这些元素和特点能够经过CSS进行款式化,以更好地融入网页规划。此外,HTML5还供给了新的表单验证功用,如`required`、`pattern`、`min`、`max`等特点,使得表单输入愈加强健和牢靠。
以下是一个简略的HTML5表单示例:
```htmlHTML5 Form Example
Name:
Email:
Birthdate:
Password:
Bio:
Country: USA Canada UK
这个示例包含了一个简略的表单,用户能够输入名字、电子邮件、出生日期、暗码和简略的个人简介,并从下拉列表中挑选国家。提交按钮用于将表单数据发送到服务器。
HTML5表单:构建高效、互动的网页体会
HTML5表单的新特性

2. 增强型表单
HTML5增强了表单功用,新增了``、``、``、``、``等类型的``元素,以及``元素,使得表单验证和数据处理愈加便利。
3. 表单验证
HTML5供给了丰厚的表单验证功用,如`required`、`pattern`、`minlength`、`maxlength`等特点,能够有效地削减无效数据的提交,进步用户体会。
HTML5表单的运用场景

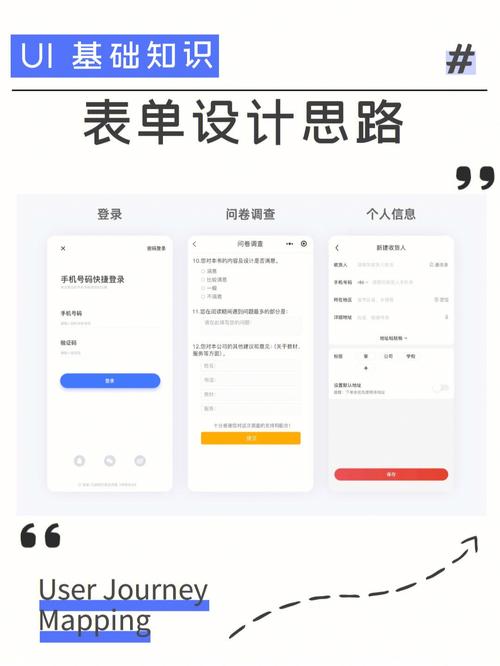
1. 登录注册

在网站登录注册页面,HTML5表单能够供给更丰厚的输入类型,如暗码强度验证、邮箱格局验证等,进步用户注册的快捷性和安全性。
2. 在线查询

在线查询问卷中,HTML5表单能够便利地增加单选、多选、下拉等元素,进步问卷的填写功率和准确性。
3. 购物车

在购物车页面,HTML5表单能够便利地增加产品数量、价格、优惠码等元素,进步用户的购物体会。
HTML5表单的优化战略

1. 简化表单结构

尽量削减表单元素的个数,简化表单结构,下降用户填写本钱。
2. 供给明晰的提示信息
在表单元素周围增加明晰的提示信息,协助用户了解输入要求,进步填写正确率。
3. 优化表单验证

合理设置表单验证规矩,防止过度验证或验证缺乏,进步用户体会。
4. 习惯不同设备

保证HTML5表单在不同设备上具有杰出的兼容性和呼应式规划,进步移动端用户体会。
契合搜索引擎规范的HTML5表单
2. 优化表单验证

合理设置表单验证规矩,防止无效数据的提交,进步用户体会,一起下降服务器担负。
3. 优化表单提交
优化表单提交方法,如运用AJAX技能,削减页面改写,进步用户体会。
4. 优化表单内容
保证表单内容简洁明了,易于了解,进步搜索引擎抓取率。
未经允许不得转载:全栈博客园 » html5表单,```htmlHTML5 Form Example

 全栈博客园
全栈博客园 支撑html5的阅读器,谷歌的旗舰产品
支撑html5的阅读器,谷歌的旗舰产品 css3挑选器有哪些, 根本挑选器
css3挑选器有哪些, 根本挑选器 html怎么刺进图片,```html 刺进图片示例
html怎么刺进图片,```html 刺进图片示例 html5是什么软件,什么是HTML5?
html5是什么软件,什么是HTML5? vue生命周期钩子,从创立到毁掉的完好旅程
vue生命周期钩子,从创立到毁掉的完好旅程 css预编译器, 什么是CSS预编译器?
css预编译器, 什么是CSS预编译器? vue特性,呼应式数据绑定
vue特性,呼应式数据绑定 html中css,构建现代网页的柱石
html中css,构建现代网页的柱石











