOS: `Cmd /`
4. Notepad : Windows: `Ctrl /` macOS: `Cmd /`
5. Dreamweaver: Windows: `Ctrl /` macOS: `Cmd /`
6. Brackets: Windows/Linux: `Ctrl /` macOS: `Cmd /`
请注意,有些编辑器或许答应您自定义快捷键。如果您运用的编辑器不在上述列表中,请查阅该编辑器的文档或协助文件以获取更多信息。
HTML注释快捷键详解
在HTML编程中,注释是进步代码可读性和保护性的重要手法。经过注释,开发者能够明晰地表达代码的功用和目的,使得其他开发者或未来的自己能够更简单地了解和修正代码。本文将具体介绍HTML注释的快捷键,协助开发者进步工作效率。
HTML注释的根本语法

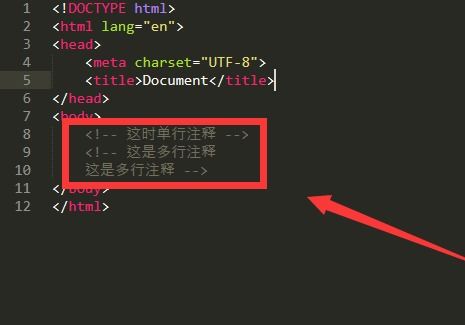
在HTML中,注释的语法如下:
```html
注释内容将被浏览器疏忽,不会显现在网页上。
快捷键运用方法

Windows体系

在Windows体系中,运用以下快捷键能够快速刺进HTML注释:
- Ctrl /:在光标所在位置刺进注释开端符号``。
macOS体系
在macOS体系中,运用以下快捷键能够快速刺进HTML注释:
- Command /:在光标所在位置刺进注释开端符号``。
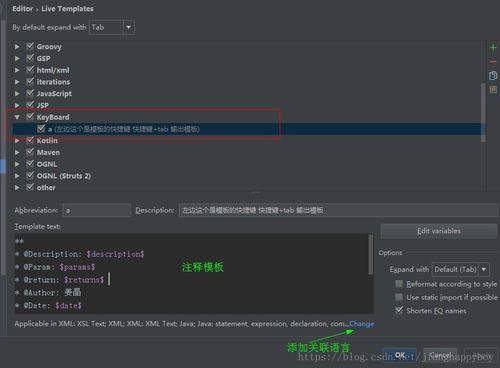
VS Code编辑器
如果您运用VS Code作为HTML代码编辑器,能够自定义快捷键来刺进HTML注释。以下是自定义快捷键的过程:
1. 翻开VS Code。
2. 点击菜单栏的“文件”>“首选项”>“键盘快捷方式”。
3. 在“用户”部分找到“刺进HTML注释”的快捷键。
4. 双击该快捷键,然后输入您想要的快捷键组合(例如:Ctrl Shift C)。
5. 点击“运用”和“保存”。
快捷键运用实例
以下是一个运用快捷键刺进HTML注释的实例:
```html
HTML注释示例
这是一个标题
这是一个阶段。
这是另一个阶段。
在这个比如中,咱们运用了快捷键在第二个阶段前刺进了一个注释。
未经允许不得转载:全栈博客园 » html注释快捷键, HTML注释的根本语法

 全栈博客园
全栈博客园 css核算高度
css核算高度 用html做个人简历代码,个人简历简略网页规划html代码
用html做个人简历代码,个人简历简略网页规划html代码 vue是干嘛的,什么是Vue.js?
vue是干嘛的,什么是Vue.js? vue组件承继, 什么是Vue组件承继?
vue组件承继, 什么是Vue组件承继? vue动态增加路由,vue动态获取加载路由
vue动态增加路由,vue动态获取加载路由 vue手动毁掉组件,Vue中手动毁掉组件的实践与技巧
vue手动毁掉组件,Vue中手动毁掉组件的实践与技巧 html5文字居中, 运用CSS的text-align特点
html5文字居中, 运用CSS的text-align特点








