要在JavaScript中增加HTML,你能够运用多种办法。下面是一些常见的办法:
1. 运用 `innerHTML` 特点: 这是最简略的办法之一。你能够直接将HTML字符串赋值给元素的 `innerHTML` 特点。
2. 运用 `createElement` 和 `appendChild` 办法: 运用 `document.createElement` 创立一个新的HTML元素,然后运用 `appendChild` 办法将其增加到DOM中。
3. 运用 `insertAdjacentHTML` 办法: 这个办法答应你将HTML刺进到元素的指定方位。
4. 运用 `insertBefore` 和 `insertAfter` 办法: 这些办法答应你将元素刺进到其他元素之前或之后。
5. 运用 `document.write` 办法: 这个办法能够直接将HTML写入到文档中,但一般不引荐运用,由于它会掩盖整个文档的内容。
下面是一些示例代码,展现了怎么运用这些办法来增加HTML:
```javascript// 运用 innerHTML 特点document.getElementById.innerHTML = 'Hello, world!
// 运用 createElement 和 appendChild 办法var newElement = document.createElement;newElement.textContent = 'Hello, world!';document.getElementById.appendChild;
// 运用 insertAdjacentHTML 办法document.getElementById.insertAdjacentHTML;
// 运用 document.write 办法(不引荐)document.write;```
请留意,依据你的具体需求,你或许需求调整这些代码示例。例如,你或许需求指定不同的元素ID或运用不同的HTML内容。
JavaScript(简称JS)作为网页开发中不可或缺的脚本语言,其强壮的功用之一便是能够动态地增加HTML元素到网页中。这种才能使得开发者能够依据用户的交互或程序逻辑实时更新网页内容,然后进步用户体会。本文将具体介绍怎么在JavaScript中增加HTML元素,绵亘根本办法、留意事项以及一些高档技巧。
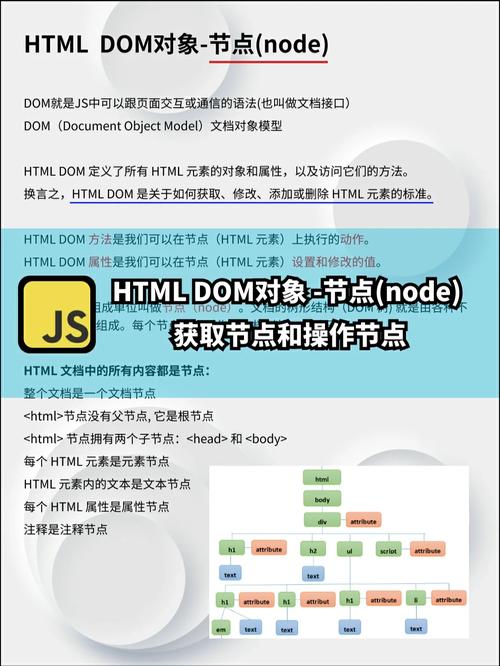
根本概念

在JavaScript中,增加HTML元素一般触及以下几个过程:
获取方针元素:运用DOM(文档方针模型)办法如getElementById()、getElementsByClassName()等获取页面上的元素。
创立新的HTML元素:运用document.createElement()办法创立新的元素节点。
设置元素特点:运用setAttribute()办法设置元素的特点,如id、class、style等。
刺进元素:运用appendChild()、insertBefore()等办法将新元素刺进到方针元素中。
运用innerHTML增加HTML
innerHTML特点答应开发者直接向元素中刺进HTML内容。以下是一个简略的比如:
```javascript
// 获取方针元素
var container = document.getElementById('container');
// 创立新的HTML元素
var newElement = document.createElement('div');
// 设置元素特点
newElement.setAttribute('id', 'newDiv');
newElement.setAttribute('class', 'newClass');
newElement.style.color = 'red';
// 设置元素内容
newElement.innerHTML = '这是一个新增加的阶段。
// 将新元素刺进到方针元素中
container.appendChild(newElement);
运用insertAdjacentHTML增加HTML
insertAdjacentHTML办法答应开发者将HTML字符串刺进到指定元素的方位。与innerHTML不同,insertAdjacentHTML不会替换元素的一切子内容,而是将其刺进到指定方位。以下是一个比如:
```javascript
// 获取方针元素
var container = document.getElementById('container');
// 创立新的HTML元素
var newElement = document.createElement('div');
// 设置元素特点
newElement.setAttribute('id', 'newDiv');
newElement.setAttribute('class', 'newClass');
newElement.style.color = 'red';
// 运用insertAdjacentHTML刺进HTML内容
container.insertAdjacentHTML('beforeend', '这是一个新增加的阶段。
// 将新元素刺进到方针元素中
container.appendChild(newElement);
运用DOM办法增加HTML

除了innerHTML和insertAdjacentHTML,还能够运用DOM办法如appendChild()、insertBefore()等来增加HTML元素。以下是一个比如:
```javascript
// 获取方针元素
var container = document.getElementById('container');
// 创立新的HTML元素
var newElement = document.createElement('div');
newElement.setAttribute('id', 'newDiv');
newElement.setAttribute('class', 'newClass');
newElement.style.color = 'red';
// 创立阶段元素
var paragraph = document.createElement('p');
paragraph.textContent = '这是一个新增加的阶段。';
// 将阶段元素增加到新元素中
newElement.appendChild(paragraph);
// 将新元素增加到方针元素中
container.appendChild(newElement);
留意事项

在运用JavaScript增加HTML元素时,需求留意以下几点:
避免XSS进犯:在刺进用户输入的HTML内容时,有必要对内容进行恰当的过滤和转义,以避免XSS进犯。
优化功能:频频地增加和删去DOM元素会影响页面功能,应尽量削减不必要的DOM操作。
运用事情托付:关于动态增加的元素,能够运用事情托付来削减事情监听器的数量,进步功能。
JavaScript在网页开发中扮演着重要的人物,谈判增加HTML元素是开发者有必要把握的根本技能之一。经过本文的介绍,信任读者现已对怎么在JavaScript中增加HTML元素有了更深化的了解。在实践开发中,灵活运用这些办法,能够有效地进步网页的交互性和用户体会。
未经允许不得转载:全栈博客园 » js增加html,根本概念

 全栈博客园
全栈博客园 支撑html5的阅读器,谷歌的旗舰产品
支撑html5的阅读器,谷歌的旗舰产品 css3挑选器有哪些, 根本挑选器
css3挑选器有哪些, 根本挑选器 html怎么刺进图片,```html 刺进图片示例
html怎么刺进图片,```html 刺进图片示例 html5是什么软件,什么是HTML5?
html5是什么软件,什么是HTML5? vue生命周期钩子,从创立到毁掉的完好旅程
vue生命周期钩子,从创立到毁掉的完好旅程 css预编译器, 什么是CSS预编译器?
css预编译器, 什么是CSS预编译器? vue特性,呼应式数据绑定
vue特性,呼应式数据绑定 html中css,构建现代网页的柱石
html中css,构建现代网页的柱石











