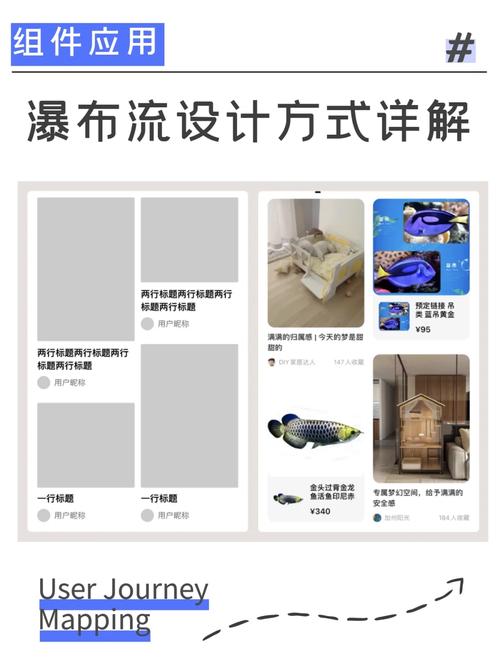
CSS瀑布流布局是一种网页布局办法,它答应网页元素(如图片、文章等)依照列的办法摆放,而且每一列的高度尽可能相同,构成相似瀑布的作用。这种布局办法特别适用于展现很多图片或文章,使得页面布局愈加漂亮和有序。
完成CSS瀑布流布局一般需求运用CSS的Flexbox或CSS Grid布局技能。以下是一个简略的示例,展现了怎么运用CSS Grid来完成瀑布流布局:
```htmlCSS Grid 瀑布流布局示例 .gridcontainer { display: grid; gridtemplatecolumns: repeatqwe2; gap: 10px; padding: 10px; } .griditem { backgroundcolor: f0f0f0; padding: 10px; boxsizing: borderbox; } 内容1 内容2 内容3 内容4 内容5 内容6 内容7 内容8 内容9 内容10 内容11 内容12 内容13 内容14 内容15 内容16 内容17 内容18 内容19 内容20```

在这个示例中,`.gridcontainer` 是一个CSS Grid容器,它运用 `gridtemplatecolumns` 特点来界说列的数量和宽度。`autofill` 和 `minmax` 的组合保证了列的数量会依据容器的宽度主动调整,一起每列的最小宽度为250像素,最大宽度为1个fr单位(即容器的可用空间)。
`.griditem` 是每个瀑布流项的款式,你能够依据需求调整其布景色彩、内边距等特点。
这个示例仅仅一个根本的瀑布流布局,你能够依据实践需求进行调整和优化。
CSS瀑布流布局:完成高雅的图片摆放作用
瀑布流布局概述

瀑布流布局,又称“瀑布流式布局”或“流式布局”,是一种将元素依照必定规则摆放的布局办法。在瀑布流布局中,元素一般以笔直方向摆放,当一行元素填满后,下一行元素会从上一行元素的下方开端摆放,构成相似瀑布的作用。
完成瀑布流布局的办法

1. 运用CSS3的`column-count`特点

CSS3的`column-count`特点能够方便地完成瀑布流布局。经过设置`column-count`特点,能够将容器元素划分为多列,并使元素主动填充到每一列中。
```css
.columns {
column-count: 4; / 设置列数为4 /

column-gap: 10px; / 设置列距离为10px /
2. 运用Flexbox布局

Flexbox布局是一种愈加灵敏的布局办法,能够轻松完成瀑布流布局。经过设置容器元素的`display`特点为`flex`,并运用`flex-wrap`特点操控元素换行,能够完成瀑布流布局。
```css
.container {
display: flex;
flex-wrap: wrap;
3. 运用Grid布局

Grid布局是一种强壮的布局办法,能够轻松完成瀑布流布局。经过设置容器元素的`display`特点为`grid`,并运用`grid-template-columns`特点界说列数,能够完成瀑布流布局。
```css
.container {
display: grid;
grid-template-columns: repeat(4, 1fr); / 设置列数为4,每列宽度持平 /
瀑布流布局的优化技巧

1. 运用`column-break-inside`特点防止元素被切割

在瀑布流布局中,为了防止元素被切割到两个列之间,能够运用`column-break-inside`特点设置元素是否能够在内部断行。
```css
.figure {
column-break-inside: avoid;
2. 运用`grid-auto-rows`特点操控最小行高

在瀑布流布局中,能够运用`grid-auto-rows`特点设置最小行高,保证元素在换行时不会呈现错位。
```css
.container {
grid-auto-rows: minmax(100px, auto); / 设置最小行高为100px,最大行高为auto /

3. 运用媒体查询完成呼应式布局
为了习惯不同屏幕尺度的设备,能够运用媒体查询对瀑布流布局进行调整。
```css
@media (max-width: 600px) {
.container {
grid-template-columns: repeat(2, 1fr); / 在小屏幕设备上,将列数调整为2 /
瀑布流布局因其共同的视觉作用和杰出的用户体会,在网页规划中得到了广泛应用。本文介绍了CSS瀑布流布局的完成原理、办法以及优化技巧,期望对您在实践开发中有所协助。
未经允许不得转载:全栈博客园 » css瀑布流,css瀑布流布局

 全栈博客园
全栈博客园 vue的生命周期,Vue 生命周期的概述
vue的生命周期,Vue 生命周期的概述 html字体代码
html字体代码 导航html,导航栏html代码
导航html,导航栏html代码 vue同级组件传值
vue同级组件传值 vue滑动验证
vue滑动验证 css特点挑选器, 什么是特点挑选器
css特点挑选器, 什么是特点挑选器 jquery和ajax,构建高效动态网页的利器
jquery和ajax,构建高效动态网页的利器










