在HTML中,您能够经过CSS来设置图片的通明度。这能够经过`opacity`特点来完成。`opacity`特点的规模是0到1,其间0表明彻底通明,1表明彻底不通明。
以下是一个示例代码,展现了如何将图片的通明度设置为50%:
```html .transparentimage { opacity: 0.5; / 50%通明度 / }
HTML图片通明度设置全攻略:完成视觉效果的完美交融
在网页规划中,图片的通明度设置是提高视觉效果和用户体会的重要手法。经过调整图片的通明度,能够使图片与布景更好地交融,创造出愈加漂亮和天然的视觉效果。本文将具体介绍HTML中设置图片通明度的办法,帮助您轻松完成图片通明度的完美操控。
一、运用CSS的`opacity`特点

img {
opacity: 0.5; / 设置图片通明度为50% /

需求留意的是,`opacity`特点会承继给子元素,假如需求为子元素设置不同的通明度,需求独自设置。
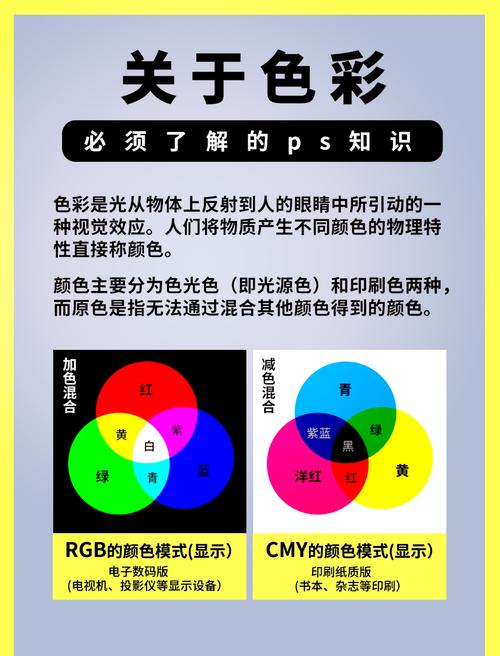
二、运用RGBA色彩形式

RGBA色彩形式是CSS3中新增的一种色彩表明办法,它答应咱们设置红、绿、蓝三个色彩通道的值,以及一个通明度值。
img {
background-color: rgba(0, 0, 255, 0.5); / 设置图片布景色彩为半通明的蓝色 /
经过调整`rgba`中的最终一个参数(通明度值),能够操控图片的通明度。值规模从0(彻底通明)到1(彻底不通明)。
三、运用PNG图片格局

PNG图片格局支撑通明度,能够将图片的布景设置为通明。在HTML中,只需将图片的`src`特点指向PNG格局的图片即可。

 全栈博客园
全栈博客园 html是指什么,什么是HTML?
html是指什么,什么是HTML? html文本主动换行
html文本主动换行 css3轮播图
css3轮播图 html播映器
html播映器 html测验,HTML测验的重要性
html测验,HTML测验的重要性 深化React技能栈,探究现代前端开发的柱石
深化React技能栈,探究现代前端开发的柱石 css88,css官网进口
css88,css官网进口 html怎么做表格,```html HTML 表格示例
html怎么做表格,```html HTML 表格示例













