Vue项目中的权限操控:实践与战略解析
在当今的前端开发范畴,权限操控是保证运用安全性和用户体会的关键环节。Vue.js,作为一款盛行的前端结构,因其易用性和灵活性,被广泛运用于各种项目中。本文将深入探讨Vue项目中权限操控的实践与战略,协助开发者构建安全、高效的运用。
权限操控的重要性

权限操控不只关乎运用的安全性,还直接影响用户体会。经过合理的权限操控,能够保证用户只能拜访和操作他们有权拜访的数据和功用,然后进步运用的全体安全性。
Vue权限操控的基本概念

在Vue项目中,权限操控一般触及以下几个方面:
页面拜访操控:依据用户人物约束用户拜访特定页面。
按钮操作操控:依据用户权限操控页面上的按钮是否可用。
数据展现操控:依据用户权限操控用户能够看到的数据内容。
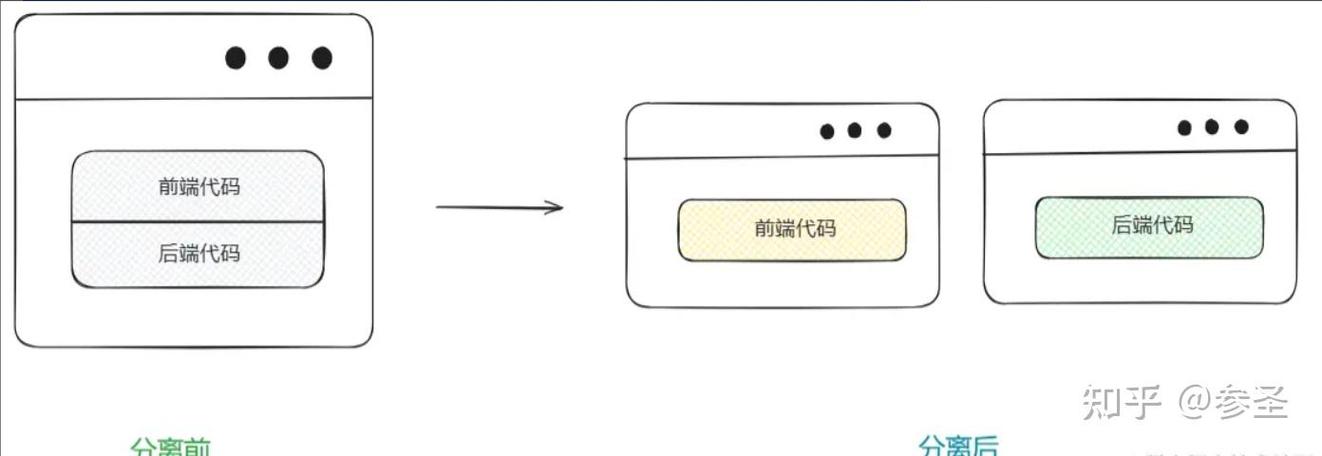
前后端别离的权限操控

在前后端别离的架构中,权限操控一般分为前端和后端两部分。
前端权限操控
前端权限操控首要担任视图层的操控,包含:
指令权限操控:经过自定义指令操控页面元素的显现与躲藏。
路由护卫:在路由跳转前进行权限验证,保证用户只能拜访授权的页面。
后端权限操控
后端权限操控首要担任数据接口的权限验证,包含:
用户认证:验证用户身份,保证用户是合法的。
权限验证:依据用户人物和权限,验证用户是否有权拜访或操作数据。
Vue权限操控实践

1. 运用Vue Router进行路由护卫
Vue Router供给了路由护卫功用,能够在路由跳转前进行权限验证。以下是一个简略的示例:
router.beforeEach((to, from, next) => {
if (to.matched.some(record => record.meta.requiresAuth)) {
if (!isAuthenticated()) {
next({
path: '/login',
query: { redirect: to.fullPath }
});
} else {
next();
}
} else {
next();
2. 运用自定义指令操控页面元素
经过自定义指令,能够高雅地操控页面元素的显现与躲藏。以下是一个示例:
Vue.directive('permission', {
inserted: function(el, binding) {
const value = binding.value;
const roles = store.getters
未经允许不得转载:全栈博客园 » vue权限, 权限操控的重要性

 全栈博客园
全栈博客园 html叫什么, HTML的来源与开展
html叫什么, HTML的来源与开展 html水平居中代码
html水平居中代码 vue翻滚字幕,Vue完成翻滚字幕的具体教程
vue翻滚字幕,Vue完成翻滚字幕的具体教程 css表格边框,款式、技巧与运用
css表格边框,款式、技巧与运用 html5页面布局,HTML5页面布局的根本结构
html5页面布局,HTML5页面布局的根本结构 vue知识点
vue知识点 html分割线,```html HTML 分割线示例
html分割线,```html HTML 分割线示例












