在预备 jQuery 面试时,主张你把握以下几个方面:
1. 基础知识: 了解 jQuery 的中心概念,如挑选器、事情处理、DOM 操作、动画作用等。 了解 jQuery 的根本语法和常用办法,如 `$.ready`, `$.ajax`, `$.each`, `$.map`, `$.extend`, `$.fn` 等。
2. 挑选器: 娴熟把握各种挑选器,如 ID 挑选器、类挑选器、特点挑选器、子挑选器、子孙挑选器、兄弟挑选器等。 了解挑选器的功用差异,如 ID 挑选器比类挑选器快,类挑选器比特点挑选器快等。
3. 事情处理: 把握 jQuery 的事情处理机制,如 `.on`, `.off`, `.trigger`, `.triggerHandler` 等。 了解事情冒泡和事情托付的概念,并能够娴熟运用。
4. DOM 操作: 了解 jQuery 的 DOM 操作办法,如 `.html`, `.text`, `.attr`, `.prop`, `.css`, `.addClass`, `.removeClass`, `.toggleClass`, `.append`, `.prepend`, `.after`, `.before`, `.remove`, `.empty` 等。 了解 DOM 操作的功用优化技巧,如缓存 jQuery 目标、批量操作等。
5. 动画作用: 把握 jQuery 的动画作用办法,如 `.show`, `.hide`, `.fadeIn`, `.fadeOut`, `.fadeToggle`, `.slideUp`, `.slideDown`, `.slideToggle`, `.animate`, `.stop` 等。 了解动画作用的原理和功用优化技巧。
6. 插件和东西: 了解 jQuery 的插件生态系统,如 jQuery UI, jQuery Mobile, jQuery DataTables 等。 把握一些常用的 jQuery 东西,如 jQuery Validate, jQuery Form, jQuery Cookie 等。
7. 跨浏览器兼容性: 了解不同浏览器对 jQuery 的支撑状况,并把握处理跨浏览器兼容性问题的办法。
8. 代码优化和功用优化: 了解 jQuery 代码优化和功用优化的准则和办法,如防止不必要的 DOM 操作、运用链式调用、防止全局变量、运用事情托付等。
9. 实践项目经历: 预备一些实践项目中运用 jQuery 的事例,并能够明晰地描绘你在这其间扮演的人物和处理的问题。
10. 学习资源: 能够参阅一些 jQuery 的学习资源,如官方文档、在线教程、视频课程等。
在面试过程中,除了展现你的技能才能外,还要留意以下几点:
明晰地表达你的思路和处理方案。 展现你的团队协作才能和交流才能。 对 jQuery 的发展趋势和新技能有所了解。
祝你面试顺畅!
jQuery面试攻略:必备知识点与常见问题解析
跟着Web开发的不断进步,jQuery作为一款强壮的JavaScript库,在Web前端开发中扮演着重要人物。把握jQuery不只能够进步开发功率,还能在面试中锋芒毕露。本文将为您收拾jQuery面试的必备知识点和常见问题,助您在面试中挥洒自如。
jQuery基础知识
什么是jQuery?

jQuery是一个快速、小型且功用丰厚的JavaScript库。它简化了HTML文档遍历、事情处理、动画和Ajax操作,使得JavaScript开发愈加高效。
jQuery的美元符号有什么作用?
美元符号是jQuery的别号,它用于挑选DOM元素。例如,运用$(“main”)能够选中id为main的元素。
jQuery挑选器
jQuery中有哪几种类型的挑选器?

元素挑选器:例如$(“div”),选中一切div元素。
特点挑选器:例如$(“input[type='text']”),选中一切type为text的input元素。
类挑选器:例如$(“.myClass”),选中一切class为myClass的元素。
ID挑选器:例如$(“myId”),选中id为myId的元素。
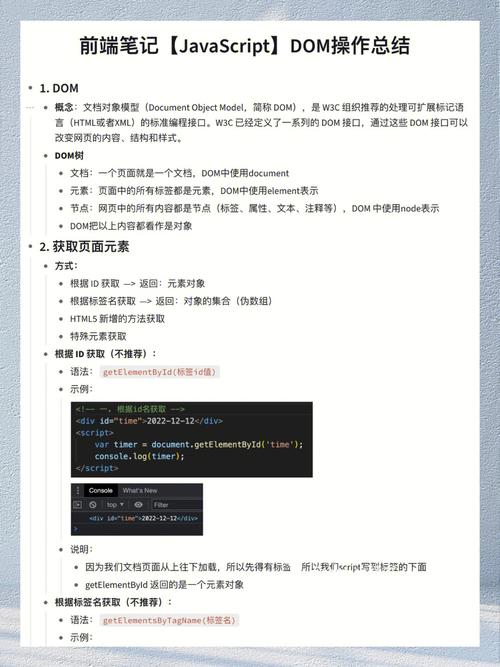
jQuery DOM操作

怎么获取和设置DOM元素的特点?
运用jQuery的attr()办法能够获取和设置DOM元素的特点。例如,获取id特点:$(“myElement”).attr(“id”);设置id特点:$(“myElement”).attr(“id”, “newId”)。

怎么获取和设置DOM元素的文本内容?
运用jQuery的text()办法能够获取和设置DOM元素的文本内容。例如,获取文本内容:$(“myElement”).text();设置文本内容:$(“myElement”).text(“newText”)。

jQuery事情处理

怎么绑定事情到DOM元素?

