CSS扩大缩小技巧全解析
在网页规划中,元素的扩大与缩小是提高用户体会和视觉作用的重要手法。CSS3供给了强壮的`transform`特点,使得咱们能够轻松完成元素的扩大缩小作用。本文将详细介绍CSS扩大缩小的技巧,协助您更好地把握这一技能。
运用`transform: scale()`完成扩大缩小

`transform: scale()`是CSS3中完成元素扩大缩小的首要特点。它答应您指定元素在X轴和Y轴上的缩放份额。以下是一个简略的示例:
```css
.element {
transform: scale(1.5); / 元素扩大1.5倍 /

在这个比如中,`.element`类下的一切元素都会被扩大1.5倍。您也能够别离指定X轴和Y轴的缩放份额:
```css
.element {
transform: scale(1.5, 2); / X轴扩大1.5倍,Y轴扩大2倍 /
设置转化中心点`transform-origin`

`transform-origin`特点用于设置元素的转化中心点。默许情况下,转化中心点是元素的左上角。以下是一个示例:
```css
.element {
transform-origin: center; / 设置转化中心点为元素中心 /

transform: scale(1.5); / 元素扩大1.5倍 /

在这个比如中,元素在扩大时会以中心点为基准进行缩放。
一起运用多个转化

您能够运用多个转化特点来完成更杂乱的扩大缩小作用。以下是一个示例:
```css
.element {
transform: translate(50px, 50px) rotate(45deg) scale(1.5); / 先平移,再旋转,最终扩大 /

在这个比如中,元素首要向右下角平移50px,然后环绕本身中心旋转45度,最终扩大1.5倍。
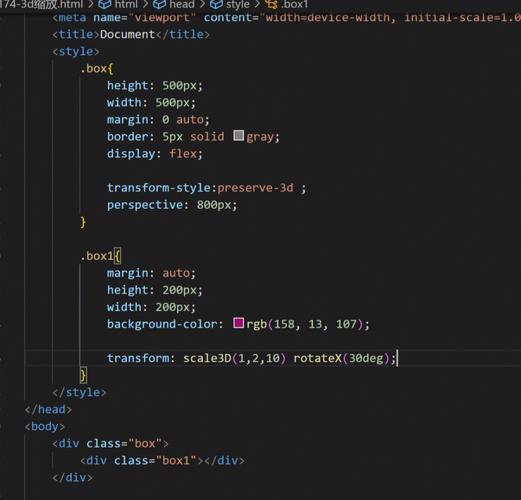
运用`transform: scale3d()`完成3D扩大缩小

`transform: scale3d()`特点答应您在3D空间中调整元素的巨细。以下是一个示例:
```css
.element {
transform: scale3d(1.5, 2, 0.5); / X轴扩大1.5倍,Y轴扩大2倍,Z轴扩大0.5倍 /

在这个比如中,元素在X轴和Y轴上别离扩大,而在Z轴上缩小。
运用`zoom`特点完成扩大缩小

`zoom`特点是一个非标准的CSS特点,首要用于IE浏览器。以下是一个示例:
```css
.element {
zoom: 150%; / 元素扩大150% /

请注意,`zoom`特点在非IE浏览器中或许不起作用。
CSS扩大缩小是网页规划中常用的技巧,能够协助您提高用户体会和视觉作用。经过本文的介绍,信任您现已把握了CSS扩大缩小的技巧。在实践使用中,请依据详细需求挑选适宜的特点和办法,以到达最佳作用。
- ``:用于标题
- ``:用于文本阶段
未经允许不得转载:全栈博客园 » css扩大缩小, 运用`transform: scale()`完成扩大缩小

 全栈博客园
全栈博客园 html打包exe,HTML网页打包成EXE文件的实用东西与技巧
html打包exe,HTML网页打包成EXE文件的实用东西与技巧 react名词,React 简介
react名词,React 简介 vue组件递归, 什么是递归组件?
vue组件递归, 什么是递归组件? 怎样运转html文件,pycharm怎样运转html文件
怎样运转html文件,pycharm怎样运转html文件 css页面布局,CSS页面布局的基本概念
css页面布局,CSS页面布局的基本概念 vue结构的长处,Vue结构的五大长处解析
vue结构的长处,Vue结构的五大长处解析










