1. 保存文件:一般为 `Ctrl S`(Windows)或 `Cmd S`(Mac)。2. 翻开文件:一般为 `Ctrl O`(Windows)或 `Cmd O`(Mac)。3. 查找和替换:一般为 `Ctrl F`(查找)和 `Ctrl H`(替换)(Windows)或 `Cmd F`(查找)和 `Cmd H`(替换)(Mac)。4. 吊销和重做:一般为 `Ctrl Z`(吊销)和 `Ctrl Y`(重做)(Windows)或 `Cmd Z`(吊销)和 `Cmd Shift Z`(重做)(Mac)。5. 注释/吊销注释:在大多数修改器中,你能够运用 `Ctrl /`(Windows)或 `Cmd /`(Mac)来快速注释或吊销注释代码行。6. 代码格式化:有些修改器供给了代码格式化的快捷键,例如 `Ctrl Shift F`(Windows)或 `Cmd Shift F`(Mac)。
此外,许多现代的修改器和 IDE 还供给了更高档的快捷键,如代码折叠、智能补全、代码片段刺进等,这些功用能够大大进步编写 HTML5 代码的功率。
请注意,这些快捷键或许因你运用的修改器或 IDE 而异。为了取得最精确的信息,请查阅你所运用的修改器或 IDE 的官方文档。
HTML5快捷键:进步开发功率的利器
在HTML5的开发过程中,熟练掌握快捷键能够大大进步作业功率,削减重复操作,让开发者愈加专心于代码的编写。本文将为您介绍一些常用的HTML5快捷键,协助您进步开发功率。
一、根本操作快捷键

1. 新建文件:Ctrl N
2. 保存文件:Ctrl S
3. 运转文件:Ctrl R
4. 翻开文件:Ctrl O
5. 封闭文件:Ctrl W
6. 退出程序:Ctrl Q
7. 仿制:Ctrl C
8. 张贴:Ctrl V
9. 剪切:Ctrl X
10. 吊销:Ctrl Z
11. 重复:Ctrl Y
二、代码修改快捷键

1. 查找:Ctrl F
2. 替换:Ctrl H
3. 挑选当时行:Ctrl L
4. 挑选一切行:Ctrl A
5. 挑选当时单词:Ctrl D
6. 挑选一切单词:Ctrl Ctrl L
7. 挑选从光标到行尾:Ctrl Shift 右箭头
8. 挑选从行首到光标:Ctrl Shift 左箭头
9. 挑选从光标到行首:Ctrl Shift 左箭头
10. 挑选从光标到行尾:Ctrl Shift 右箭头
11. 挑选从光标到文档最初:Ctrl Shift 上箭头
三、格式化快捷键

1. 缩进:Tab
2. 吊销缩进:Shift Tab
3. 换行:Enter
4. 阶段:Ctrl Enter
5. 增加注释:Ctrl /
6. 删去注释:Ctrl Shift /
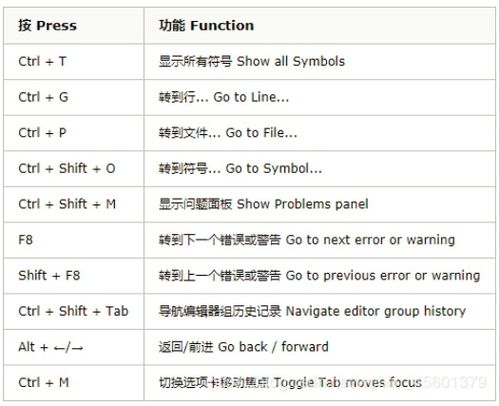
四、代码导航快捷键
1. 跳转到界说:F12
2. 回来上一个方位:Ctrl Shift 左箭头
3. 跳转到下一个方位:Ctrl Shift 右箭头
4. 跳转到文件最初:Ctrl Home
五、其他快捷键
1. 全屏:F11
2. 分屏:Ctrl K V
3. 检查代码片段:Ctrl K B
4. 检查代码片段库:Ctrl K L
5. 检查插件商场:Ctrl Shift X
熟练掌握HTML5快捷键,能够协助开发者进步作业功率,削减重复操作。本文为您介绍了常用的HTML5快捷键,期望对您的开发作业有所协助。

 全栈博客园
全栈博客园 vue同级组件传值
vue同级组件传值 vue滑动验证
vue滑动验证 css特点挑选器, 什么是特点挑选器
css特点挑选器, 什么是特点挑选器 jquery和ajax,构建高效动态网页的利器
jquery和ajax,构建高效动态网页的利器 css引进
css引进 html规范, HTML规范与搜索引擎优化
html规范, HTML规范与搜索引擎优化 空格html代码
空格html代码 vue项目发布,从本地开发到线上布置
vue项目发布,从本地开发到线上布置













