当然能够!制造一个简略的HTML静态网页十分简略。以下是一个根本的HTML页面示例,它包含了一些根本的HTML元素,如标题、阶段和链接。你能够将此代码复制到任何文本编辑器中,并保存为.html文件,然后用网页浏览器翻开它来检查作用。
```html 我的第一个网页 欢迎来到我的网站 这是一个简略的HTML静态网页示例。

你能够在这里增加更多的内容,比方图片、视频、音频等。
拜访示例网站```
这个示例中包含了以下内容:
你能够依据自己的需求修正和扩展这个页面。期望这能帮到你!假如你有更多问题或需求进一步的协助,请随时告诉我。
简略制造HTML静态网页教程
什么是HTML静态网页?

HTML静态网页,望文生义,是指网页内容在服务器上固定不变,每次拜访时都显现相同内容的网页。它不依赖于服务器端的动态脚本处理,因而制造简略,易于学习和把握。静态网页一般用于展现信息,如个人博客、企业介绍、产品展现等。
制造HTML静态网页的预备工作

在开端制造HTML静态网页之前,您需求预备以下东西和资源:
文本编辑器:如Notepad 、Sublime Text、Visual Studio Code等。
网页浏览器:如Chrome、Firefox、Safari等,用于预览网页作用。
图片素材:用于网页中的图片展现。
CSS样式表:用于美化网页外观。
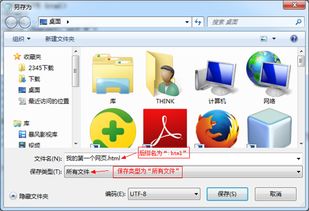
创立HTML文件
首要,在您的文本编辑器中创立一个新的文本文件,并保存为“index.html”。这是您的网页文件的称号,一般情况下,网页的主页文件名为“index.html”。
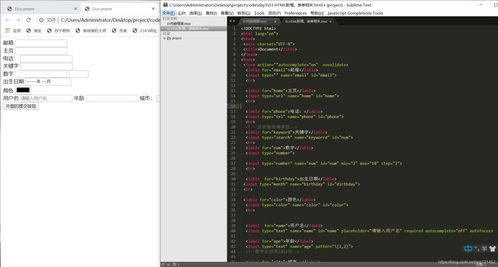
编写HTML结构
在“index.html”文件中,首要需求编写HTML的根本结构。以下是一个简略的HTML结构示例:
```html
未经允许不得转载:全栈博客园 » 简略制造html静态网页

 全栈博客园
全栈博客园 html边框色彩, HTML边框色彩设置办法概述
html边框色彩, HTML边框色彩设置办法概述 html文本缩进
html文本缩进 网页规划html
网页规划html html5图片居中,HTML怎么让图片居中
html5图片居中,HTML怎么让图片居中 html指令大全,HTML指令大全概述
html指令大全,HTML指令大全概述 base.css,什么是Base.css?
base.css,什么是Base.css? css行高, 行高的概念与效果
css行高, 行高的概念与效果 html字体色彩,```html 字体色彩示例
html字体色彩,```html 字体色彩示例