运用jQuery的on()办法能够绑定事情到DOM元素。例如,绑定点击事情:$(“myElement”).on(“click”, function() { ... })。
怎么解绑事情?

运用jQuery的off()办法能够解绑事情。例如,解绑点击事情:$(“myElement”).off(“click”)。
jQuery动画
jQuery供给了哪些动画作用?
hide():躲藏元素。
show():显现元素。
fadeIn():淡入元素。
fadeOut():淡出元素。
slideUp():向上滑动元素。
slideDown():向下滑动元素。
jQuery Ajax
什么是Ajax?
Ajax是一种在不从头加载整个页面的状况下与服务器交流数据的技能。jQuery供给了简略的Ajax办法,如$.ajax()和$.get()、$.post()等。
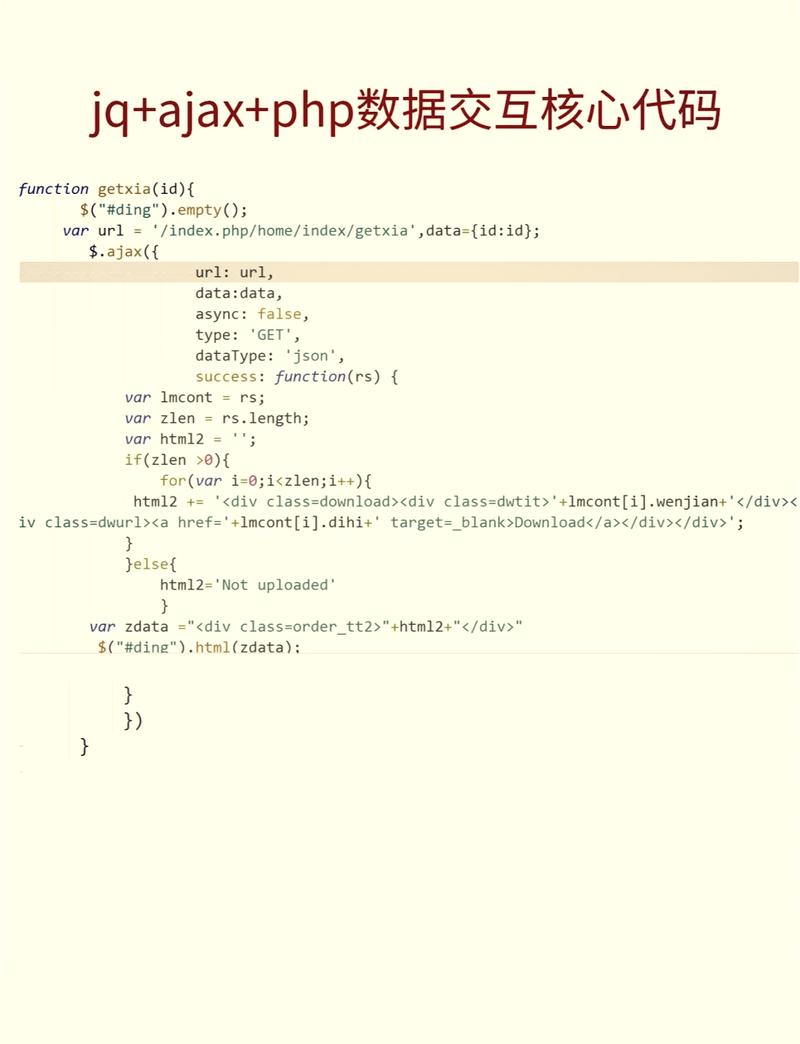
怎么运用jQuery进行Ajax恳求?
运用jQuery的$.ajax()办法能够发送Ajax恳求。以下是一个示例:
```javascript
$.ajax({
url: \
未经允许不得转载:全栈博客园 » jquery面试, jQuery基础知识

 全栈博客园
全栈博客园 html规范, HTML规范与搜索引擎优化
html规范, HTML规范与搜索引擎优化 空格html代码
空格html代码 vue项目发布,从本地开发到线上布置
vue项目发布,从本地开发到线上布置 vue注释, Vue注释的重要性
vue注释, Vue注释的重要性 html是指什么,什么是HTML?
html是指什么,什么是HTML? html文本主动换行
html文本主动换行 css3轮播图
css3轮播图 html播映器
html播映器












