要修正CSS中的字体色彩,你能够运用`color`特点。这个特点能够承受多种色彩值,包括色彩称号(如`red`、`blue`等)、十六进制色彩代码(如`ff0000`表明赤色)、RGB值(如`rgb`表明赤色)等。
以下是一个简略的比如,展现了怎么运用CSS修正字体色彩:
```cssp { color: red; / 将一切元素的字体色彩设置为赤色 /}```
假如你想为特定的元素设置字体色彩,你能够运用类选择器或ID选择器。例如:
```cssp.warning { color: ff0000; / 将一切具有'class=warning'的元素的字体色彩设置为赤色 /}
highlight { color: blue; / 将ID为'highlight'的元素的字体色彩设置为蓝色 /}```
你也能够在HTML元素内直接运用`style`特点来设置字体色彩,但这一般不引荐,由于它会导致代码难以保护。例如:
```html这是一个绿色字体的阶段。
CSS修正字体色彩的有用攻略
在网页规划中,字体色彩是传达信息和增强视觉作用的重要元素。经过CSS修正字体色彩,能够使得网页内容愈加吸引人,一起也能进步用户体会。本文将具体介绍怎么运用CSS来修正字体色彩,包括根本语法、常用特点以及一些高档技巧。
根本语法

CSS的根本语法由选择器和声明组成。选择器用于指定要修正款式的HTML元素,而声明则包括一系列特点和值,用于界说元素的款式。
```css
选择器 {
特点: 值;
```css
color: red;
常用特点

color
`color`特点用于设置文本的色彩。它能够承受以下几种值:
- 预界说色彩名:如`red`、`blue`、`green`等。
- 十六进制色彩代码:如`ff0000`表明赤色。

- RGB色彩代码:如`rgb(255, 0, 0)`表明赤色。

- RGBA色彩代码:如`rgba(255, 0, 0, 0.5)`表明半透明的赤色。

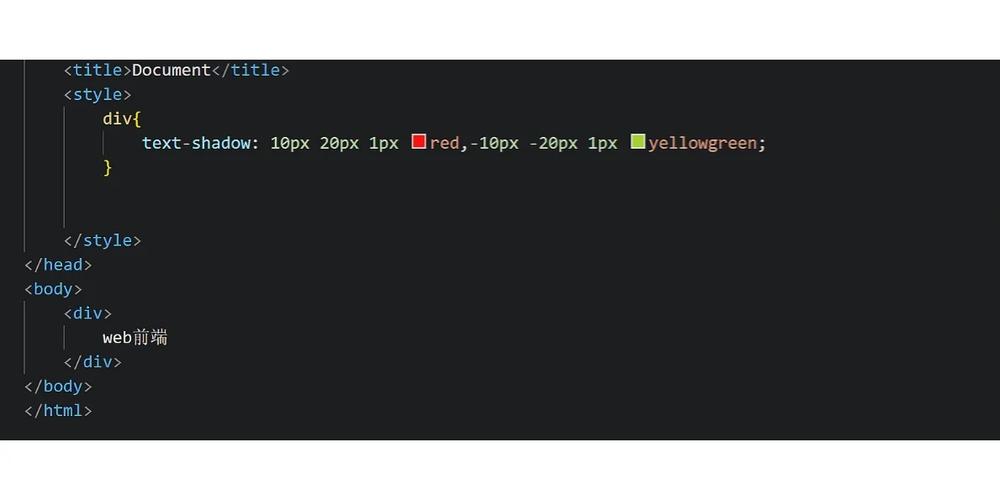
text-shadow

`text-shadow`特点能够为文本增加暗影作用,然后增加视觉层次感。
```css
text-shadow: 2px 2px 2px 000000;
上述代码将为阶段文本增加一个黑色暗影,暗影偏移量为2px,含糊半径为2px。
background-color

`background-color`特点用于设置元素的布景色彩,这也能够影响文本色彩。
```css
background-color: f0f0f0;
color: 333333;
上述代码将阶段布景设置为浅灰色,文本色彩设置为深灰色,使得文本愈加明晰易读。
高档技巧

色彩突变
CSS3引入了`linear-gradient`和`radial-gradient`等特点,能够创立色彩突变作用。
```css
background-image: linear-gradient(to right, red, yellow);
-webkit-background-clip: text;
color: transparent;
上述代码将阶段布景设置为从赤色到黄色的突变,并经过`background-clip`特点将突变应用于文本,使得文本色彩呈现出突变作用。
呼应式规划

为了习惯不同设备和屏幕尺度,能够运用媒体查询(Media Queries)来依据屏幕宽度调整字体色彩。
```css
@media screen and (max-width: 600px) {
p {
color: ff0000;
上述代码表明当屏幕宽度小于600px时,阶段文本色彩将变为赤色。
经过CSS修正字体色彩是网页规划中的一项根本技能。把握根本的语法和常用特点后,能够轻松地为网页元素增加丰厚的视觉作用。本文介绍了CSS修正字体色彩的根本语法、常用特点以及一些高档技巧,期望对您的网页规划作业有所协助。
未经允许不得转载:全栈博客园 » css修正字体色彩, 根本语法

 全栈博客园
全栈博客园 css88,css官网进口
css88,css官网进口 html怎么做表格,```html HTML 表格示例
html怎么做表格,```html HTML 表格示例 css圣杯布局, 圣杯布局概述
css圣杯布局, 圣杯布局概述 html文本框代码怎样写,```html HTML 文本框示例
html文本框代码怎样写,```html HTML 文本框示例 html是啥,什么是HTML?
html是啥,什么是HTML? 什么是vue,二、Vue.js简介
什么是vue,二、Vue.js简介 html5简介,什么是HTML5?
html5简介,什么是HTML5?











