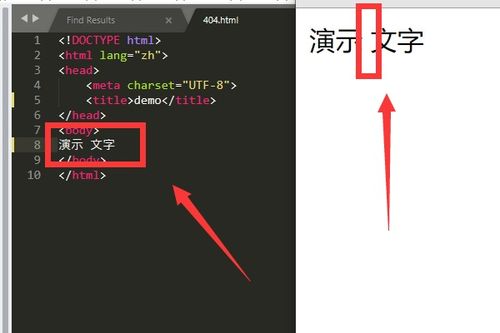
在HTML中,空格的显现和处理方式与一般文本编辑器略有不同。HTML对接连的多个空格字符(如空格、制表符、换行符等)会进行紧缩,只显现一个空格。如果您需求在网页上显现多个接连的空格,能够运用以下几种办法:
1. 运用` `实体:` `是HTML中的非换行空格(nonbreaking space)实体,它表明一个空格,而且不会在单词间换行。例如,要显现两个接连的空格,能够写成` `。
2. 运用CSS款式:能够经过CSS款式来设置元素之间的距离,然后完成空格的作用。例如,能够运用`margin`或`padding`特点来添加元素之间的距离。
请注意,不同的浏览器和显现设备或许对空格的处理方式略有不同,因此在实际运用中或许需求进行一些调整。
HTML中的空格处理:了解与技巧
在HTML文档中,空格的运用关于文本的排版和可读性至关重要。HTML对空格的处理有其共同之处,了解这些特性关于编写有用的HTML代码至关重要。本文将具体介绍HTML中的空格处理办法,包含空格的表明、空格的折叠以及怎么刺进不同类型的空格。
HTML中的空格表明

1. 非连续空格( )

非连续空格是HTML中最常用的空格表明办法。它由字符实体“ ”表明,不管输入多少次,在页面上都只会显现为一个空格。这种办法适用于需求刺进单个空格的状况。
2. 半角空格(
未经允许不得转载:全栈博客园 » html的空格,HTML中的空格表明

 全栈博客园
全栈博客园 css字体大小, 字体大小单位
css字体大小, 字体大小单位 html怎样加视频,```htmlVideo Example
html怎样加视频,```htmlVideo Example vue什么时候发布的,从诞生到昌盛,探究这个前端结构的开展进程
vue什么时候发布的,从诞生到昌盛,探究这个前端结构的开展进程 vue视频官网
vue视频官网 html表格款式,HTML表格款式概述
html表格款式,HTML表格款式概述 html跨行,html跨行跨列表格代码
html跨行,html跨行跨列表格代码 html字体有哪些, HTML字体类型
html字体有哪些, HTML字体类型












