1. Toy模板网 供给免费的HTML、HTML5、CSS、后台等各类网站模板,合适开发者和规划师创立精巧的网站,进步用户体会。
2. Bootstrap模板库 供给了多种依据Bootstrap结构的HTML5后台模板,例如Primex和Apaxy,这些模板呼应式布局,易于定制。
3. 模板王 供给一系列网站办理后台模板免费下载,适用于网站数据办理,支撑数据增加、更新、删去等操作。
4. SegmentFault 收集了GitHub上的一些优异办理后台模板,如vueelementadmin,依据vue和elementui,内置了丰厚的功用组件。
5. CSDN博客 供给了12个免费开源后台办理体系模板,结合了HTML5的新特性和呼应式布局,适用于多种办理砛n6. Bootstrap模板库 供给了InfiniO等呼应式、现代、多用途的办理模板,适用于各种网站后台和Web办理软件。
7. 慕雨博客 供给依据Bootstrap的网站后台办理体系模板,完全免费并支撑HTML格局下载,功用丰厚、界面漂亮。
8. CSDN博客 供给了179套HTML5 CSS3后台办理模板,规划简练有用,适用于OA企业办理、CMS网站后台办理等砛n9. GitHub Docs 供给了多种后台办理网页模板,包含淡黄色体系办理员OA体系模板、黑色大气后台办理体系模板等。
10. 资料牛 供给功用强大的网站流量计算、订单出售计算办理UI后台模板,依据Bootstrap结构构建呼应式布局。
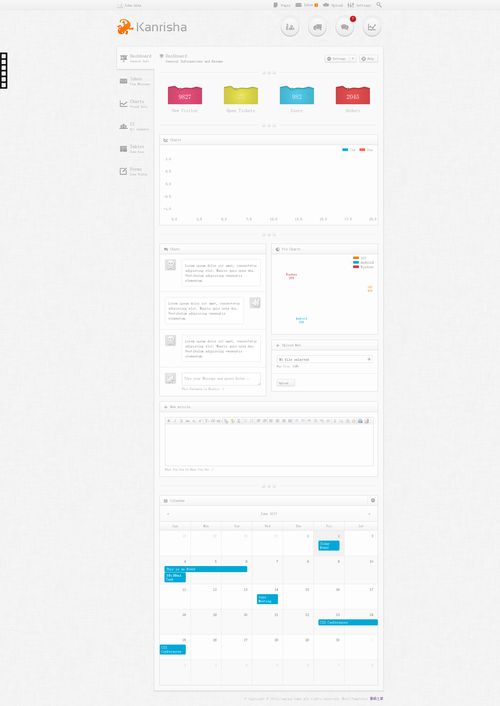
HTML5后台模板:打造高效、漂亮的行政办理体系
HTML5后台模板的特色

1. 跨渠道兼容性

HTML5后台模板具有跨渠道兼容性,可以在不同的操作体系、浏览器和设备上运转,为用户供给共同的运用体会。
2. 高效功用

HTML5后台模板选用轻量级规划,削减了页面加载时刻,进步了体系运转功率。
3. 丰厚的API接口
HTML5供给了丰厚的API接口,如Geolocation、Web Storage、Web Workers等,使得后台模板功用愈加丰厚。
4. 呼应式布局
HTML5后台模板支撑呼应式布局,可以依据不同设备屏幕尺度主动调整页面布局,进步用户体会。
HTML5后台模板规划准则
1. 简练明了
后台模板规划应遵从简练明了的准则,防止过于杂乱的布局和过多的装修元素,保证用户可以快速找到所需功用。
2. 用户体会至上
规划后台模板时,应充分考虑用户的运用习气和需求,供给快捷的操作方法和直观的界面规划。
3. 易于保护
后台模板应具有杰出的可保护性,便于后期功用扩展和更新。
4. SEO优化
打造契合搜索引擎规范的HTML5后台模板
- ``:界说页面的头部区域,如导航栏、logo等。
- ``:界说页面的导航区域,如侧边栏、菜单等。
- ``:界说页面中的内容区域,如文章、列表等。
- ``:界说页面中的独立内容,如博客文章、新闻等。
- ``:界说页面中的辅佐内容,如侧边栏、广告等。
2. 优化页面结构
3. 优化图片和多媒体内容
- 运用高质量的图片,保证图片明晰、漂亮。
- 为图片增加`alt`特点,描绘图片内容,便于搜索引擎抓取。
- 优化图片大小,削减页面加载时刻。
4. 优化CSS和JavaScript
- 运用CSS预处理器,如Sass、Less等,进步CSS代码的可保护性。
- 优化JavaScript代码,削减页面加载时刻。
- 运用CDN加快资源加载,进步页面拜访速度。
HTML5后台模板在当今互联网年代具有广泛的使用远景。经过遵从规划准则和SEO优化战略,咱们可以打造一个高效、漂亮且契合搜索引擎规范的后台模板。这不仅可以进步用户体会,还能进步企业在搜索引擎中的排名,为企业带来更多商机。
未经允许不得转载:全栈博客园 » html5后台模板, HTML5后台模板的特色

 全栈博客园
全栈博客园 怎样运转html文件,pycharm怎样运转html文件
怎样运转html文件,pycharm怎样运转html文件 css页面布局,CSS页面布局的基本概念
css页面布局,CSS页面布局的基本概念 vue结构的长处,Vue结构的五大长处解析
vue结构的长处,Vue结构的五大长处解析 html5威望攻略
html5威望攻略 css输入框款式, 铲除默许款式
css输入框款式, 铲除默许款式 css修正字体色彩, 根本语法
css修正字体色彩, 根本语法 css左右布局,css左右布局的办法
css左右布局,css左右布局的办法













