学习 Vue.js 能够依照以下过程进行:
1. 了解根底常识: Vue.js 是什么?它是一个渐进式 JavaScript 结构,用于构建用户界面。 Vue.js 的中心库只重视视图层,易于上手。 Vue.js 具有呼应式数据绑定和组合的视图组件。
2. 环境建立: 装置 Node.js 和 npm(Vue.js 依靠 Node.js 环境)。 运用 Vue CLI 创立项目(Vue.js 的命令行东西)。
3. 学习 Vue.js 根底: Vue 实例和模板语法。 数据绑定和指令。 核算特点和侦听器。 事情处理和表单输入绑定。
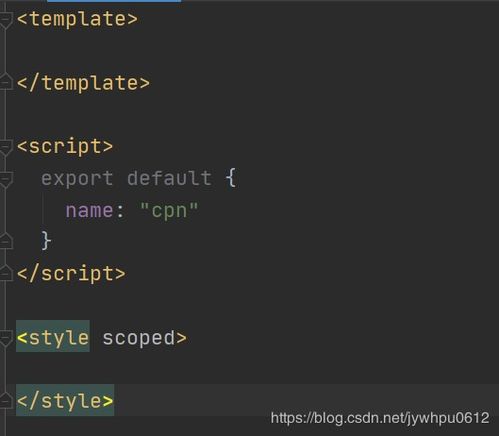
4. 组件体系: 组件注册和大局组件。 组件的 prop 和自定义事情。 组件的插槽和动态组件。 组件的生命周期钩子。
5. 学习 Vue Router: 装置和装备 Vue Router。 路由的基本概念和动态路由匹配。 路由护卫和导航护卫。 嵌套路由和路由懒加载。
6. 学习 Vuex: 装置和装备 Vuex。 Vuex 的中心概念:state、getters、mutations、actions、modules。 Vuex 的运用场景和最佳实践。
7. 学习 Vue 的高档特性: 自定义指令和混合。 插件和自定义插件。 渐进式结构和集成其他库。
8. 项目实战: 挑选一个实践项目进行开发。 运用 Vue.js 的一切常识。 遇到问题及时处理,并学习新的常识。
9. 继续学习: 重视 Vue.js 的官方文档和社区动态。 学习新的 Vue.js 版别和特性。 阅览优异的 Vue.js 开源项目,了解最佳实践。
10. 参加社区: 参加 Vue.js 的社区评论。 在 GitHub 上奉献代码或参加开源项目。 与其他开发者交流学习经历。
学习 Vue.js 需求耐性和实践,主张经过官方文档、在线课程、书本和实践项目来不断提高自己的技能。
Vue.js 学习指南:从入门到进阶

跟着前端技能的开展,Vue.js 已经成为最受欢迎的前端结构之一。本文将为您供给一个全面的 Vue.js 学习指南,从根底入门到进阶技巧,协助您快速把握 Vue.js。
一、Vue.js 简介

Vue.js 是一套构建用户界面的渐进式 JavaScript 结构。它易于上手,一起供给了丰厚的功用,能够协助开发者快速构建高性能、可保护的前端运用。
Vue.js 的中心思维是数据驱动,经过双向数据绑定完成视图与数据的同步更新。这使得开发者能够专心于事务逻辑,而无需手动操作 DOM。
二、环境建立

经过 CDN 引进 Vue.js
运用 Vue CLI 创立项目
运用 Vue.js 官方供给的在线编辑器
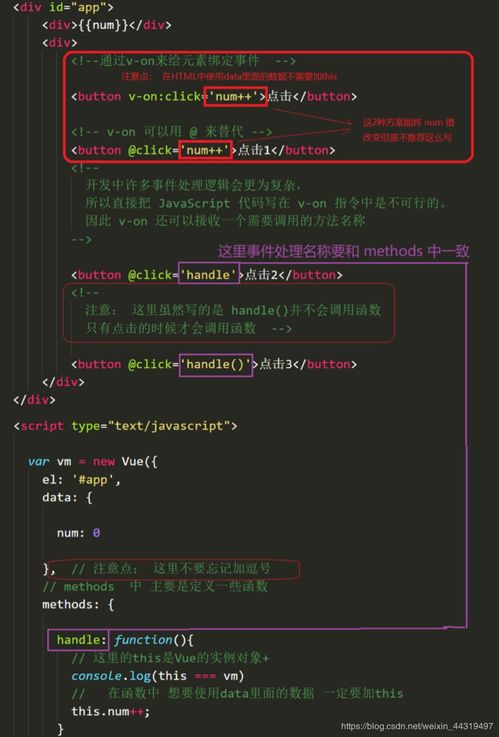
三、Vue.js 根底语法
Vue.js 的根底语法首要包含以下几个方面:
1. 数据绑定
Vue.js 运用双大括号({{ }})进行数据绑定,将数据与视图进行相关。
未经允许不得转载:全栈博客园 » vue学习,从入门到进阶

 全栈博客园
全栈博客园 css特点挑选器, 什么是特点挑选器
css特点挑选器, 什么是特点挑选器 jquery和ajax,构建高效动态网页的利器
jquery和ajax,构建高效动态网页的利器 css引进
css引进 html规范, HTML规范与搜索引擎优化
html规范, HTML规范与搜索引擎优化 空格html代码
空格html代码 vue项目发布,从本地开发到线上布置
vue项目发布,从本地开发到线上布置 vue注释, Vue注释的重要性
vue注释, Vue注释的重要性 html是指什么,什么是HTML?
html是指什么,什么是HTML?










