1. `width` 和 `height`:你能够设置图片的宽度和高度来操控缩放。假如只设置一个值,另一个值会主动调整以坚持图片的原始宽高比。2. `maxwidth` 和 `maxheight`:这些特点能够设置图片的最大宽度和高度,超出这个规模的图片会被缩放。3. `objectfit`:这个特点能够操控图片在容器中的填充办法,例如`cover`、`contain`、`fill`等。
以下是一个简略的比如,展现了怎么运用CSS来缩放图片:
```htmlImage Scaling Example .imagecontainer { width: 200px; height: 200px; overflow: hidden; }

.imagecontainer img { width: 100%; height: auto; objectfit: cover; }
在这个比如中,`.imagecontainer` 的宽度和高度被设置为200px,图片会填充整个容器,并坚持原始的宽高比。`objectfit: cover;` 保证图片会掩盖整个容器,即便这意味着图片的某些部分会被裁剪掉。
你能够根据需要调整这些特点来到达你想要的缩放作用。
HTML图片缩放详解:完成等比例缩放与自适应布局
在网页规划中,图片的缩放是一个常见的需求。合理的图片缩放不只能够提高用户体会,还能优化页面加载速度。本文将具体介绍HTML中图片的缩放办法,包含等比例缩放和自适应布局,帮助您更好地把握图片缩放技巧。
一、等比例缩放

1.1 等比例缩放的概念

等比例缩放是指坚持图片宽高比不变的情况下,根据需要调整图片的巨细。这种办法能够防止图片变形,使图片在缩放过程中坚持原有的视觉作用。
1.2 完成等比例缩放的办法
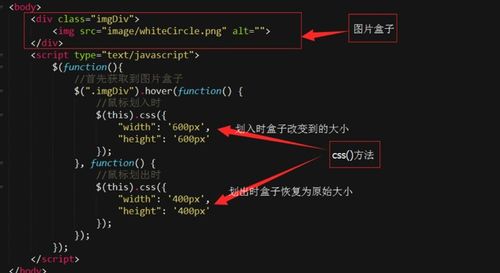
1.2.1 办法一:设置图片宽度和高度
```html
未经允许不得转载:全栈博客园 » html图片缩放,```htmlImage Scaling Example .imagecontainer { width: 200px; height: 200px; overflow: hidden; }

 全栈博客园
全栈博客园 html解密, HTML代码加密的重要性
html解密, HTML代码加密的重要性 CSS盒子模型, 什么是CSS盒子模型
CSS盒子模型, 什么是CSS盒子模型 css实例, CSS根底语法
css实例, CSS根底语法 html图片翻滚代码
html图片翻滚代码 vue的生命周期,Vue 生命周期的概述
vue的生命周期,Vue 生命周期的概述 html字体代码
html字体代码 导航html,导航栏html代码
导航html,导航栏html代码










