在HTML中,按钮的巨细能够经过CSS来设置。下面是一些根本的CSS特点,能够用来调整按钮的巨细:
1. `width` 和 `height`:设置按钮的宽度和高度。2. `padding`:设置按钮内边距,能够影响按钮的巨细。3. `fontsize`:设置按钮文本的字体巨细,这也会影响按钮的视觉巨细。4. `lineheight`:设置按钮的行高,与字体巨细结合运用能够影响按钮的高度。
以下是一个简略的示例,展现了怎么运用CSS来设置按钮的巨细:
```htmlButton Size Example .button { width: 200px; / 设置按钮宽度 / height: 50px; / 设置按钮高度 / padding: 10px; / 设置内边距 / fontsize: 16px; / 设置字体巨细 / lineheight: 50px; / 设置行高,与高度相同以使文本居中 / textalign: center; / 文本居中 / backgroundcolor: 4CAF50; / 布景色彩 / color: white; / 文字色彩 / border: none; / 无边框 / borderradius: 5px; / 圆角 / cursor: pointer; / 鼠标悬停时显现指针 / }

.button:hover { backgroundcolor: 45a049; / 鼠标悬停时布景色彩改动 / }
Click Me!
在这个示例中,`.button` 类界说了一个按钮的款式,包含宽度、高度、内边距、字体巨细、行高、布景色彩、文字色彩、边框、圆角和鼠标悬停时的作用。你能够根据需要调整这些特点来改动按钮的巨细和外观。
HTML设置按钮巨细详解
在网页规划中,按钮是用户与网站交互的重要元素。一个适宜的按钮巨细不只能够提高用户体会,还能使页面布局愈加漂亮。本文将具体介绍怎么在HTML中设置按钮的巨细,并讨论相关的CSS款式和JavaScript动态调整办法。
HTML按钮的根本结构

```html
点击我
这个按钮将会显现为默许巨细。为了进一步操控按钮的巨细,咱们能够运用HTML特点或CSS款式。
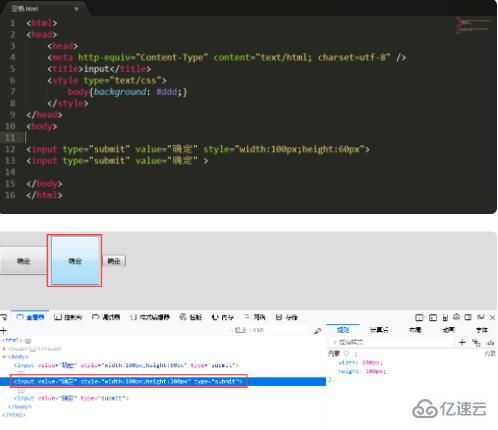
运用HTML特点设置按钮巨细
在HTML中,能够经过`width`和`height`特点直接设置按钮的宽度和高度。以下是一个示例:
```html

 全栈博客园
全栈博客园 html表格款式,HTML表格款式概述
html表格款式,HTML表格款式概述 html跨行,html跨行跨列表格代码
html跨行,html跨行跨列表格代码 html字体有哪些, HTML字体类型
html字体有哪些, HTML字体类型 html打包exe,HTML网页打包成EXE文件的实用东西与技巧
html打包exe,HTML网页打包成EXE文件的实用东西与技巧 react名词,React 简介
react名词,React 简介 vue组件递归, 什么是递归组件?
vue组件递归, 什么是递归组件?












