CSS(层叠款式表)中的高度特点用于设置元素的高度。它能够运用于各种HTML元素,如div、p、img等。高度特点能够承受以下值:
1. 长度值:如px、em、rem、vh、vw等,表明元素的具体高度。2. 百分比:根据包含块的百分比高度。3. auto:浏览器主动核算高度。4. maxcontent:元素内容需求的最大高度。5. mincontent:元素内容需求的最小高度。6. fitcontent:元素内容需求的最小高度和最大高度之间的较小值。7. available:元素内容所需的高度与可用空间之间的较小值。8. stretch:元素高度会拉伸以习惯父元素的高度。
例如,假如你想要设置一个div元素的高度为200像素,你能够运用以下CSS代码:
```cssdiv { height: 200px;}```
假如你想要根据父元素的百分比设置高度,你能够运用以下代码:
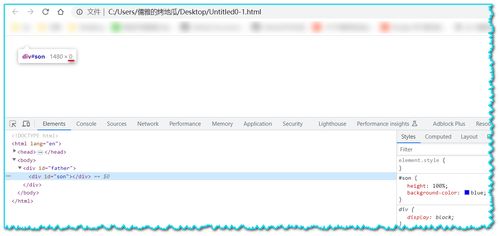
```cssdiv { height: 50%; / 根据父元素高度的50% /}```
请注意,高度特点不适用于块级元素(如div)的宽度,由于块级元素的宽度默许是100%的父元素宽度。关于内联元素(如span),高度特点也不适用,由于它们的高度由内容决议。
别的,关于某些元素(如img、video、iframe等),高度特点能够与宽度特点一同运用,以坚持元素的宽高比。
CSS 高度特点详解
在网页规划中,CSS 高度特点是操控元素笔直尺度的要害。本文将具体介绍 CSS 高度特点的相关常识,包含其基本概念、运用方法以及在不同元素上的体现。
一、CSS 高度特点的基本概念

CSS 高度特点用于设置元素的高度,包含块级元素和行内块级元素。高度特点的单位能够是像素(px)、百分比(%)、em、rem 等多种单位。
1.1 块级元素的高度

块级元素的高度是指元素内容的笔直尺度,包含元素的内边距(padding)、边框(border)和填充(margin)。默许情况下,块级元素的高度由其内容决议。
1.2 行内块级元素的高度

行内块级元素的高度是指元素内容的笔直尺度,不包含内边距、边框和填充。行内块级元素的高度由其内容决议,但能够经过设置 `line-height` 特点来调整。
二、CSS 高度特点的运用方法
2.1 设置元素高度
要设置元素的高度,能够运用以下语法:
```css
element {
height: value;
其间,`element` 表明要设置高度的元素,`value` 表明高度值。
2.2 高度单位
- 像素(px):固定值,不受浏览器窗口巨细改变的影响。
- 百分比(%):相关于父元素的高度,适用于呼应式规划。
- em:相关于当时元素的字体巨细,适用于不同字体巨细的元素。
- rem:相关于根元素(html)的字体巨细,适用于大局款式调整。
2.3 高度核算
当设置元素高度时,需求考虑以下要素:
- 内容高度:元素内容的笔直尺度。
- 内边距(padding):元素内容周围的空白区域。
- 边框(border):元素内容的边界线。
- 填充(margin):元素与其他元素之间的空白区域。
三、CSS 高度特点在不同元素上的体现
3.1 块级元素的高度
块级元素的高度由其内容决议,但能够经过以下方法调整:
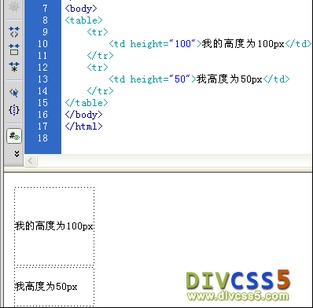
- 设置固定高度:运用像素(px)或百分比(%)单位设置固定高度。
- 运用 `min-height` 和 `max-height` 特点:设置元素的最小和最大高度。
3.2 行内块级元素的高度
行内块级元素的高度由其内容决议,但能够经过以下方法调整:
- 设置固定高度:运用像素(px)或百分比(%)单位设置固定高度。
- 运用 `line-height` 特点:调整元素行高,然后影响元素高度。
四、CSS 高度特点的运用场景
4.1 呼应式规划
运用百分比(%)单位设置元素高度,能够完成呼应式规划,使网页在不同设备上具有更好的视觉效果。
4.2 布局规划
经过设置元素高度,能够创立各种布局,如固定高度布局、自习惯高度布局等。
4.3 内容展现
运用高度特点能够操控内容展现区域的巨细,使内容愈加漂亮。

 全栈博客园
全栈博客园 vue中文文档, 简介
vue中文文档, 简介 css命名规矩, 命名标准的重要性
css命名规矩, 命名标准的重要性 html有什么用,HTML简介
html有什么用,HTML简介 springboot回来html,```html Home Page Welcome to our homepage```
springboot回来html,```html Home Page Welcome to our homepage``` 网页制造html代码
网页制造html代码 css图片水平居中,css完成图片水平居中显现
css图片水平居中,css完成图片水平居中显现 css瀑布流,css瀑布流布局
css瀑布流,css瀑布流布局











