要在HTML中画圆,你能够运用``元素结合JavaScript。下面是一个简略的示例,展现了怎么运用HTML5的``元素和JavaScript来制作一个圆:
```htmlDraw a Circle

var canvas = document.getElementById;var ctx = canvas.getContext;ctx.beginPath;ctx.arc;ctx.fillStyle = FF0000;ctx.fill;
这段代码中: ``元素界说了一个200x200像素的画布。 JavaScript部分获取了这个画布的2D上下文(`getContext`),并运用`arc`办法制作了一个圆。`arc`办法的参数依次是圆心的x坐标、圆心的y坐标、半径、开端视点和完毕视点(以弧度为单位),以及一个布尔值,表明是否逆时针制作。 `fillStyle`特点设置了圆的填充色彩,`fill`办法用来填充圆。
你能够将这段代码保存为一个`.html`文件,然后在浏览器中翻开它来检查作用。
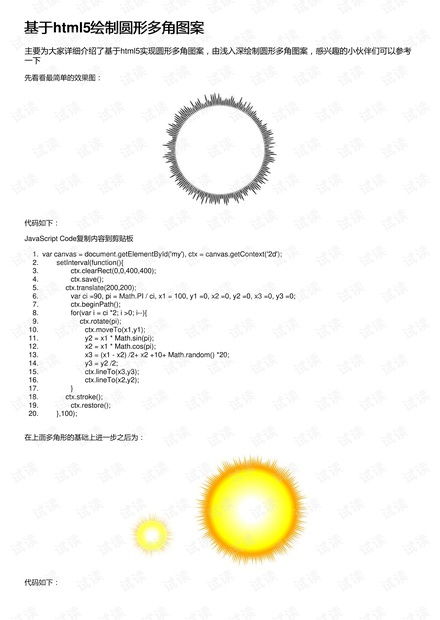
HTML5中的圆制作技巧:从根底到进阶
在HTML5中,Canvas元素为咱们供给了强壮的绘图功用,使得在网页上制作各种图形变得简略而高效。其间,圆是图形制作中十分根底且常用的元素。本文将具体介绍怎么在HTML5中运用Canvas制作圆,包含根底制作办法、圆弧制作以及一些高档技巧。
二、Canvas根底

在开端制作圆之前,咱们需求了解一些Canvas的根底知识。
Canvas上下文:经过`getContext('2d')`办法,咱们能够获取到Canvas的2D烘托上下文,它是制作图形的首要接口。
绘图指令:Canvas上下文供给了一系列绘图指令,如`fillRect`、`strokeRect`、`arc`等。
三、制作实心圆

要制作一个实心圆,咱们能够运用`arc`办法。以下是一个简略的示例代码:
```html

 全栈博客园
全栈博客园 css阶段间隔怎样设置
css阶段间隔怎样设置 html修正字体色彩, HTML字体色彩基本概念
html修正字体色彩, HTML字体色彩基本概念 jquery设置高度,浅显易懂jQuery设置元素高度的办法
jquery设置高度,浅显易懂jQuery设置元素高度的办法 css3伪类
css3伪类 HTML5魔塔安卓版,二、游戏布景与故事
HTML5魔塔安卓版,二、游戏布景与故事 html引证css,html引证css代码
html引证css,html引证css代码 sketch导出html, Sketch导出HTML的预备作业
sketch导出html, Sketch导出HTML的预备作业










