JavaScript 动态修正 CSS 款式:把握网页款式的灵敏操控
在网页开发中,CSS(层叠款式表)用于界说网页的款式,如色彩、字体、布局等。有时候咱们需求依据用户的交互或程序的状况动态地改动网页的款式。这时,JavaScript 就派上用场了。本文将具体介绍怎么运用 JavaScript 动态修正 CSS 款式,协助您更好地操控网页的视觉效果。
JavaScript 与 CSS 的联系

JavaScript 和 CSS 都是网页开发中的核心技术。CSS 担任界说网页的款式,而 JavaScript 担任网页的行为和交互。JavaScript 能够经过操作 DOM(文档目标模型)来访问和修正网页元素,从而改动元素的 CSS 款式。
JavaScript 修正 CSS 款式的办法

1. 经过元素引证修正款式

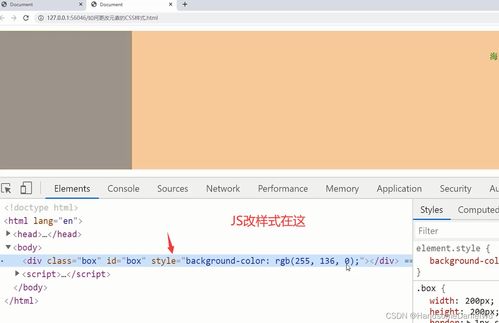
- 修正单个款式特点:
```javascript
var element = document.getElementById('myElement');
element.style.color = 'red'; // 改动文字色彩
element.style.fontSize = '16px'; // 改动字体大小
```
- 修正多个款式特点:
```javascript
var element = document.getElementById('myElement');
element.style.cssText = 'color: red; font-size: 16px;'; // 一起改动文字色彩和字体大小
```
2. 运用 CSS 类来修正款式
- 增加 CSS 类:
```javascript
var element = document.getElementById('myElement');
element.className = ' my-class'; // 增加类名
```
- 移除 CSS 类:
```javascript
var element = document.getElementById('myElement');
element.className = element.className.replace(' my-class', ''); // 移除类名
```
3. 运用 CSS 类列表修正款式
- 增加 CSS 类:
```javascript
var element = document.getElementById('myElement');
element.classList.add('my-class'); // 增加类名
```
- 移除 CSS 类:
```javascript
var element = document.getElementById('myElement');
element.classList.remove('my-class'); // 移除类名
```
- 切换 CSS 类:
```javascript
var element = document.getElementById('myElement');
element.classList.toggle('my-class'); // 假如存在则移除,假如不存在则增加
```
4. 运用 CSS 变量修正款式
CSS 变量答应您在大局范围内界说变量,并在整个文档中运用这些变量。JavaScript 能够经过 `style.setProperty` 办法来修正这些变量:
```javascript
document.documentElement.style.setProperty('--main-color', 'blue'); // 修正大局变量
var element = document.getElementById('myElement');
element.style.setProperty('--border-color', 'black'); // 修正特定元素变量
JavaScript 供给了多种办法来动态修正 CSS 款式,使网页的视觉效果愈加丰厚和灵敏。经过把握这些办法,您能够更好地操控网页元素的外观,提高用户体会。期望本文能协助您在网页开发中更好地运用 JavaScript 修正 CSS 款式。
未经允许不得转载:全栈博客园 » js修正css, JavaScript 与 CSS 的联系

 全栈博客园
全栈博客园 css加载动画
css加载动画 css字体暗影作用, 什么是字体暗影作用
css字体暗影作用, 什么是字体暗影作用 vue获取url后边的参数
vue获取url后边的参数 html边框色彩, HTML边框色彩设置办法概述
html边框色彩, HTML边框色彩设置办法概述 html文本缩进
html文本缩进 网页规划html
网页规划html html5图片居中,HTML怎么让图片居中
html5图片居中,HTML怎么让图片居中













