在Vue中完结滑动验证功用有多种办法,以下是几种常见的方法及其具体阐明:
1. 运用现成的Vue组件 vuemonoplastyslideverify 特色:适用于Vue2和Vue3,支撑多种装备。 运用办法: 装置依靠:`npm install vuemonoplastyslideverify` 在项目中引进并运用:在你的组件中引进并注册`SlideVerify`组件,装备相关特色和事情。
vue3slideverify 特色:适用于Vue3,支撑离线形式,增加了回调函数。 运用办法: 装置依靠:`npm install vue3slideverify` 在项目中引进并运用:在你的组件中引进并注册`SlideVerify`组件,装备相关特色和事情。
2. 自定义滑动验证组件 从零开始构建 特色:供给了具体的过程,从创立图形验证码图画到完结滑动操作和验证码验证。 运用办法: 创立验证码图画:运用Canvas或第三方库生成验证码图画。 完结滑动操作:经过监听用户的滑动事情来完结滑块移动。 验证码验证:将用户的滑动轨道发送到后端进行验证。
3. 集成第三方服务 腾讯云滑动验证 特色:经过装备腾讯云服务,引进JS文件,完结与后端接口的通讯。 运用办法: 装备腾讯云服务:在腾讯云官网装备滑动验证服务。 引进JS文件:在项目中引进腾讯云供给的JS文件。 完结交互:在Vue组件中完结与JS文件的交互,处理验证成果。
4. 具体教程 Vue.js完结滑动拼图验证码 特色:供给了完好的实践代码和具体的环境建立过程。 运用办法: 环境建立:保证装置了Node.js和Vue CLI。 依靠装置:装置必要的依靠。 组件结构:创立一个名为`SlideVerify.vue`的组件,完结滑动拼图验证码。
5. 实践事例 Vue实用功用 vue滑块组件验证 特色:介绍了vuemonoplastyslideverify和vue3puzzlevcode两种组件的实践运用。 运用办法: 装置依靠:`npm install vuemonoplastyslideverify vue3puzzlevcode` 在项目中引进并运用:在你的组件中引进并注册这些组件,装备相关特色和事情。
Vue滑动验证码完结与优化攻略
一、滑动验证码简介

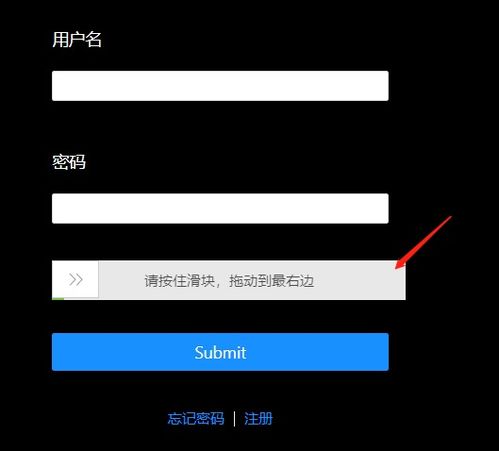
滑动验证码是一种图形验证码,用户需求依照指定途径拖动滑块,使其与方针方位重合,然后完结验证。这种验证方法比较传统的数字或字母验证码,具有更高的安全性,能够有用避免歹意进犯。
二、Vue滑动验证码完结

2.1 前端完结

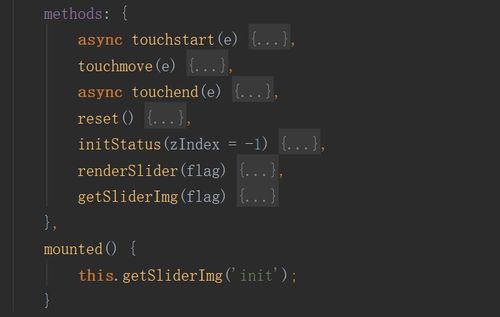
在Vue项目中,咱们能够运用第三方库或自定义组件来完结滑动验证码。以下是一个简略的自定义组件示例:
```vue
相关推荐
vue用什么东西开发,进步开发功率的利器
html静态模板,```html Document Title Header Title Home About Contact Section Title This is a paragraph of text within a section.
vue和jquery的差异, 作业原理的不同
css挑选器有哪些
html超文本符号言语,构建网页的柱石
vue 可修正表格
css改字体,css改字体色彩
html重定向,```html Redirecting... This page will redirect to example.com in 5 seconds.

 全栈博客园
全栈博客园 vue和jquery的差异, 作业原理的不同
vue和jquery的差异, 作业原理的不同 css挑选器有哪些
css挑选器有哪些 html超文本符号言语,构建网页的柱石
html超文本符号言语,构建网页的柱石 vue 可修正表格
vue 可修正表格 css改字体,css改字体色彩
css改字体,css改字体色彩 html重定向,```html Redirecting... This page will redirect to example.com in 5 seconds.
html重定向,```html Redirecting... This page will redirect to example.com in 5 seconds.










