2. 视觉体现(Visual Appearance): 布景与色彩(Backgrounds and Colors):`background`、`backgroundcolor`、`color`。 文本款式(Text Styles):`font`、`lineheight`、`textalign`、`textdecoration`、`textindent`、`texttransform`、`whitespace`、`wordwrap`。 字体(Fonts):`fontfamily`、`fontsize`、`fontweight`。
3. 其他款式(Miscellaneous Styles): 列表(Lists):`liststyle`、`liststyleimage`、`liststyleposition`、`liststyletype`。 表格(Tables):`tablelayout`、`bordercollapse`、`borderspacing`。 动画与过渡(Animations and Transitions):`transition`、`animation`。
4. 媒体查询(Media Queries): 呼应式规划(Responsive Design):`@media` 规矩,用于不同屏幕尺度下的款式调整。
5. 其他特性(Miscellaneous Features): 用户界面(User Interface):`cursor`、`pointerevents`。 变量(Variables):CSS变量,如 `variablename`。 定制特点(Custom Properties):用于界说可重用的特点值。
6. 伪类与伪元素(Pseudoclasses and Pseudoelements): 伪类(Pseudoclasses):`:hover`、`:focus`、`:active`、`:visited`。 伪元素(Pseudoelements):`::before`、`::after`、`::firstletter`、`::firstline`。
7. 注释(Comments): 注释能够协助其他开发者了解代码的意图,特别是在杂乱的款式表中。
遵从上述次序能够协助你坚持CSS的整齐性和可读性,特别是在团队协作或保护大型项目时。不过,终究的挑选仍是取决于个人或团队的偏好和项目需求。
CSS书写次序:进步代码可读性与保护性的要害
在Web开发中,CSS(层叠款式表)是用于描绘HTML文档款式的言语。杰出的CSS书写次序不只能够进步代码的可读性,还能协助开发者更高效地保护和更新款式。本文将具体介绍CSS书写次序的重要性,并供给一些主张和最佳实践。
一、CSS书写次序的重要性

1. 进步代码可读性
杰出的CSS书写次序使得代码结构明晰,易于阅览。当其他开发者或未来的你回忆代码时,能够快速了解各个款式的作用和意图。
2. 进步保护功率

在项目迭代过程中,杰出的CSS书写次序有助于快速定位和修正问题。开发者能够更快地找到需求调整的款式,然后进步工作功率。
3. 防止款式抵触

遵从必定的书写次序能够削减款式抵触的可能性。当多个款式作用于同一元素时,能够确保终究出现的款式契合预期。
二、CSS书写次序的主张

1. 方位特点

首要,将方位特点(如position, top, right, z-index, display, float等)放在CSS代码的最前面。这些特点首要影响元素在页面中的布局。
2. 巨细特点

接下来,处理巨细特点(如width, height, padding, margin等)。这些特点决议了元素的巨细和距离。
3. 文字系列

处理文字系列特点(如font, line-height, letter-spacing, color, text-align等)。这些特点首要影响文本的显现作用。
4. 布景和边框

接着,处理布景和边框特点(如background, border等)。这些特点决议了元素的布景和边框款式。
5. 其他特点
处理其他特点(如animation, transition等)。这些特点首要影响元素的动态作用。
三、CSS书写次序的最佳实践

1. 运用CSS缩写特点

运用CSS缩写特点(如padding, margin, font等)能够削减代码量,进步可读性。
2. 去掉小数点前的0

在需求时,去掉小数点前的0,例如1.0能够简写为1。
3. 简写命名

在确保可读性的前提下,能够恰当简写类名和挑选器命名。
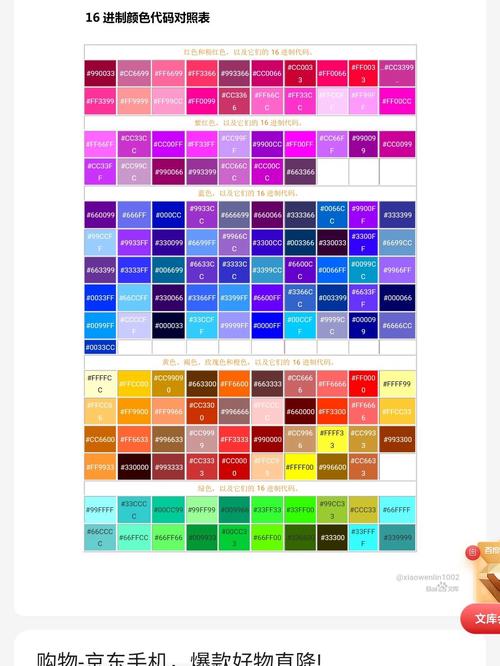
4. 16进制色彩代码缩写

运用16进制色彩代码缩写,例如fff能够简写为fff。

5. 连字符CSS挑选器命名标准

运用连字符命名CSS挑选器,防止运用下划线,以进步兼容性和可读性。
6. 不要随意运用ID

尽量运用类挑选器,防止运用ID,以进步代码的可保护性。
杰出的CSS书写次序关于进步代码可读性和保护性具有重要意义。遵从必定的书写次序,并结合最佳实践,能够协助开发者编写愈加高效、易读的CSS代码。


 全栈博客园
全栈博客园 html表格款式,HTML表格款式概述
html表格款式,HTML表格款式概述 html跨行,html跨行跨列表格代码
html跨行,html跨行跨列表格代码 html字体有哪些, HTML字体类型
html字体有哪些, HTML字体类型 html打包exe,HTML网页打包成EXE文件的实用东西与技巧
html打包exe,HTML网页打包成EXE文件的实用东西与技巧 react名词,React 简介
react名词,React 简介 vue组件递归, 什么是递归组件?
vue组件递归, 什么是递归组件?












