Vue状况办理主要是指在一个Vue运用中怎么有用地办理组件间的状况同享。Vue供给了多种方法来完成状况办理,其间最常见和最引荐的方法是运用Vuex。Vuex是一个专为Vue.js运用程序开发的状况办理模式和库。
Vuex的中心概念
1. State:存储运用中的一切状况(数据)。2. Getters:根据state派生的状况。3. Mutations:用于提交更改状况(state)的恳求。4. Actions:类似于mutations,不同之处在于actions提交的是mutations,而不是直接改变状况。5. Modules:答应将store分割成模块(module),每个模块具有自己的state、getters、mutations、actions。
运用Vuex的过程
1. 装置Vuex:在项目中装置Vuex,通常在创立Vue项目时会主动装置。
2. 创立Vuex Store: ```javascript import Vue from 'vue'; import Vuex from 'vuex';
Vue.use;
const store = new Vuex.Store { state.count ; } }, actions: { increment { context.commit; } } }qwe2; ```
3. 在组件中运用Vuex: ```javascript {{ count }}
Increment
import { mapState, mapActions } from 'vuex';
export default { computed: { ...mapStateqwe2 }, methods: { ...mapActionsqwe2 } } ```
其他状况办理方法
1. 简略状况办理:关于简略的运用,能够运用组件的`data`特点和`props`来办理状况。
2. 事情总线(Event Bus):经过中心事情总线来触发和监听事情,完成组件间的通讯。
3. 部分状况办理:每个组件办理自己的状况,经过props和emit与父组件或子组件通讯。
4. 第三方库:除了Vuex,还有其他状况办理库如Redux(经过vueredux完成),能够协助办理杂乱运用的状况。
注意事项
功用:在大型运用中,频频的状况改变或许会影响功用,需求合理规划store结构和运用核算特点。 模块化:合理运用Vuex的模块化功用,有助于代码的保护和扩展。 命名标准:运用明晰、共同的命名标准,有助于了解store的结构和功用。
总归,挑选适宜的状况办理方法取决于运用的详细需求和杂乱度。关于大型运用,Vuex是一个强壮的东西,能够协助你更好地办理状况。
Vue状况办理:高效安排与操控运用状况的艺术
在Vue.js开发中,状况办理是一个至关重要的环节。它涉及到运用程序中数据的存储、更新以及在不同组件间同享。杰出的状况办理能够进步代码的可读性、可保护性和可扩展性。本文将深入探讨Vue状况办理的概念、常用东西以及最佳实践。
什么是状况办理?

状况办理是指对运用程序中状况的办理。在软件范畴,状况是指在某个特定时间,运用程序的数据和行为表现。例如,一个购物网站中的购物车产品列表、用户的登录状况等都是状况。
Vue状况办理的必要性

跟着运用程序的杂乱度添加,组件之间的依靠联系也越来越杂乱。假如不对状况进行有用办理,或许会导致以下问题:
- 组件间数据传递杂乱:组件之间需求经过层层传递数据,导致代码难以保护。

- 状况更新不行猜测:状况的更新或许存在副作用,导致运用行为难以猜测。

- 多人协作困难:在多人协作开发中,状况办理混乱或许导致代码抵触和过错。

Vue状况办理东西

1. Vuex
Vuex是Vue.js官方引荐的状况办理模式和库。它选用集中式存储办理一切组件的状况,并以相应的规矩保证状况以一种可猜测的方法发生改变。
2. Pinia

Pinia是一个专为Vue.js运用程序规划的状况办理库,用于代替Vuex。它具有简练的API、杰出的类型揣度、与组合式API完美合作等优势。
3. Vue Router

Vue Router是Vue.js的路由办理器,它答应你为单页运用界说路由和组件。Vue Router能够与Vuex和Pinia结合运用,完成路由等级的状况办理。
状况办理最佳实践
1. 清晰状况鸿沟

将状况划分为不同的模块,每个模块担任办理一组相关状况。这样能够进步代码的可读性和可保护性。
2. 运用单一数据源

保证一切组件都经过同一个状况办理库来访问状况,防止数据不共同的问题。
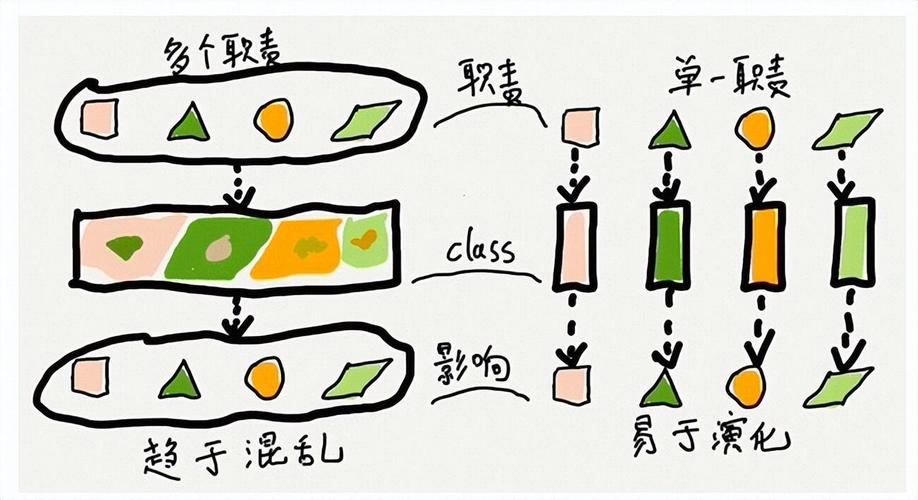
3. 遵从单一责任准则

每个组件只担任处理自己的状况,防止组件过于庞大和杂乱。
4. 运用异步操作

在状况更新过程中,运用异步操作能够防止堵塞UI烘托,进步运用功用。
5. 监控状况改变

运用Vue的呼应式体系监控状况改变,及时发现潜在的问题。
状况办理是Vue.js开发中不行或缺的一环。经过合理的状况办理,能够进步代码的可读性、可保护性和可扩展性。本文介绍了Vue状况办理的概念、常用东西以及最佳实践,期望对您的Vue.js开发有所协助。
未经允许不得转载:全栈博客园 » vue状况办理, 什么是状况办理?

 全栈博客园
全栈博客园 sublime快速生成html5
sublime快速生成html5 css横向摆放
css横向摆放 html手册, HTML根底
html手册, HTML根底 html心形代码
html心形代码 css zoom, 什么是CSS中的Zoom特点
css zoom, 什么是CSS中的Zoom特点 jquery设置布景色彩, 什么是jQuery
jquery设置布景色彩, 什么是jQuery webpack打包vue项目, ```html Vue Webpack Starter ```
webpack打包vue项目, ```html Vue Webpack Starter ``` vue适配移动端,vue适配
vue适配移动端,vue适配













