为了协助您更好地定位CSS,请供给一些详细的信息,例如:
1. 您想要定位的CSS特点或选择器是什么?2. 您正在运用的HTML元素或类名是什么?3. 您遇到的问题是什么?例如,CSS款式没有收效,仍是款式运用到了过错的元素上?
请供给更多细节,以便我能够为您供给更精确的协助。
CSS 定位技巧全解析:从根底到进阶
CSS(层叠款式表)是网页规划中不可或缺的一部分,它担任界说网页的布局、色彩、字体等款式。在CSS中,定位是一个非常重要的概念,它决议了元素在页面中的方位。本文将深化解析CSS定位的技巧,从根底到进阶,协助您更好地把握这一技术。
一、CSS定位根底

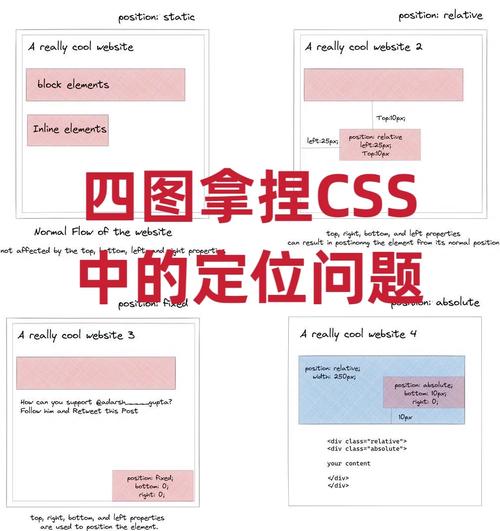
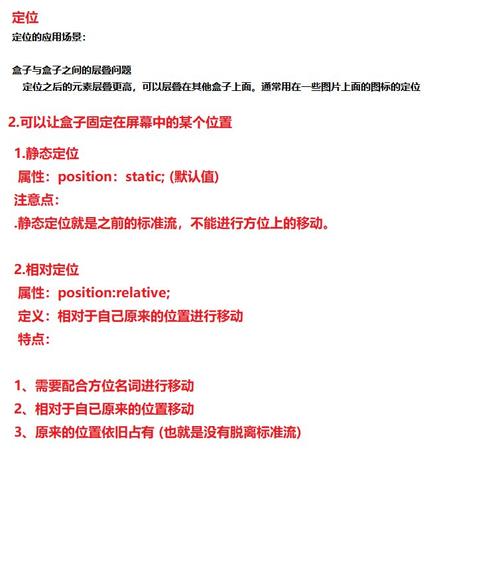
1. 定位类型

CSS定位首要分为以下几种类型:
- 静态定位(Static):默许定位方法,元素依照正常文档流摆放。

静态定位的元素不会脱离文档流,其方位由其在HTML文档中的方位决议。
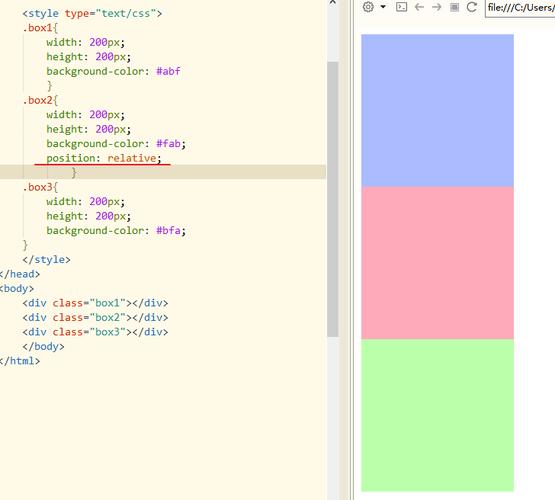
- 相对定位(Relative):相对于本身的原始方位进行偏移。

相对定位的元素会脱离文档流,但仍然保存其占位空间。其偏移量能够经过top、right、bottom、left特点来设置。
- 肯定定位(Absolute):相对于最近的已定位的先人元素进行定位。

肯定定位的元素彻底脱离文档流,不保存占位空间。其方位能够经过top、right、bottom、left特点来设置。
- 固定定位(Fixed):相对于浏览器窗口进行定位。

固定定位的元素一直保持在视窗中固定的方位,即便翻滚页面也不会改动。
- 粘性定位(Sticky):结合相对定位和固定定位的特性,当元素翻滚到必定方位时,会“粘”在视窗中。

粘性定位的元素在翻滚到指定方位之前,会依照相对定位的方法定位,当翻滚到指定方位时,会变为固定定位。
2. 定位特点

CSS定位特点首要包含以下几种:
- position:设置元素的定位类型。

- top、right、bottom、left:设置元素在定位上下文中的偏移量。

- z-index:设置元素的堆叠次序。

二、CSS定位进阶技巧

1. 定位上下文

定位上下文是指相对于哪个元素进行定位。在默许情况下,定位上下文是整个文档。但能够经过以下方法改动定位上下文:
- position: relative;:设置元素的定位上下文为其本身。

- position: absolute;:设置元素的定位上下文为其最近的已定位的先人元素。

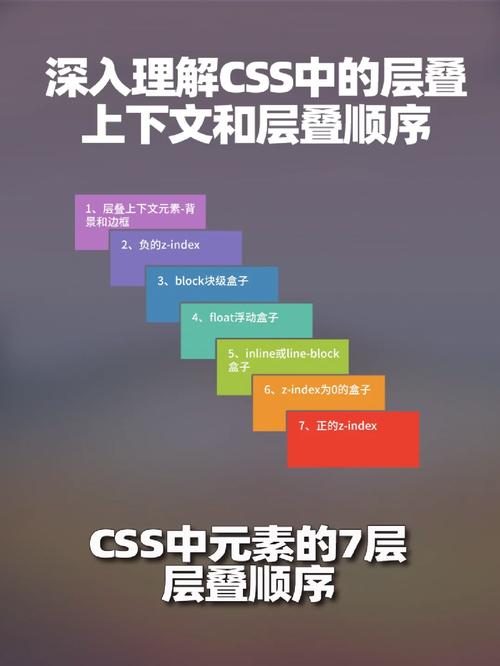
2. 定位叠加
当多个元素具有相同的定位上下文时,它们的堆叠次序由z-index特点决议。z-index值越大,元素越接近用户。
3. 定位技巧

- 运用定位完成水平居中:将元素设置为相对定位,并经过left和right特点设置为50%,再经过margin-left和margin-right特点设置为auto,即可完成水平居中。
- 运用定位完成笔直居中:将元素设置为相对定位,并经过top和bottom特点设置为50%,再经过margin-top和margin-bottom特点设置为auto,即可完成笔直居中。
- 运用定位完成多列布局:经过设置元素的定位上下文为父元素,并运用flex布局或grid布局,能够完成多列布局。
未经允许不得转载:全栈博客园 » 定位css,肯定定位css

 全栈博客园
全栈博客园 css页面布局,CSS页面布局的基本概念
css页面布局,CSS页面布局的基本概念 vue结构的长处,Vue结构的五大长处解析
vue结构的长处,Vue结构的五大长处解析 html5威望攻略
html5威望攻略 css输入框款式, 铲除默许款式
css输入框款式, 铲除默许款式 css修正字体色彩, 根本语法
css修正字体色彩, 根本语法 css左右布局,css左右布局的办法
css左右布局,css左右布局的办法 html加粗标签
html加粗标签









