在 Vue.js 中,注释能够用来增加代码的阐明或暂时注释掉代码。Vue.js 支撑单行注释和多行注释。
1. 单行注释:以 `//` 最初。2. 多行注释:以 `/` 开端,以 `/` 完毕。
例如:```javascript// 这是单行注释
/这是多行注释能够跨多行/```
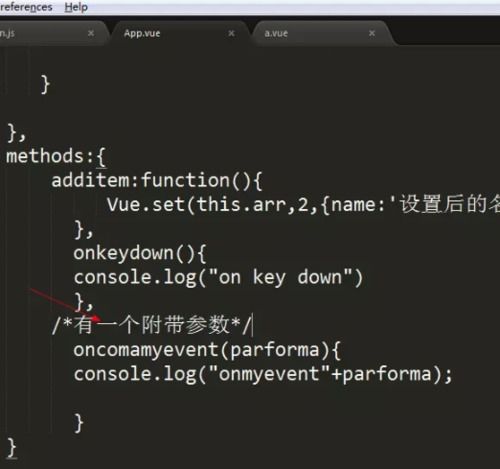
// 这是脚本中的单行注释
/这是脚本中的多行注释能够跨多行/
export default { data { return { // 这是数据特点中的单行注释 }; }, methods: { // 这是办法中的单行注释 myMethod { // 这是办法内部的单行注释 } }}
/ 这是款式中的多行注释 //这儿能够写一些注释/```
请注意,注释在代码运行时会被疏忽,不会影响代码的履行。运用注释能够协助你了解代码的逻辑,也能够在调试或修正代码时暂时注释掉某些代码行。
Vue注释的艺术:进步代码可读性与可保护性
在Vue.js的开发过程中,注释是不可或缺的一部分。它不仅能够协助开发者更好地了解代码逻辑,还能在团队协作中起到交流的效果。本文将讨论Vue注释的重要性,并供给一些有用的注释技巧,协助您写出愈加明晰、易于保护的Vue代码。
Vue注释的重要性

Vue注释关于代码的可读性和可保护性至关重要。以下是几个运用Vue注释的要害:
- 进步代码可读性:经过注释,能够快速了解代码的功用和完成方法,尤其是在处理杂乱逻辑时。

- 团队协作:注释有助于团队成员之间的交流,特别是在多人协作的项目中。

- 代码保护:跟着项目的开展,注释能够协助开发者快速定位代码中的要害部分,便于后续的修正和优化。
Vue注释的类型
Vue注释首要分为以下几种类型:
- 单行注释:用于对代码的某一行进行扼要阐明。
```javascript
// 这是一个单行注释
```
- 多行注释:用于对代码块进行具体阐明。
```javascript
/ 这是一个多行注释
用于对较大范围的代码进行阐明 /
```
- 文档注释:用于生成API文档,一般包括函数或组件的描绘、参数、返回值等信息。
```javascript
/
@description: 这是一个函数的描绘
@param {String} 参数名 - 参数描绘
@return {String} 返回值描绘
/
```
Vue注释的最佳实践
- 坚持简练:注释应简练明了,防止冗长和重复。
- 描绘性:注释应描绘代码的功用和完成方法,而不是简略的复制粘贴代码。
- 方位合理:将注释放置在代码邻近,便于阅览和了解。
- 更新及时:跟着代码的修正,注释也应相应更新,坚持其准确性。
Vue组件注释
- 组件描绘:在组件顶部增加一个描绘性注释,扼要阐明组件的功用和用处。
```javascript
/
@description: 这是一个用于展现用户信息的组件
/
```
- 特点注释:对组件的props特点进行注释,阐明每个特点的意义和类型。
```javascript
/
@prop {String} name - 用户名
@prop {String} age - 用户年纪
/
```
- 事情注释:对组件的事情进行注释,阐明事情的触发条件和用处。
```javascript
/
@event login - 用户登录事情
@param {Object} user - 用户信息目标
/
```
Vue模板注释
- 模板描绘:在模板顶部增加一个描绘性注释,扼要阐明模板的功用和用处。
```html
```
- 元素注释:对模板中的要害元素进行注释,阐明其效果和用处。
```html
{{ user.name }}
```
Vue注释是Vue.js开发中不可或缺的一部分,它有助于进步代码的可读性和可保护性。经过遵从上述注释的最佳实践,您能够写出愈加明晰、易于保护的Vue代码。记住,杰出的注释习气将使您的代码愈加高雅,并为您和您的团队带来便当。
Vue 注释 代码标准 可读性 可保护性
未经允许不得转载:全栈博客园 » vue注释, Vue注释的重要性

 全栈博客园
全栈博客园 vue 可修正表格
vue 可修正表格 css改字体,css改字体色彩
css改字体,css改字体色彩 html重定向,```html Redirecting... This page will redirect to example.com in 5 seconds.
html重定向,```html Redirecting... This page will redirect to example.com in 5 seconds. vue个人博客, Vue个人博客的优势
vue个人博客, Vue个人博客的优势 vue下拉加载更多,vue 下拉加载更多
vue下拉加载更多,vue 下拉加载更多 vue权限, 权限操控的重要性
vue权限, 权限操控的重要性 html个人简历代码
html个人简历代码 vue组件之间的传值,vue组件之间的传值代码
vue组件之间的传值,vue组件之间的传值代码












