在CSS中,要完成图片的水平居中,能够选用以下几种办法:
1. 运用 `textalign: center;`: 假如图片是放在一个块级元素(如``)中,而且想要在这个块级元素内水平居中,能够对块级元素运用 `textalign: center;`。
```css .container { textalign: center; } ```
```html ```
2. 运用 `margin: 0 auto;`: 假如图片是直接放在``或``中,能够运用 `margin: 0 auto;` 来使其水平居中。
```css img { display: block; margin: 0 auto; } ```
```html ```
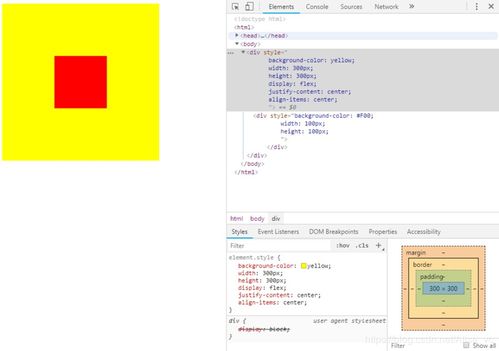
3. 运用 Flexbox: Flexbox 是一种更现代的布局办法,能够经过设置父容器的 `display: flex;` 和 `justifycontent: center;` 来使图片水平居中。
```css .container { display: flex; justifycontent: center; } ```
```html ```
4. 运用 Grid: CSS Grid 布局也供给了一种办法来使图片水平居中。能够经过设置父容器的 `display: grid;` 和 `placeitems: center;` 来完成。
```css .container { display: grid; placeitems: center; } ```
```html ```
5. 运用定位: 运用肯定定位(`position: absolute;`)和负边距(`marginleft: 50%;`)也能够完成图片的水平居中,但这种办法需求知道图片的宽度,而且需求将其父容器的 `position` 设置为 `relative`。
```css .container { position: relative; } .centeredimage { position: absolute; left: 50%; transform: translateX; } ```
```html ```
这些办法各有优缺点,具体运用哪种办法取决于你的具体需求和布局结构。
CSS图片水平居中技巧详解
在网页规划中,图片的布局和显现作用关于提高用户体会至关重要。其间,图片的水平居中是一个常见的布局需求。本文将具体介绍CSS中完成图片水平居中的办法,帮助您轻松把握这一技巧。
一、运用margin: 0 auto完成图片水平居中

这是最常见也是最简略的一种办法。经过设置图片的左右外边距为主动(auto),能够使图片在父容器中水平居中。以下是一个简略的示例:
```css
/ 父容器款式 /

.parent {
width: 500px;
border: 1px solid 000;
text-align: center; / 使父容器内的内容居中 /

/ 图片款式 /
.child {
margin: 0 auto; / 设置左右外边距为主动 /
```html

 全栈博客园
全栈博客园 vue的生命周期,Vue 生命周期的概述
vue的生命周期,Vue 生命周期的概述 html字体代码
html字体代码 导航html,导航栏html代码
导航html,导航栏html代码 vue同级组件传值
vue同级组件传值 vue滑动验证
vue滑动验证 css特点挑选器, 什么是特点挑选器
css特点挑选器, 什么是特点挑选器 jquery和ajax,构建高效动态网页的利器
jquery和ajax,构建高效动态网页的利器











