在HTML中,回来上一页一般运用JavaScript完成。您能够运用以下代码来完成这个功用:
```html回来上一页function goBack { window.history.back;}

回来上一页
这段代码中,`` 元素创建了一个按钮,当点击这个按钮时,会触发 `goBack` 函数。`goBack` 函数运用 `window.history.back` 办法来回来阅读器前史中的上一页。
HTML回来上一页功用完成详解
在网页规划中,供给用户回来上一页的功用是一种常见的交互办法,它能够提高用户体会,让用户在阅读过程中愈加快捷。本文将具体介绍HTML回来上一页功用的完成办法,包含基本原理、代码示例以及注意事项。
一、基本原理

HTML回来上一页功用首要依赖于阅读器的内置前史记载功用。当用户点击回来按钮或运用快捷键(如Ctrl Z)时,阅读器会主动调用前史记载中的上一页。为了完成这一功用,咱们能够在HTML页面中增加特定的代码,以便在用户点击回来按钮时触发相应的操作。
二、完成办法

2.1 运用JavaScript完成

运用JavaScript完成回来上一页功用,能够经过监听阅读器的`popstate`事情来完成。当用户点击回来按钮时,`popstate`事情会被触发,此刻咱们能够经过修正阅读器的URL或从头加载页面来到达回来上一页的作用。
以下是一个简略的示例代码:
```javascript
window.addEventListener('popstate', function(event) {
// 从头加载当时页面
window.location.reload();
2.2 运用HTML5 History API

HTML5供给了`history.pushState()`和`history.replaceState()`办法,能够用来在阅读器前史记载中增加或修正记载。经过这些办法,咱们能够完成更丰厚的回来上一页功用。
以下是一个运用HTML5 History API的示例代码:
```javascript
// 增加前史记载
history.pushState({path: '/page2'}, '', '/page2');
// 监听popstate事情
window.addEventListener('popstate', function(event) {
// 根据需要处理回来上一页的逻辑
console.log('回来上一页');
2.3 运用超链接完成
除了JavaScript和HTML5 History API,咱们还能够经过超链接来完成回来上一页功用。在HTML页面中,咱们能够增加一个指向上一页的超链接,并设置其`href`特点为`javascript:history.back()`。
以下是一个运用超链接的示例代码:
```html

 全栈博客园
全栈博客园 html叫什么, HTML的来源与开展
html叫什么, HTML的来源与开展 html水平居中代码
html水平居中代码 vue翻滚字幕,Vue完成翻滚字幕的具体教程
vue翻滚字幕,Vue完成翻滚字幕的具体教程 css表格边框,款式、技巧与运用
css表格边框,款式、技巧与运用 html5页面布局,HTML5页面布局的根本结构
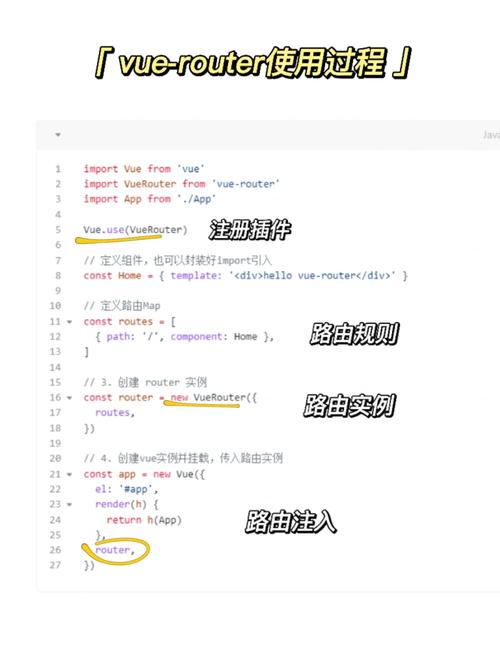
html5页面布局,HTML5页面布局的根本结构 vue知识点
vue知识点 html分割线,```html HTML 分割线示例
html分割线,```html HTML 分割线示例











