在jQuery中,你能够运用`.html`办法来替换HTML元素的内容。这个办法答应你设置或回来被选元素的HTML内容。
1. 替换元素的全部内容: ```javascript $.html; ``` 这将替换ID为`element`的元素的一切内容为`New content
2. 获取元素的内容: ```javascript var content = $.html; console.log; ``` 这将获取ID为`element`的元素的内容,并打印到控制台。
3. 部分替换内容: ```javascript $.html.html.replaceqwe2; ``` 这将替换ID为`element`的元素中一切的“Old text”为“New text”。
4. 在元素结尾增加内容: ```javascript $.append; ``` 这将在ID为`element`的元素结尾增加`Additional content
5. 在元素开端处增加内容: ```javascript $.prepend; ``` 这将在ID为`element`的元素开端处增加`Additional content
请依据你的具体需求挑选适宜的办法。假如有任何具体的问题或需求进一步的协助,请随时告诉我!
运用jQuery替换HTML内容:办法与实例详解
在Web开发中,动态地替换HTML内容是常见的需求。jQuery作为一款盛行的JavaScript库,供给了丰厚的DOM操作办法,使得替换HTML内容变得简略方便。本文将具体介绍怎么运用jQuery来替换HTML内容,包含根本语法、常用办法以及实践运用实例。
HTML内容替换的根本概念

在jQuery中,替换HTML内容首要触及两个办法:`.html()`和`.text()`。`.html()`用于替换元素的HTML内容,而`.text()`用于替换元素的文本内容。
jQuery挑选器

办法详解

运用.html()办法替换HTML内容
`.html()`办法能够获取或设置元素的HTML内容。以下是其根本语法:
```javascript
$(selector).html(content);
- `selector`:jQuery挑选器,用于定位方针元素。
- `content`:可选参数,用于设置元素的HTML内容。假如不供给参数,则回来第一个匹配元素的HTML内容。
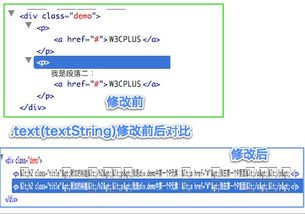
运用.text()办法替换文本内容
`.text()`办法能够获取或设置元素的文本内容。以下是其根本语法:
```javascript
$(selector).text(content);
- `selector`:jQuery挑选器,用于定位方针元素。
- `content`:可选参数,用于设置元素的文本内容。假如不供给参数,则回来一切匹配元素的文本内容。
实例剖析
实例1:替换单个元素的HTML内容
以下代码演示了怎么运用`.html()`办法替换单个元素的HTML内容:
```javascript
$(document).ready(function() {
$(\
未经允许不得转载:全栈博客园 » jquery替换html内容, HTML内容替换的根本概念

 全栈博客园
全栈博客园 vue中文文档, 简介
vue中文文档, 简介 css命名规矩, 命名标准的重要性
css命名规矩, 命名标准的重要性 html有什么用,HTML简介
html有什么用,HTML简介 springboot回来html,```html Home Page Welcome to our homepage```
springboot回来html,```html Home Page Welcome to our homepage``` 网页制造html代码
网页制造html代码 css图片水平居中,css完成图片水平居中显现
css图片水平居中,css完成图片水平居中显现 css瀑布流,css瀑布流布局
css瀑布流,css瀑布流布局













