以下是一个简略的 HTML 重定向示例:
```html Redirecting... This page will redirect to example.com in 5 seconds.

请注意,HTML 重定向首要用于简略的页面跳转,关于更杂乱的重定向需求,一般主张运用服务器端的重定向办法,例如在服务器配置文件中设置重定向规矩,或许在服务器端代码中运用 HTTP 重定向呼应。
HTML重定向:了解与完成页面跳转
什么是HTML重定向?
HTML重定向是指当用户拜访一个网页时,服务器会主动将用户引导到另一个网页的进程。这种跳转一般发生在服务器端,经过HTTP状况码来完成。重定向是网站办理和SEO优化中常见的技能,它有助于保护网站结构的明晰和用户体会的流通。
重定向的类型

在HTML中,常见的重定向类型首要有以下几种:
301永久重定向:表明资源永久移动到了新的URL,搜索引擎会更新索引中的链接。
302暂时重定向:表明资源暂时移动到了新的URL,搜索引擎不会更新索引中的链接。
307暂时重定向:与302相似,但用于不改动恳求办法的重定向。
为什么要运用HTML重定向?
运用HTML重定向有以下几个原因:
坚持SEO优化:经过301重定向,能够保证搜索引擎索引正确的URL,防止因URL改变导致的流量丢失。
进步用户体会:重定向能够防止用户在拜访过错页面时感到困惑,将他们引导到正确的页面。
简化网站结构:经过重定向,能够将多个页面合并为一个,简化网站结构,下降保护本钱。
怎么完成HTML重定向?
完成HTML重定向首要有以下几种办法:
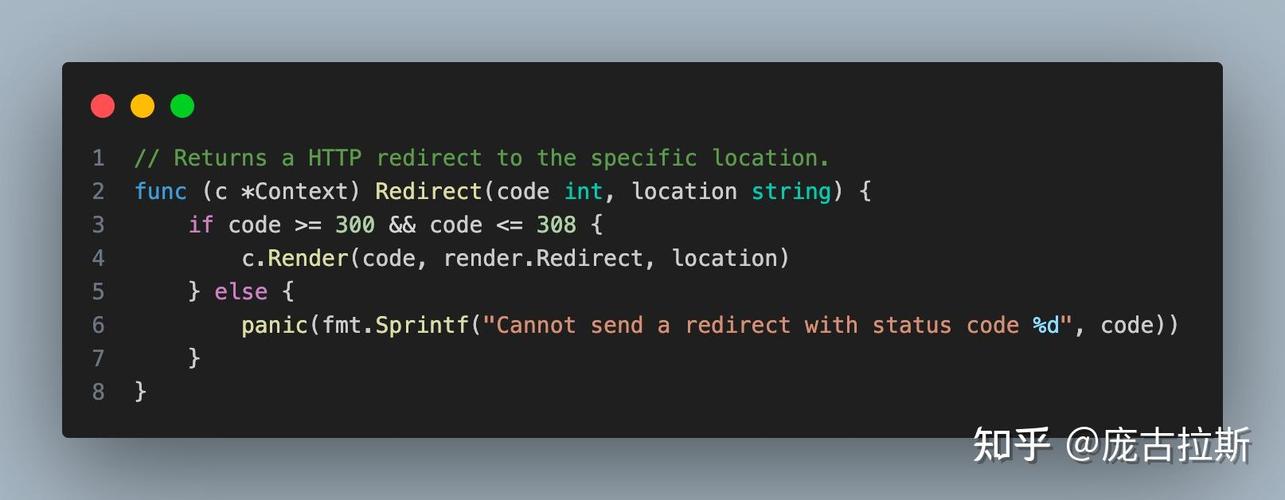
1. 运用HTTP状况码
在服务器端代码中,能够经过设置HTTP状况码来完成重定向。以下是一个运用Java代码完成301永久重定向的示例:
response.setStatus(HttpServletResponse.SC_MOVED_PERMANENTLY);
response.setHeader(\
未经允许不得转载:全栈博客园 » html重定向,```html Redirecting... This page will redirect to example.com in 5 seconds.

 全栈博客园
全栈博客园 html叫什么, HTML的来源与开展
html叫什么, HTML的来源与开展 html水平居中代码
html水平居中代码 vue翻滚字幕,Vue完成翻滚字幕的具体教程
vue翻滚字幕,Vue完成翻滚字幕的具体教程 css表格边框,款式、技巧与运用
css表格边框,款式、技巧与运用 html5页面布局,HTML5页面布局的根本结构
html5页面布局,HTML5页面布局的根本结构 vue知识点
vue知识点 html分割线,```html HTML 分割线示例
html分割线,```html HTML 分割线示例












