1. Vue.js 教程 | 菜鸟教程 该教程介绍了Vue.js的渐进式结构、数据绑定、组件等特性,合适有HTML、CSS、JavaScript根底的学习者。教程根据Vue 2.1.8版别,适用于初学者了解Vue的根本概念和用法。你能够经过在线实例和代码演示来学习Vue.js的根本功用和特性。。
2. Vue3 教程 | 菜鸟教程 这个教程介绍了Vue3的特色、优势、装置和运用办法,以及一些常用的组件和指令。你能够经过在线实例和参考资料学习Vue3的渐进式结构和双向数据绑定。。
3. Vue.js 起步 菜鸟教程 这个教程介绍了Vue.js的根本语法和用法,包含怎么创立Vue实例,界说数据和办法,以及运用呼应式体系和实例特色和办法。经过在线实例和代码演示,你能够学习Vue.js的根本功用和特性。。
4. 快速上手 Vue.js 本文介绍了怎么运用Vue.js创立单页运用,包含运用createvue脚手架东西,经过CDN或ES模块引进Vue,以及运用组合式API和选项式API。还供给了一些常用的Vue组件和指令的示例和链接。。
5. VueJS 教程 菜鸟教程 该教程介绍了VueJS的根本概念、功用和用法,包含环境建立、双向绑定、模板烘托、指令、核算特色、数据监听、组件、事情处理、动画/过渡和前端路由等。你能够在线修改示例,然后检查成果。。
6. Vue.js 入门教程 | 菜鸟教程 这个教程供给了简练的Vue2.0新手入门攻略,包含HTML模板、JSON数据和Vue实例的创立。它还介绍了Vue.js3.x的教程。。
Vue 菜鸟入门攻略:轻松把握前端开发新技能
什么是 Vue.js?

Vue.js 是一个渐进式 JavaScript 结构,用于构建用户界面和单页运用程序。它由尤雨溪(Evan You)创立,旨在经过简练的 API 完成呼应式数据绑定和组合的视图组件。Vue.js 易于上手,一起供给了强壮的功用和灵活性,使其成为现代前端开发的抢手挑选。
Vue.js 的特色

Vue.js 的特色包含但不限于以下几点:
呼应式数据绑定:Vue.js 能够主动追寻依靠的模板表达式和核算特色,完成数据的双向绑定。
组件化:经过组件化,能够将 UI 分解成可复用的独立部分,便于保护和扩展。
轻量级:Vue.js 的中心库只包含呼应式和组件体系,体积细巧,易于集成。
模块化:Vue.js 支撑模块化开发,便于代码办理和保护。
渐进式:Vue.js 能够逐渐引进,不需求重写现有项目。
Vue.js 的装置与装备

要开始运用 Vue.js,首要需求装置 Node.js 和 npm(Node.js 包办理器)。以下是装置 Vue.js 的根本过程:
装置 Node.js:从官网下载并装置 Node.js。
装置 npm:Node.js 装置成功后,npm 也会随之装置。
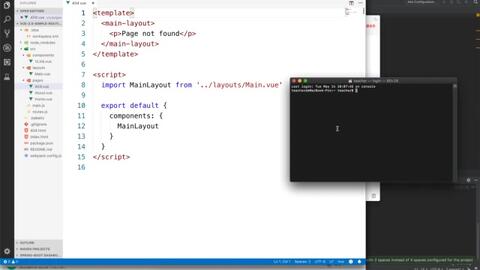
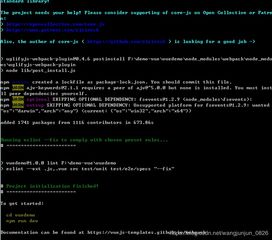
创立 Vue.js 项目:运用 Vue CLI 创立一个新的 Vue.js 项目。
进入项目目录:翻开终端,切换到项目目录。
发动项目:运转 `npm run serve` 指令,发动开发服务器。
Vue.js 的根本语法
Vue.js 的根本语法包含以下几个方面:
1. 创立 Vue 实例
运用 `new Vue()` 创立一个 Vue 实例,并传入装备目标。
new Vue({
el: 'app',
data: {
message: 'Hello Vue!'
2. 数据绑定
运用 `v-bind` 或简写 `:` 完成数据绑定,将数据动态烘托到模板中。
未经允许不得转载:全栈博客园 » vue 菜鸟, 什么是 Vue.js?

 全栈博客园
全栈博客园 css字体大小, 字体大小单位
css字体大小, 字体大小单位 html怎样加视频,```htmlVideo Example
html怎样加视频,```htmlVideo Example vue什么时候发布的,从诞生到昌盛,探究这个前端结构的开展进程
vue什么时候发布的,从诞生到昌盛,探究这个前端结构的开展进程 vue视频官网
vue视频官网 html表格款式,HTML表格款式概述
html表格款式,HTML表格款式概述 html跨行,html跨行跨列表格代码
html跨行,html跨行跨列表格代码 html字体有哪些, HTML字体类型
html字体有哪些, HTML字体类型












